视频地址:http://pan.baidu.com/s/1gdzk4gz
ScrollView组件, 滚动容器,配合列表组件使用,实现向上滑动加载数据、向下滑动刷新数据
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
ScrollView组件滚动容器,配合列表组件使用,实现向上滑动加载数据、向下滑动刷新数据。!
组件路径:/UI2/system/components/justep/scrollView
组件标识:$UI/system/components/justep/scrollView/scrollView
配合其它组件使用,可实现以下功能:
- 简单实现滚动列表
- 定位到指定位置
- 刷新显示图片
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/scrollView/scrollView"
xid="scrollView1"
hScroll="false"
vScroll="false"
hScrollbar="true"
vScrollbar="false"
fadeScrollbar="false"
hideScrollbar="false"
bounce="false"
lockDirection="false"
checkDOMChanges="true"
autoPullUp="false"
pullDownLabel="下划刷新...."
pullDownMoveLabel="松开刷新...."
pullDownLoadingLabel="加载中...."
pullUpLabel="加载更多...."
pullUpMoveLabel="释放加载...."
pullUpLoadingLabel="加载中...."
noMoreLoadLabel="已经到最后.."
class="x-scroll" >
<div class="x-content-center x-pull-down container"
xid="div1">
<i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i1"/>
<span class="x-pull-down-label" xid="span1">下划刷新....</span>
</div>
<div class="x-scroll-content" xid="div2"/>
<div class="x-content-center x-pull-up" xid="div3">
<span class="x-pull-up-label" xid="span2">加载更多....</span>
</div>
</div>
三. 样式
- x-scroll
基础样式
四. 属性
组件具有公共属性,请参考组件公共属性
- bounce
[boolean][默认为true]是否超过实际位置反弹,值为true时滑动到头部和尾部时会有跳跃效果,值为false时滑动到头部和尾部时没有拉动反弹的效果。
- checkDOMChanges(有问题)
[boolean][默认为false]自动监听滚动区域内容变化,重新计算滚动区域高度。
- fadeScrollbar
[boolean][默认为true]滚动条出现效果(淡入淡出),设值为true,上下滑动时,如果出现或消失滚动条,会有淡入淡出的效果,这样用户体验会比较好。设置为false时,滚动条出现或消失的速度比较快
- hideScrollbar
[boolean][默认为true]默认隐藏滚动条,滚动时才显示,如果是false,那么滚动条会一直存在
- hScroll
[boolean][默认为false]是否横向滚动,(必须存在横向内容超出屏幕宽度才起作用)
- hScrollbar
[boolean][默认为false]是否有横向滚动条
- lockDirection
[boolean][默认为true]单方向滚动锁定,值为true时,用手滑动时,只能上下滑动或左右滑动,不能两个方向同时滚动。false表示可以两个方向同时滚动
- noMoreCanLoadLabel
[string][默认为:已经到最后.]没有数据加载时候的文字
- pullDownLabel
[string][默认为:下划刷新…]下划文字
- pullDownLoadingLabel
[string][默认为:加载中…]下划加载中文字
- pullDownMoveLabel
[string][默认为:松开刷新…]下划移动中文字
- pullUpLabel
[string][默认为:加载更多…]上划文字
- pullUpLoadingLabel
[string][默认为:加载中…]上划加载中文字
- pullUpMoveLabel
[string][默认为:释放加载…]上划移动中文字
- scrollbarClass
[string]自定义滚动条样式class,可以自定义class美化滚动条
- snap
[string][默认为:false]滚动停止位置总在指定(snap)元素边缘,比如停在li标签上,这样不会出现头部显示半行的效果,默认为false,表示不设置此属性。
- vScroll
[boolean]是否纵向滚动,
- vScrollbar
[boolean]是否有纵向滚动条
五. 方法
组件具有公共方法,请参考组件公共方法
六. 事件
- onPullDown
void onPullDown(event)
下划事件,当从头部下滑,重新加载数据时触发事件,在此事件中,通过event的内置变量,可以得到组件的js对象,此事件中往往进行数据重新加载的操作(结合list组件的数据重新加载就是接管的此方法)
> 参数
event: [object]此参数封装了组件的js对象
> 结构如下:
{"source":组件的js对象}
> 返回值
void
> 例:
//下滑事件重新加载数据
Model.prototype.demoListPullDown = function(event){
this.comp('mianData').refreshData();
};
- onPullUp
void onPullUp(event)
上划事件,当从尾部上滑,加载新数据时触发事件,在此事件中,通过event的内置变量,可以得到组件的js对象
> 参数
event: [object]此参数封装了组件的js对象
> 结构如下:
{"source":组件的js对象}
> 返回值
void
> 例:
//上滑事件,分页加载中,数据显示完毕后,加载新数据
Model.prototype.demoListPullUp = function(event){
this.comp('mianData').loadNextPageData();
};
- onScrollEnd
void onScrollEnd(event)
滚动结束事件,滚动结束时触发事件,在此事件中,通过event的内置变量,可以得到组件的js对象,使用场景,比如滚动到最后可以弹出一个按钮,返回顶部
> 参数
event: [object]此参数封装了组件的js对象
> 结构如下:
{"source":组件的js对象}
> 返回值
void
> 例:
//滚动结束事件,让回到顶部的按钮显示出来,
//按钮的点击方法中,回到头部的方法:this.comp('scrollView').scroller.scrollTo(0,0);
Model.prototype.demoListScrollEnd = function(event){
this.getElementByXid('buttonGoBack').style.display = "block";
};
- onScrollMove
void onScrollMove(event)
滚动事件,滚动事件时触发事件,在此事件中,通过event的内置变量,可以得到组件的js对象,使用场景,比如滚动的时候去改变头部的颜色深浅
> 参数
event: [object]此参数封装了组件的js对象
> 结构如下:
{"source":组件的js对象}
> 返回值
void
> 例:
//随之高度的改变动态修改titleBar的值!
Model.prototype.demoListScrollMove = function(event){
var height = -event.source.scroller.y;
this.getElementByXid('titleBar1').style.backgroundColor=
"rgb(0,0,"+Math.round(height/10)+")";
};
七. 操作
- 无
八. 案例
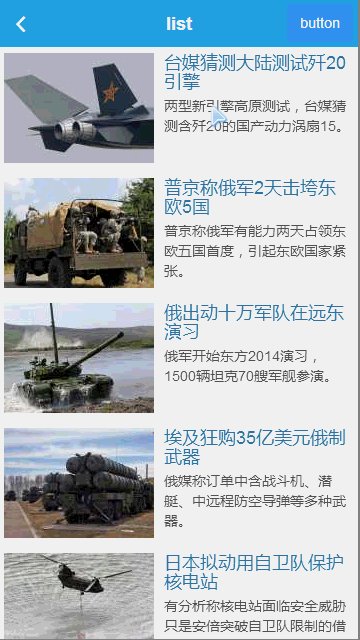
1、简单实现滚动列表
- scrollview里面放list组件
- list关联data组件
- data组件的limit属性设置一次加载的记录数,例如:6
主要代码实现参考:/UI2/system/components/justep/list/demo/news.w
<div component="$UI/system/components/justep/scrollView/scrollView"
xid="demoList" class="x-scroll" >
<div class="x-content-center x-pull-down container" xid="div4">
<i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i7"/>
<span class="x-pull-down-label" xid="span6">下拉刷新...</span>
</div>
<div class="x-scroll-content" xid="div7">
<div component="$UI/system/components/justep/list/list"
xid="newsList" class="x-list" data="newsData">
<ul class="x-list-template" style="padding-top:6px;">
<li class="media" style="padding-left:6px; padding-right:6px;">
<div class="x-blob x-blob-radius pull-left media-object x-news-image">
<img class="x-blob-img x-autofill"
bind-attr-src="$model.getImageUrl($object)"/>
</div>
<div class="media-body">
<h4 class="media-heading" bind-text="ref('fTitle')"/>
<div bind-text="ref('fContent')"/>
</div>
</li>
</ul>
</div>
</div>
<div class="x-content-center x-pull-up" xid="div8">
<span class="x-pull-up-label" xid="span7">加载更多...</span>
</div>
</div>
2、定位到指定位置
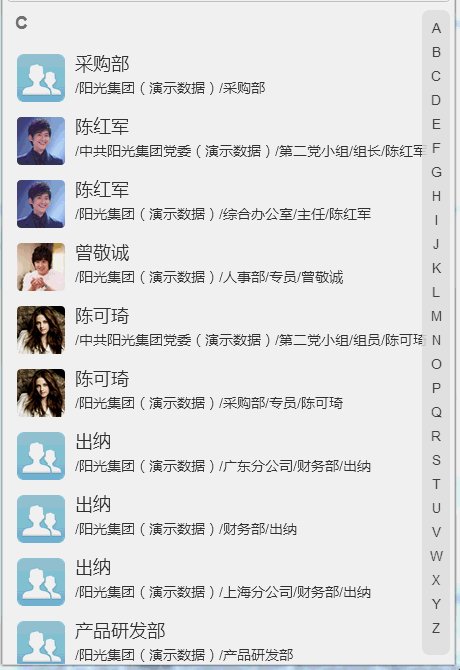
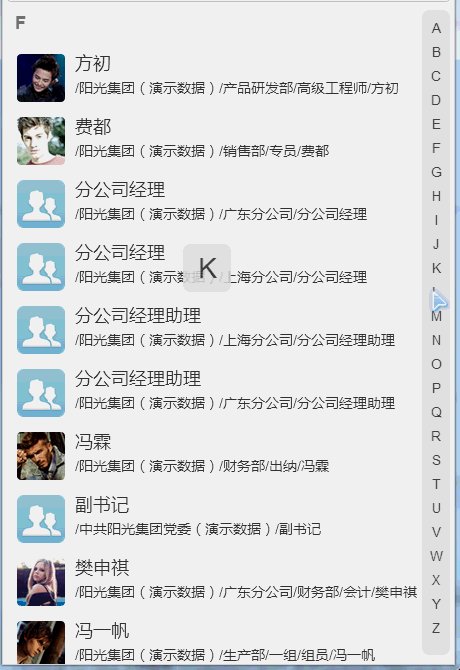
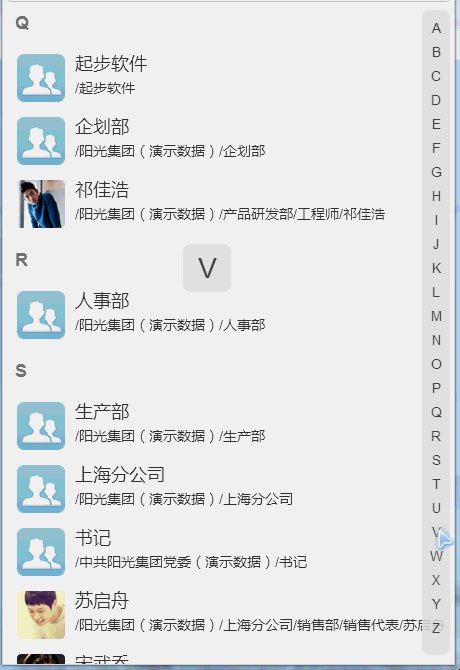
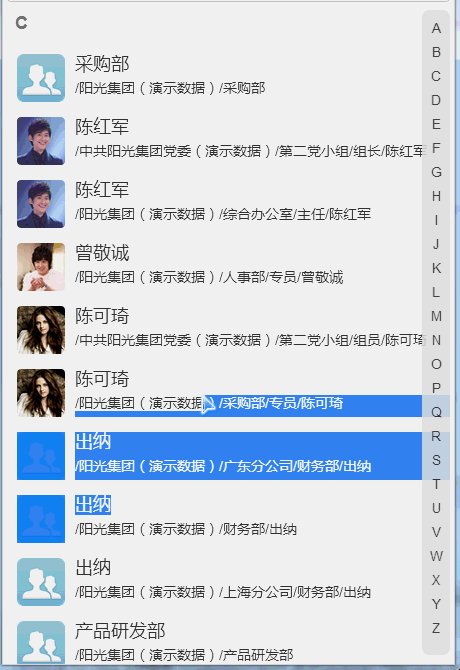
- 使用场景,如:人员列表根据首字母排序后,点击字母scrollView可以直接定位到对应的人员。
- 主要实现方法,将数据一次性加载,根据首字母排序,并标记每个首字母所在的开始位置索引
- 根据索引找到数组中的数据并渲染
,实现效果如图:
主要代码实现参考:UI2/system/components/justep/org/dialog/orgDialog.w
this.comp('scrollView').scroller.scrollToElement($('指定html元素')[0], 100);
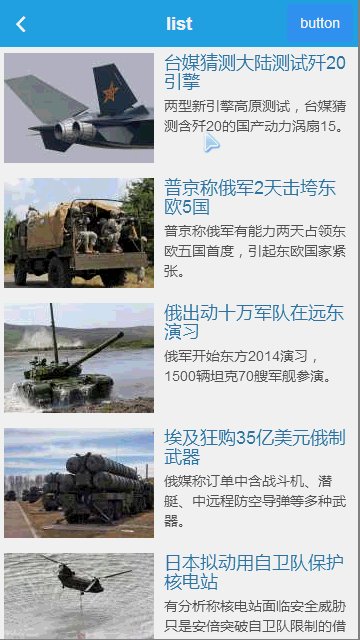
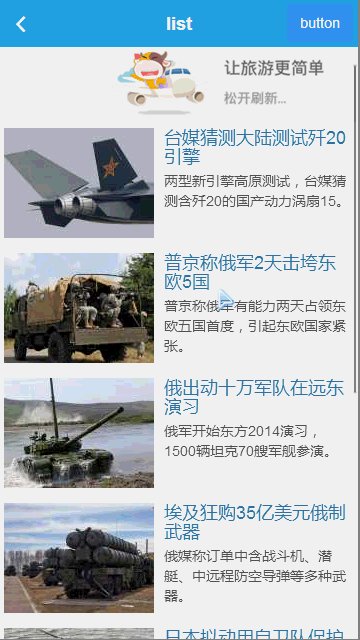
3、刷新显示图片
- 将scrollView头部代码换成img标签
- 设置img的bind-src-attr属性为一个js方法,返回一个图片路径
,实现效果如图:
主要代码实现:
<div component="$UI/system/components/justep/scrollView/scrollView"
xid="scrollView1" class="x-scroll" >
<div class="x-content-center x-pull-down container" xid="div1">
<img class="x-blob-img x-autofill" bind-attr-src=" $model.getImage()"/>
</div>
<div class="x-scroll-content" xid="div2">
<!--这里放置列表组件-->
</div>
<div class="x-content-center x-pull-up" xid="div3">
<span class="x-pull-up-label" xid="span2">加载更多...</span>
</div>
</div>
//得到指定的动态图片
Model.prototype.getImage = function(){
return require.toUrl('./img/test.jpg');
};
源代码请参考版本中模型相关:
list组件配合scrollView组件:/UI2/system/components/justep/list/demo/news.w
平台案例:/UI2/system/components/justep/scrollView/demo/list/demo.w
/UI2/system/components/justep/scrollView/demo/demo.w
UI2/OA/personalOffice/process/schedule/mainActivity.m.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


评一波