上一篇我们介绍了在h5 app 开发微信支付, 这篇我们说一说在微信公众号开发支付。
目录
环境准备
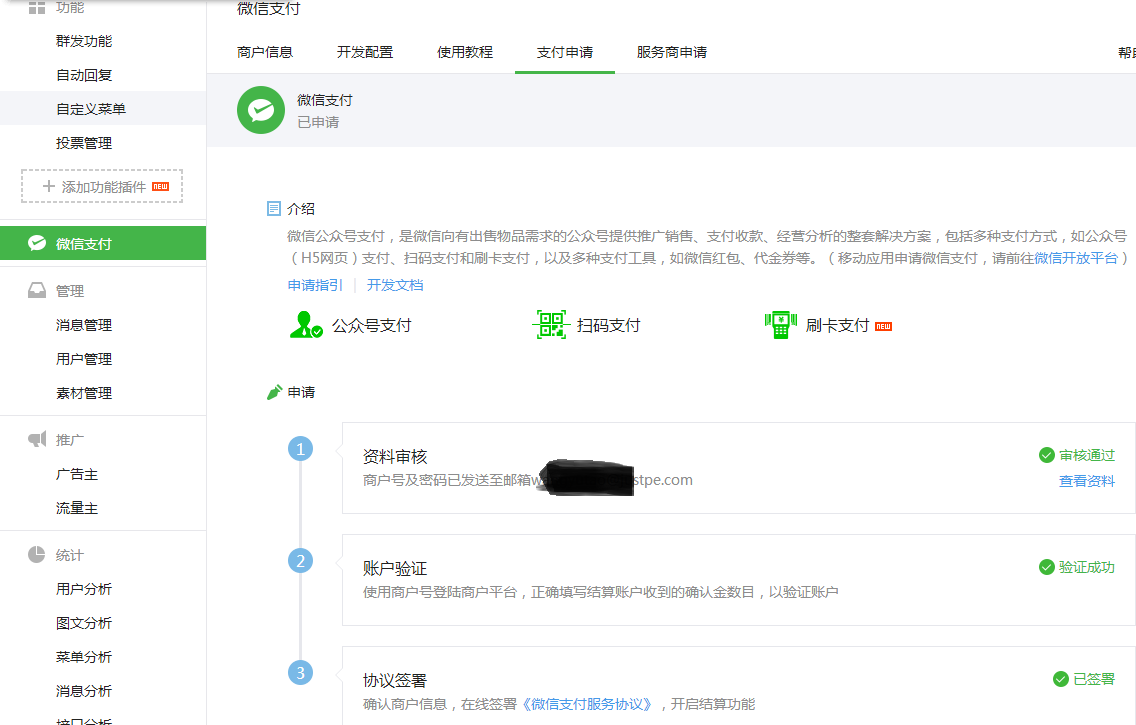
1 需要一个有支付能力的公众号
2 wex5 3.3 及以上版本
3 备案好的域名
4 微信web开发者工具
开发步骤
1 取得参数
2 编译Baas
3 基本URL配置
4 JS接口安全域名、授权回调页域名配置
5 开发UI
5.1 修改参数
5.2 修改代码二
6 配置微信支付授权目录
7 微信扫描体验
附一、3.3及3.3以下版本的UI开发
常见问题
环境准备
1 需要一个有支付能力的公众号
2 wex5 3.3 及以上版本
下载解压。
3 备案好的域名
确保微信服务器访问到这个域名。
4 微信web开发者工具
微信web开发者工具下载。调试可用此工具。
开发步骤
1 取得参数
打开https://mp.weixin.qq.com/ 取得 appId, secret, token, aesKey,appKey。appKey微信商户平台API密钥,用于签名的,需要保持一致。
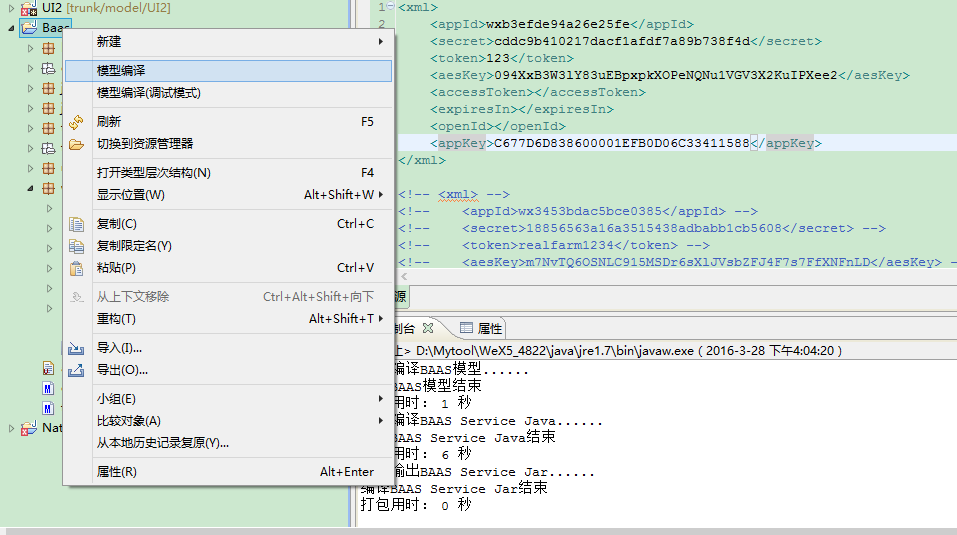
2 编译Baas
打开wex5开发工具,把上一步的参数填入Baas/weixin/weixin.config.xml. 在Studio视图模式下右击Baas,编译模型。
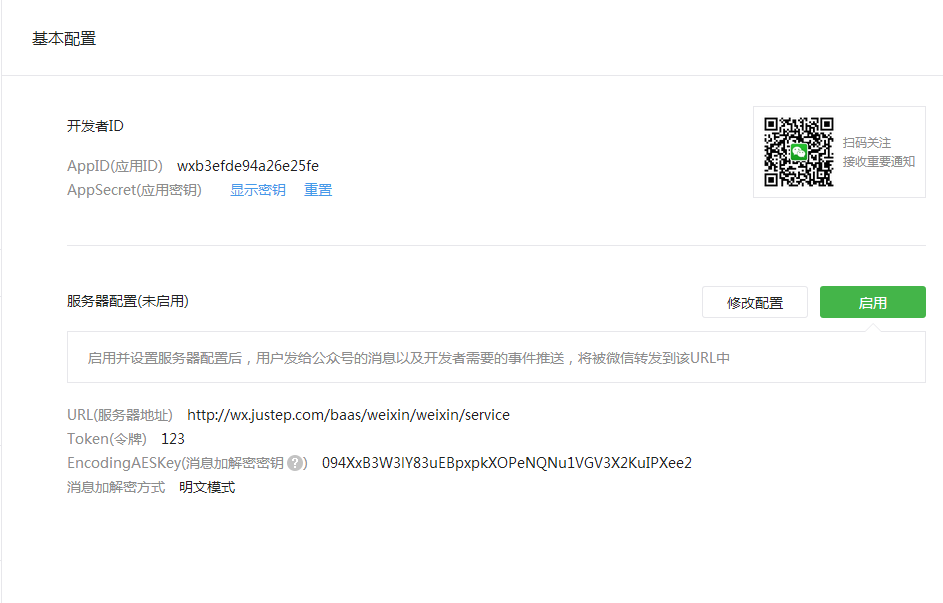
3 基本URL配置
启动tomcat , 此时可以访问http://域名/baas/weixin/weixin/service。将此url 填写到https://mp.weixin.qq.com基本配置的URL. 确保配置成功。
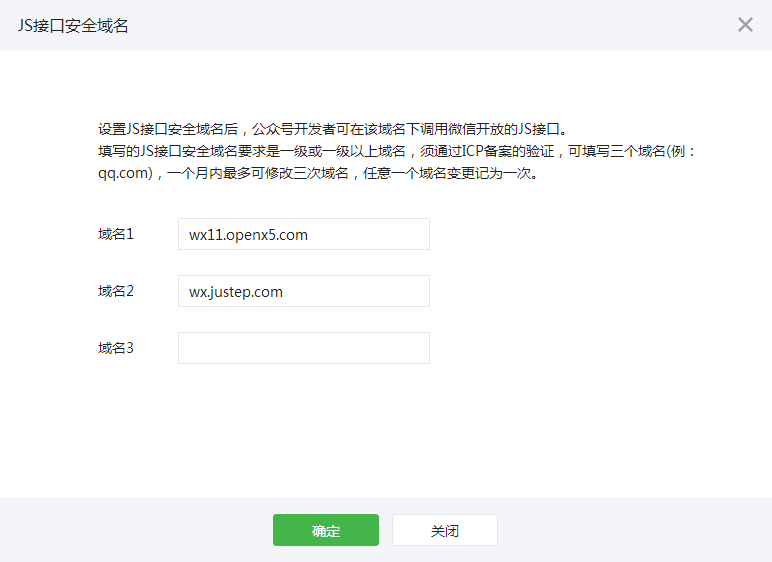
4 JS接口安全域名、授权回调页域名配置
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”,填上您的域名。
开发好的页面需要用户授权,才能取得用户基本信息。其域名需要填写。如下图所示。
5 开发UI
如果您使用的是3.4或更高版本,可以直接运行 ui2/system/api/native/demo/test.w 下的示例。如果3.3或以下版本,按文章末尾所示来开发UI。
5.1 修改参数
打开 UI2/system/config/config.json 修改要使用的的参数:
{
"debug" : true, //是否使用调试模式
"wxAppId" : "wxb3efde94a26e25fe", //微信公众号的appid
"wxJSApiUrl" : "/baas/weixin/weixin/jsapi", // 微信取得getTicket,pay之前取的prePay的服务端
"wxUserInfoUrl" : "/baas/weixin/weixin/userinfo", //通过code取得用户信息的服务端
"uploadActionUrl" : "$UI/system/service/doc/common/simpleFileStore.j" //app上传默认地址,微信公众号开不使用该参数
}
5.2 修改代码
修改UI2/system/api/native/demo/test.js
var tradeNo = justep.UUID.createUUID(); //订单号
var notifyUrl = location.origin + "/baas/weixin/weixin/notify";
wxPay.pay({
body : "x5外卖", //订单名称
mchId : "1305137601", //合作商户ID,改成您的ID
notifyUrl : notifyUrl, //支付结果回调通知地址,Baas有一个默认实现。
outTradeNo : tradeNo, //订单号
totalFee : "1", //费用(分)
success : function(e) { //成功回调
alert(JSON.stringify(e))
},
cancel : function(e) { //取消回调
alert(JSON.stringify(e))
},
fail : function(e) { //失败回调
alert(JSON.stringify(e))
}
});
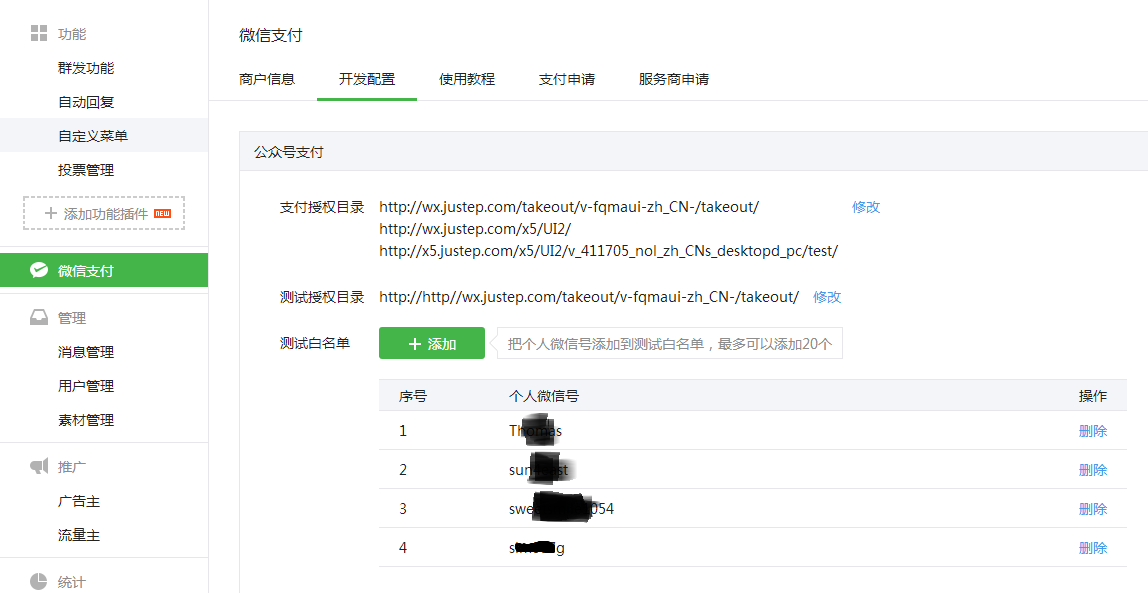
6 配置微信支付授权目录
使用“微信web开发者工具”打开.w页面,访问http://域名/x5/UI2/system/api/native/demo/test.w,会跳转到一个地址。比如: http://wx.justep.com/x5/UI2/v_645ef24ea6f2429aad5fc2a2b5a6f358l_zh_CNs_d_m/system/api/native/demo/test.w。
拷贝红色的部分、替换域名、替换“v_”随机生成序列;填入微信支付授权目录或测试目录。如果测试需要把个人微信号加入测试白名单。
注意,stuido在调试模式下“v_”随机生成序列变动频繁,可参考的 常见问题3解决。
7 微信扫描体验
将下面URL的appid 换成你的公众号,redirect_uri换成你自己的域名和.w页面。得到新的url后,把新的url拷贝到草料网生成二维码(或生成工具生成)。用手机微信扫描体验。
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxb3efde94a26e25fe&redirect_uri=http%3A%2F%2Fwx.justep.com%2Fx5%2FUI2%2Fsystem%2Fapi%2Fnative%2Fdemo%2Ftest.w&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
[/URL]注意:因为是支付,微信要求通过用户授权,授权后再访问。其原理是:https://open.weixin.qq.com/connect/oauth2,用户成功授权后跳转tes.w,传过来一个 “code”值。支付按钮点击时,test.w 将“ code”值 给Baas服务端,由Baas端取得用户信息和token,完成一系列支付流程。支付以外的接口不需要从 https://open.weixin.qq.com授权回调。
附一、3.3及3.3以下版本的UI开发
原理是利用微信已经加载的UI2/system/lib/cordova/weixin/wxApi.js 的 chooseWXPay来做。
新建一个pay.w. 新建“微信支付”按键,用户点击在pay.js里执行:
if (justep.Browser.isWeChat) {
var wxApi = new navigator.WxApi("wx3fb4a0dd8ea0730c");//你的微信公众号
var tradeNo = justep.UUID.createUUID(); //订单号
var notifyUrl = location.origin + "/baas/weixin/weixin/notify";
wxApi.chooseWXPay({
body : "x5外卖",
mchId : "1228613502",
notifyUrl : notifyUrl,
outTradeNo : tradeNo,
totalFee : "1"
}).done(function() {
//TODO:成功回调
}).fail(function() {
//TODO:成功回调
});
}
常见问题
1 请先通过微信Oauth2对x5外面授权,然后才能发起支付。出现这个错误需要从微信授权页跳转过去。
解决办法:用如下的url访问,红色部分替换成你的appid 和 url。https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxb3efde94a26e25fe&redirect_uri=XXXX.w&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
2 JS接口安全域名 未正确填写会造成错误: invalid url domain当前页面所在域名与使用的appid没有绑定。解决办法参考第4步。
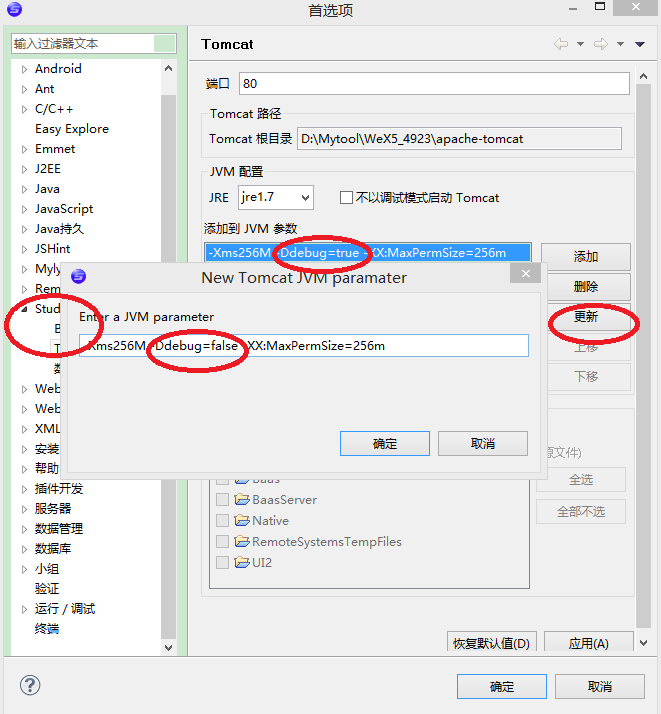
3 配置微信支付授权目录变化频繁问题。studio 如果在调试模式下http://wx.justep.com/x5/UI2/v_18623365369f4d38b0f5d22a556cec67l_zh_CNs_d_m/system/api/native/demo/test.w,红色部分会跟据修改页面发生变化。为了在微信支付授权目录与之匹配,可以改变studio设置来让它固定下来。但固定下来之后,对UI的修改将不会生效。
4 3.3、3.4抢先片、3.4预览版报“参数错误”或“chooseWXPay fail”。 解决办法:下载weixin-java-common-1.1.4解压替换runtime\BaasServer\WEB-INF\lib\weixin-java-common-1.1.4.jar文件。
i5 invalid spbill_create_p 错误。出现这个错误是因为etc/hosts下配置了localhost, 当从本地发起请求时,request.getRemoteAddr()获取的值为0:0:0:0:0:0:0:1(IPv6);微信现在认为这是个错误的ip.
解决办法:一是修改hosts配置,二是修改代码,以java的Baas为例。
切换到java视图下导入“Baas”这个java工程,打开weixin/WxMpJsApi.java,替换unifiedOrder.setSpbillCreateIp(req.getRemoteAddr())
String ip = req.getRemoteAddr(); unifiedOrder.setSpbillCreateIp(isIPAdress(ip) ? ip : "127.0.0.1");
当然,你还需要isIPAdress方法









感谢起步的最新文档,我的微信支付始于搞定了。