视频地址:http://pan.baidu.com/s/1gdzk4gz
row组件,行组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
row组件,布局组件,通过一系列的行(row)和列(col)组合来构建页面,内容只能放在列(col)里面,只有列(col)可以作为行(row)的直接子元素,从面板上放到设计器中,默认是三列,每列均分屏幕宽度,可以在组件上添加行,列,调整每列的宽度。对没有设置列宽的列(col)将均分剩余列的宽度,
组件路径:/UI2/system/components/justep/row
组件标识:$UI/system/components/justep/row/row
二. DOM结构
- 典型的dom结构1
<div component="$UI/system/components/justep/row/row" class="x-row" xid="row1"> <div class="x-col" xid="col1"/> <!--col元素--> <div class="x-col" xid="col2"/> <div class="x-col" xid="col3"/> </div>
- 典型的dom结构2
<div component="$UI/system/components/justep/row/row"
class="x-row" xid="row1">
<div class="x-col" xid="col1">
<div component="$UI/system/components/justep/row/row"
class="x-row" xid="row2">
<div class="x-col" xid="col4"/>
<div class="x-col" xid="col5"/>
<div class="x-col" xid="col6"/>
</div>
</div>
<div class="x-col" xid="col2"/>
<div class="x-col" xid="col3"/>
</div>
三. 样式
row的样式
- x-row
组件标识class,
- x-row-top,x-row-center,x-row-bottom
垂直对齐,顶端对齐,居中,底部对齐
col的样式
- x-col
col的基础样式
- x-col-10,x-col-20,…,x-col-90
尺寸样式,所占页面宽度的百分比
- x-col-fixed
尺寸样式,适用于固定宽度的列,在该class的列上设置固定宽度(width:80px)或根据内容宽度变化(width:auto)
- x-col-offset-10,x-col-offset-20,…,x-col-offset-90
偏移样式,与左边元素的偏移量,
四. 属性
组件具有公共属性,请参考组件公共属性
五. 方法
组件具有公共方法,请参考组件公共方法
六. 事件
- (无)
七. 操作
- (无)
八. 案例
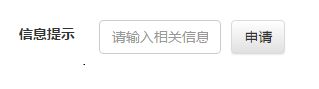
1、row的使用
- row的第一个和第三个col的class设为x-col-fixed,并设宽度为80px,中间的col默认设置。
代码示例:
<div component="$UI/system/components/justep/row/row"
class="x-row" xid="row1">
<div class="x-col x-col-fixed x-col-center" style="width:80px;"
xid="col5">
<label xid="label1"><![CDATA[信息提示]]></label>
</div>
<div class="x-col" xid="col6">
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input1" placeHolder="请输入相关信息"/>
</div>
<div class="x-col x-col-fixed" xid="col7" style="width:80px;">
<a component="$UI/system/components/justep/button/button"
class="btn btn-default" label="申请" xid="button3">
<i xid="i3"/>
<span xid="span3">申请</span>
</a>
</div>
</div>
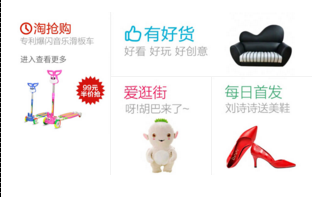
2、row的嵌套使用
- 放一个row,去掉一列
- 在第二列上右键,新增两行,上面的row显示一列,下面的row显示两列
<div component="$UI/system/components/justep/row/row"
class="x-row clearpadding" xid="row2">
<div class="x-col x-col-33 clearpadding rowborder" xid="col3">
<img src="./img/pic1.jpg" alt="" xid="image4"
class="img-responsive"/>
</div>
<div class="x-col x-col-67 clearpadding" xid="col4">
<div component="$UI/system/components/justep/row/row"
class="x-row clearpadding" xid="row5">
<div class="x-col clearpadding" xid="col7">
<img src="./img/pic2.jpg" xid="image5"
class="img-responsive"/>
</div>
</div>
<div component="$UI/system/components/justep/row/row"
class="x-row clearpadding" xid="row6"
style="border-top:5px solid #f3f3f3">
<div class="x-col clearpadding rowborder" xid="col12">
<img src="./img/pic3.jpg" alt="" xid="image6"
class="img-responsive"/>
</div>
<div class="x-col clearpadding" xid="col13">
<img src="./img/pic4.jpg" alt="" xid="image7"
class="img-responsive"/>
</div>
</div>
</div>
</div>
- 所用样式
.clearpadding{
padding:0
}
.rowborder{
border-right: 1px solid #f3f3f3
}
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


不错的东西,可以做瀑布流,不知道有没有做瀑布流不需要排版的那种row。学习中
。。。。