注:V3.3以前的版本请参考“微信支付入门教程”和“微信、支付宝支付开发教程”
WeX5 3.4版本平台提供了一组通用api, 利用这组api可轻松实现app内支付。下面我们以android为例,开发一个可以微信支付的app。如果想在微信公众号里支付,点击查看这篇文章:wex5微信公众号支付开发。
目录
环境准备
1 微信app
2 签名生成工具
3 wex5
开发步骤
1 UI开发
2 APP发布
3 选择资源和包名
4 设置插件
5 完成打包
6 查看签名
7 回填微信app管理后台
8 体验
常见问题
环境准备
1 微信app
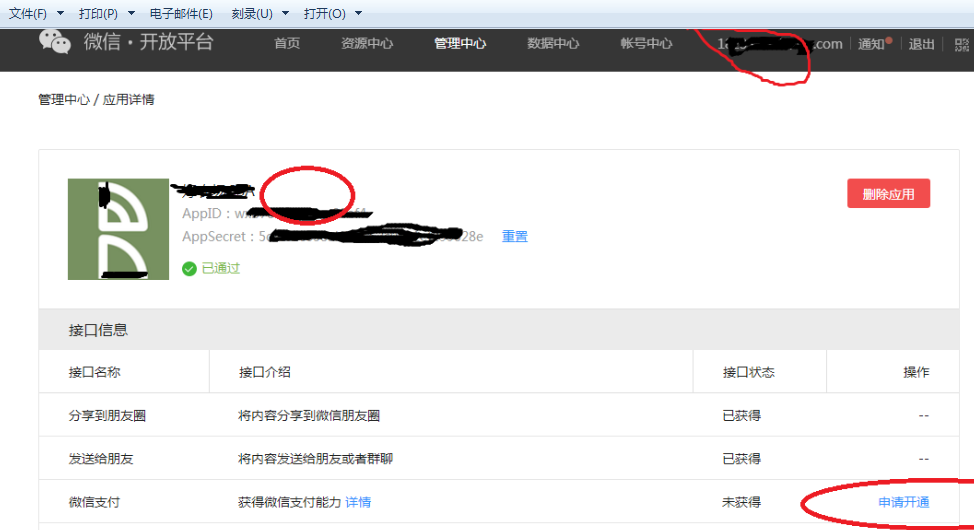
你需要在https://open.weixin.qq.com申请一个app应用。取得如下的参数: appid (微信appid),partner_id (微信商户id),api_key(微信api_key,在微信商户平台设置,登录微信商户号后,找到账户设置 -> 密码安全 -> API安全 -> API密钥)。这三个参数在您打包时会需要打入。
2 签名生成工具
从https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android2.apk 安装一个签名生成工具,用于查看您app的签名。
3 wex5
wex5开发平台下载解压。
开发步骤
1 UI开发
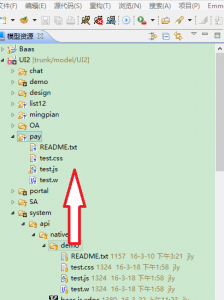
启动WeX5开发工具。若使用的是3.4或3.4之后的版本, 把/UI2/system/api/native/demo 下的 test.w test.css test.js 拷贝到 /ui2/pay下。修改test.js 343行notifyUrl,改成你自己的支付成功通知地址,如果使用wex5提供的示例,此处可不修改。修改其它参数:body :支付显示名称;mchId :微信公众号的商户号,app内支付不需填写;outTradeNo :订单号;totalFee :总金额(单位分)。至此,所有的资源修改好了。

或者您可以自己建一个pay/test.w页(适合所有版本)。在对应的test.js引入插件:require(“cordova!com.justep.cordova.plugin.weixin.v3”);
用户在点击 “立即购买” 或“微信支付”按钮时,执行下面的语句:
var tradeNo = justep.UUID.createUUID(); //通常是交易流水号
var notifyUrl = location.origin + "/baas/weixin/weixin/notify";//支付成功通知地址
var successCallback = function(message) { //成功回调
alert(JSON.stringify(message));
};
var failCallback = function(message) { //失败回调
alert(JSON.stringify(message));
};
var cancelCallback = function(message) { //用户取消支付回调
alert(JSON.stringify(message));
};
var weixin = navigator.weixin;
weixin.generatePrepayId({ // 生成预支付id
"body" : "X5外卖",
"notifyUrl" : notifyUrl,
"totalFee" : "1",
"tradeNo" : tradeNo
}, function(prepayId) {
weixin.sendPayReq(prepayId, function(message) { // 支付
successCallback(message);
}, function(message) {
cancelCallback(message);
});
}, function(message) {
failCallback(message);
});
}
2 APP发布
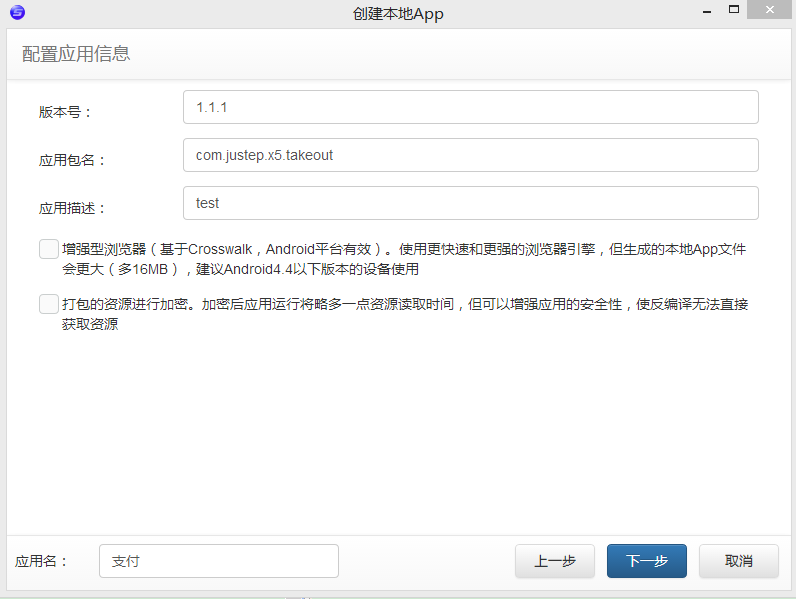
2 在native右键新建 ->创建本地app. 进入打包的引导流程。
3 选择资源和包名
选择刚刚拷出来的pay进行发布,
包名需要自行填写,先记下来,后面需要和签名信息一起填到https://open.weixin.qq.com的app信息里。
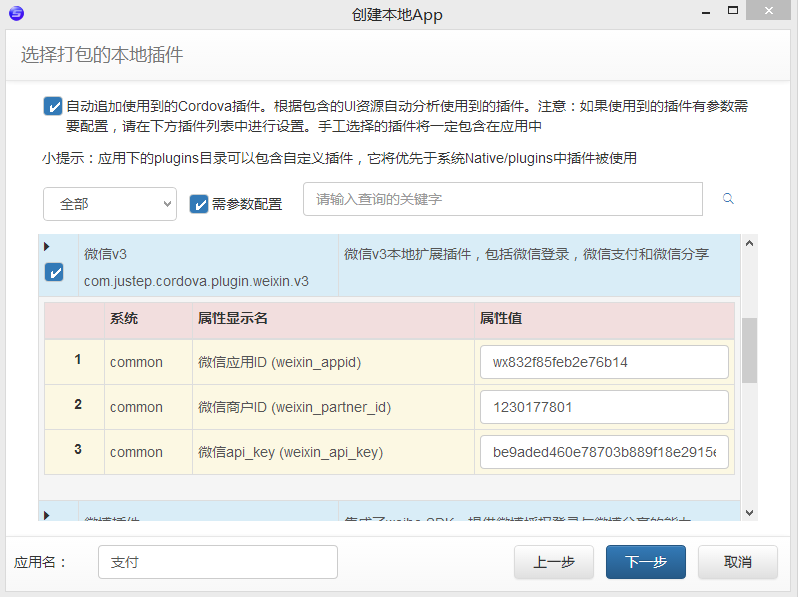
4 设置插件
选择插件时,选中com.justep.cordova.plugin.weixin.v3插件、填入参数。appid, partner_id, api_key。
5 完成打包
5 打包,安装,启动服务端。若使用模式三打包,或需要成功通知,都应启动tomcat服务器。3.4之前的版本,打包需要勾选发布模式,以确保使用打包目录下的android.keystore进行签名。而3.4版本发布模式、调试模式均使用打包目录下的android.keystore对apk进行签名。
6 查看签名
用安装签名生成工具 查看应用签名。输入包名,点击生成。若正确安装,会有一长串生字符成出来。拷贝。注意,为了包名与签名每次打包都保持一致,请妥善保存android.keystore,应确保发布的app都使用该keystore打包。否则会造成签名不一致,用户更新app失败的问题。
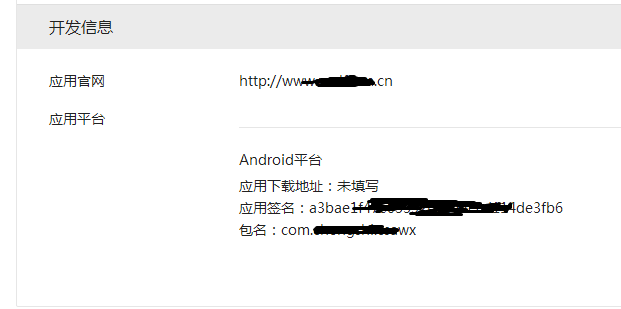
7 回填微信app管理后台
7 把包名、签名填写进https://open.weixin.qq.com你的app详情里。
8 体验
现在可以打开应用体验微信支付功能了。
若您不想自己申请微信app, 只想体验一下h5 app支付,这时起步提供了外卖示例。
具体步骤:1 包名写成 com.justep.x5.takeout, 2 把 native/综合演示下的android.keystore 拷贝到您的目录下的android.keystore, 3 打包微信v3插件参数为:”weixin_appid”:”wx832f85feb2e76b14″ 、 “weixin_partner_id”:”1230177801″、”weixin_api_key”:”be9aded460e78703b889f18e2915ea6b”
常见问题
1 找不到android.keystore 。 在打包的时候没有勾选生成 android.keystore选项,会报如下错误。此时应勾选上或拷贝一个android.keystore到您打包的本地目录。
android应用环境准备:
****ERROR****: 子任务 “copy” 执行失败。
****ERROR****: 任务 “prepareAndroidBuild” 执行失败。
****ERROR****: 执行出错:
****ERROR****: 错误信息: Warning: Could not find file D:\Mytool\WeX5_4923\model\Native\支付\build\src\android.keystore to copy.
2 net::ERR_CONNECTION_REFUSED错。若用模式三打包,需要启动tomcat,以便uiserver能响应.w请求。否则报错。
3 调不起来微信的原生支付界面。出现这种错误排除步骤:1 用Gen_Signature_Android2.apk 查看签名,与微信控制台比对包名,签名信息是否都一致。 2 查看打包目录下 app.project 文件中(本文件在studio打包配置完参数后自动生成) “weixin_api_key”,”weixin_appid”,”weixin_partner_id”参数是否正确。3 检查此app 是否申请了支付能力,并审核通过了。










评一波