1.1 导出方式
报表支持三种导出方式:PDF、EXCEL、WORD。
使用方法:
- 在.w页面上放一个toolbars组件
- 在toolbars组件里放一个exportBar组件
图5.2 导出工具栏运行结果图
除了使用组件也可以使用javascript调用接口:
API(js):
导出pdf :justep.xbl(‘reportid’).exportPDF();
导出word :justep.xbl(‘reportid’).exportWord();
导出excel :justep.xbl(‘reportid’).exportExcel();
1.2 打印设置
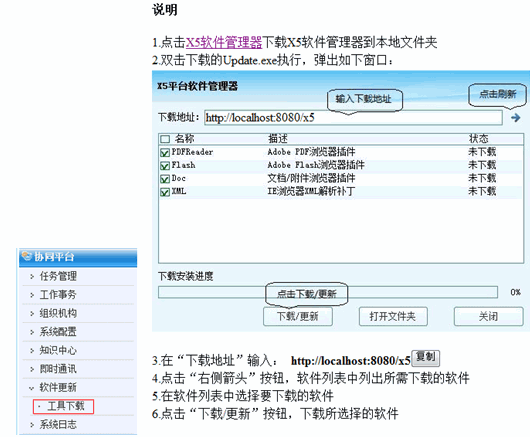
报表的打印与预览功能,需要使用到adobe reader的浏览器插件,所以在使用前请先正确安装adobe reader。可以从Adobe官方网站或者平台提供的软件更新功能中进行下载。
要实现报表的打印、预览、页面设置功能,可以使用组件printBar。
使用方法:
- 在.w页面上放一个toolbars组件
- 在toolbars组件里放一个printBar组件
图5.4 打印工具栏设计图
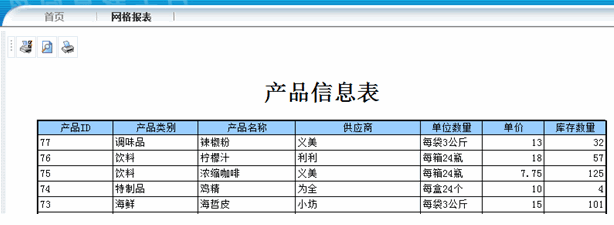
图5.5 打印工具栏运行结果图
在打印设置的窗口中,可以对纸张大小、边距、方向、页眉页脚大小进行设置。
图5.6 报表页面设置示例图
除了使用组件也可以使用javascript调用导出接口:
API(js):
打印:justep.xbl(‘reportid’).print();
预览:justep.xbl(‘reportid’).preview();
页面设置:justep.xbl(‘reportid’).pageSetup();
1.3 分页打印
1.3.1 网格报表分页
设计时:
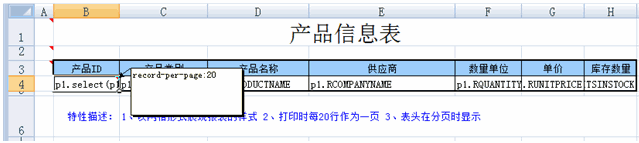
图5.7 打印分页属性设计图
- 在A1、A2、A3中,添加批注table-header:true,表示第一、二、三行为报表表头。分页后,这三行会作为表头在每页显示。
- 在B4中,添加批注record-per-page:20,表示报表输出时每页显示20行数据,如果同时添加批注auto-fill-row:true代表如果最后一页的行数不够20行的话,自动添加空行补充满20行。
运行时:
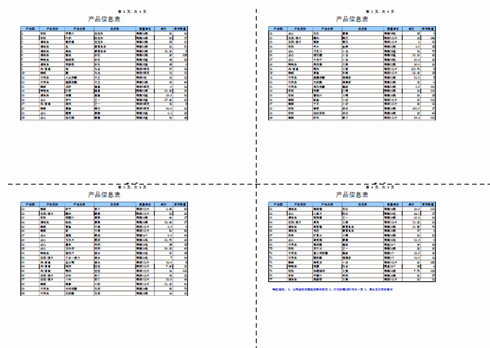
图5.8 打印分页属性运行结果图
1.3.2 分组报表分页
设计时:
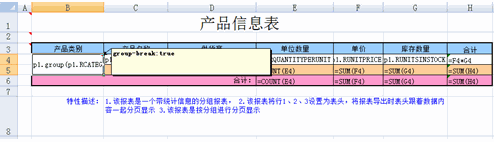
图5.9 分组报表分页属性设计图
- 在A1、A2、A3中,添加批注table-header:true,表示第一、二、三行为报表表头。分页后,这三行会作为表头在每页显示。
- 在B4中,添加批注group-break:true,表示报表输出时按照产品类别分组进行分页显示。
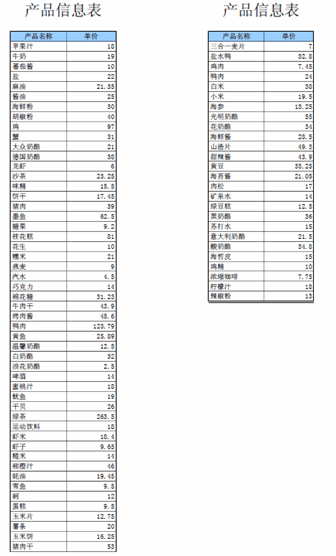
运行时:
1.4 分栏打印
设计时:
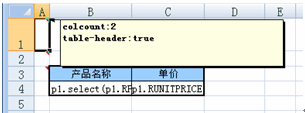
图5.11 分类打印属性设计图
- 在A1、A2、A3中,添加批注table-header:true,表示第一、二、三行为报表表头。分页后,这三行会作为表头在每页显示。
- 在A1中,再添加批注colcount:2,表示报表输出时在一页中分两栏同时显示报表数据。
1.5 整体显示
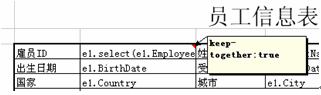
在卡片报表预览和打印时,常常会遇到这样一个问题:当一页显示不下一张卡片报表时,该报表的一部分会被拆分到另一页显示。
在包含select关键字的单元格中插入批注:keep-together:true 就可以了。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443













评一波