通过这个示例我们实现通过attachmentImage上传的图片在grid表格中显示,分成两个步骤:
1.引入DocUtils:
DocUtils = require('$UI/system/components/justep/docCommon/docUtil');
2.通过grid的cellRender方法来显示图片
例:
Model.prototype.imageGridCellRender = function(event){
if(event.colName == "image"){
if (event.colVal != null && event.colVal != "" && event.colVal != "[]") {
//解析数据库中存储的json数据
var imageJson = eval("(" + event.colVal + ")");
var fileID = imageJson[0]["fileID"];
var docPath = imageJson[0]["docPath"];
//依靠上述解析出的信息获得路径
var url = DocUtils.InnerUtils.getdocServerAction({
"docPath" : docPath,
urlPattern : "/repository/file/view/" + fileID + "/last/content",
isFormAction : false,
context : this.getContext()
});
//显示图片
event.html = "<img src="+url+" xid='image1' style='height:70px;width:70px;'></img>"
}
}
};
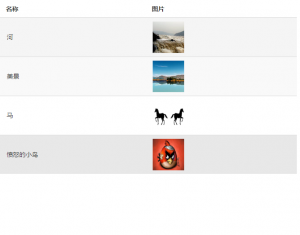
效果图:

评一波