windowContainer组件,用来嵌套其他w页。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
windowContainer组件加载w页,使开发者快速完成嵌套页面的开发。
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/windowContainer/windowContainer" xid="windowContainer" src="inner1.w"/>
三. 样式
- (无)
四. 属性
组件具有公共属性,请参考组件公共属性
- src
[string]嵌入页路径
- process
[string]嵌入页使用的process,默认使用当前环境的
- activity
[string]嵌入页使用的activity,默认使用当前环境的
五. 方法
组件具有公共方法,请参考组件公共方法
- 构造方法
new WindowContainer(cfg)
动态创建windowContainer组件
> 参数
cfg创建组件所需要的初始化属性,参考组件属性
> 返回值
windowContainer对象
> 例:
//在container节点下动态创建windowContainer组件
new WindowContainer({
parentNode : this.getElementByXid("div1"),
src : require.toUrl("$UI/system/components/justep/windowContainer/demo/inner3.w"),
onLoadError: function(err){
alert("加载出错")
err.cancel = false;
}
});
- set
void set(name,val)
设置组件的非只读属性
> 参数
name:组件的非只读属性名,参考组件属性
val:对应的属性值
> 返回值
void
> 例:
//代码设置src后需要主动调用refresh
var windowContainer = this.comp("windowContainer");
var src = require.toUrl("$UI/system/components/justep/windowContainer/demo/inner3.w");
windowContainer.set({src:src})
windowContainer.refresh();
- get
object get (name)
获取组件的属性值
> 参数
name 属性名,参考组件属性
> 返回值
void
> 例:
//获取组件设置的src属性
var src =this.comp("windowContainer").get("src");
- refresh
void refresh()
重新加载window页面
> 参数
无
> 返回值
void
> 例:
见set方法
- setSrc
void setSrc (url)
设置组件的src属性
> 参数
url src属性值
> 返回值
void
- setProcess
void setProcess(process)
设置组件的process属性值
> 参数
process process属性值
> 返回值
void
- setActivity
void setActivity(activity)
设置组件的activity属性值
> 参数
activity activity属性值
> 返回值
void
- getInnerModel
modelBase getInnerModel()
获取子页面的VM, 即子页面对应的js文件定义的类的实例。
> 参数
无
> 返回值
modelBase
> 例:
//在主页面调用inner1页面的inner1方法
this.comp("windowContainer").getInnerModel().inner1();
六. 事件
- void onBeforeLoad(object event) 子页面加载前事件
event结构如下:
{
"source" : this,//组件自身
}
- void onLoadError(object event)子页面加载出错事件
event结构如下:
{
"source": this, //组件自身
"err": err //错误对象
"cancel": false //是否取消后续处理
}
七. 操作
- (无)
八. 案例
1、嵌入w页面
windowContainer的配置如下,在父页面加载的时候,同时加载嵌入页。
<div component="$UI/system/components/justep/windowContainer/windowContainer" xid="windowContainer" src="inner1.w"/>
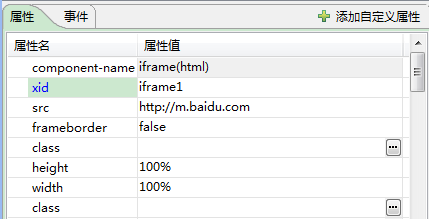
2、通过iframe嵌入非w页面
windowContainer不支持直接嵌入html页,需要先新建一个w页,用iframe把html页嵌进来。
<iframe src="http://m.baidu.com" xid="iframe1" frameborder="false" height="100%" width="100%"/> </iframe>
3、动态创建windowContainer嵌入子页面
代码参考构造方法
运行效果如下:
静态嵌入子页面,动态嵌入子页面—/UI2/system/components/justep/windowContainer/demo/main.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443



更改后台数据时怎么实施刷新页面
没有实施刷新的设置,可以的定时调用data的刷新