本篇文章介绍如何使用x5提供的插件实现通用的分享功能。
在x5中提供了两类分享的插件,一种是微信、QQ、微博这类特定客户端的分享插件,开发者如有这方面需求可参考作者另一篇文章:<微信、微博、QQ分享开发教程>(http://doc.wex5.com/wechat-weibo-qq-share/);另外一种是通用的分享功能,本篇文章介绍第二种插件的使用教程。
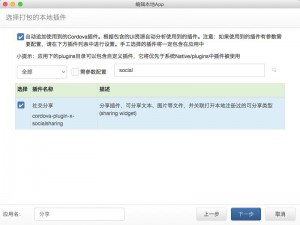
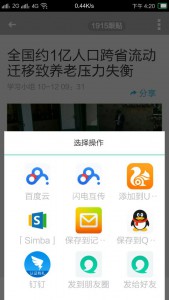
在x5中提供了一个通用的分享插件,开发者通过这个插件可分享文本、图片等文件,并关联打开本地注册过的可分享类型(sharing widget),本文以简单的分享示例介绍此插件基本的使用。
1、导入插件,调用接口
/**
导入相关插件
**/
require("cordova!cordova-plugin-x-socialsharing");



显示plugins未定义?
是您的插件没有引入吗?只有在手机中运行才可以的,在pc的浏览器中是无法正常运行的