整个部署过程分为两大步骤,UI及Baas资源准备和tomcat相关设置,下面来进行详细说明。
WeX5_V3.4-runtime-Windows(for java, php, .net)下载地址:http://pan.baidu.com/s/1i4P339r
一、准备UI及Baas资源
1- UI资源准备
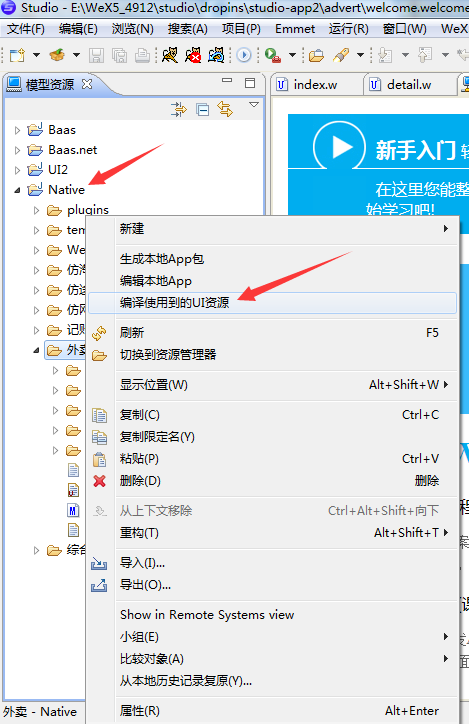
通过在Native下编译UI资源,可以获得要发布的静态文件。
下图以外卖案例为示意进行说明

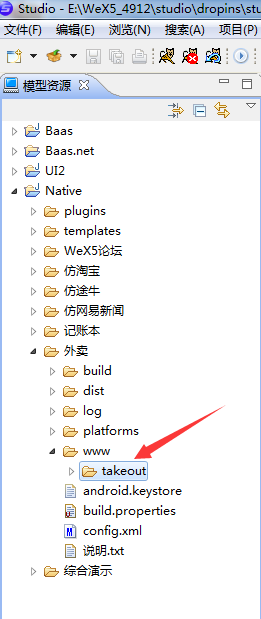
UI编译后会在www目录下生成所需的UI资源;


2- Baas资源准备
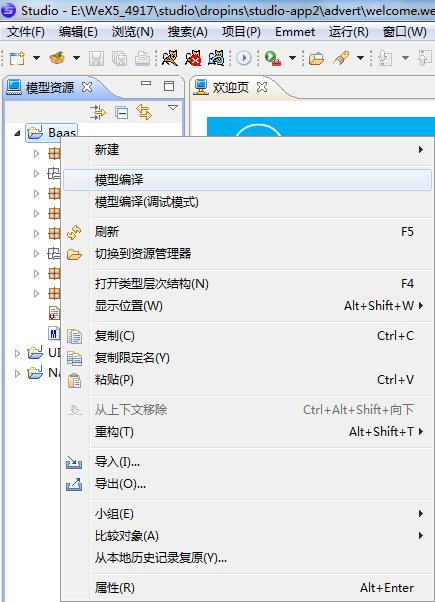
在Studio的Baas上右击进行模型编译


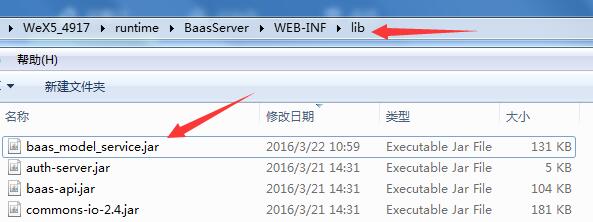
编译成功后会在{WeX5/BeX5根目录}\runtime\BaasServer\WEB-INF\lib目录生成 baas_model_service.jar
此文件将来要做为Baas资源部署到服务器。

二、配置站点信息并进行资源部署
1-部署页面应用
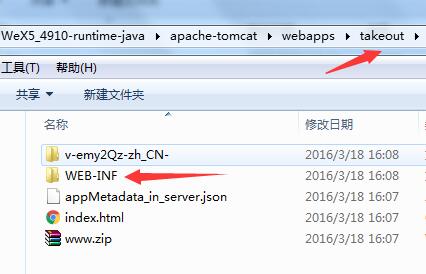
将第一步中准备好的UI资源拷贝到apache-tomcat\webapps;同时{WeX5/BeX5根目录}\apache-tomcat\webapps\app-template中的内容复制到页面应用的根目录,形成的结构类似:

2- 部署Baas
将第一步中准备好的Baas资源baas_model_service.jar 拷贝到{runtime根目录}\runtime\BaasServer\WEB-INF\lib目录下;
注:如开发过程中使用了平台以外第三方的jar,也要同baas_model_service.jar一并拷贝部署。

3- 启动相关服务
执行下面两批处理文件启动服务:
启动WeX5运行平台.bat
启动MySQL数据库.bat
注:如需处理MySQL数据,可通过“启动MySQL管理工具.bat”进行相关操作。
4- 测试验证
服务启动完成后可以在浏览器中输入http://localhost:8080/takeout 进行访问验证。
评一波