使用WeX5开发出的应用有三种部署方式:
- 部署方式一:页面等应用资源打包到本地app,通过本地app直接访问(编译方式一)
资源不支持更新能力,如果要更新资源,必须更新App。
- 部署方式二:页面等应用资源部署到标准Web服务器,通过浏览器或本地app壳访问(编译方式一)
资源会自动更新。
更新机制:应用访问的第一个页面是index.html,在index.html中,会按以下顺序获取首页的地址:
第一步:从服务端获取最新的首页地址(即读取indexUrl_in_server.xml内容);
第二步:如果第一步没有获取到,从localStorage中获取上次使用的首页地址;
第三步:如果第二步没有获取到,直接使用生成index.html时所指定的首页;
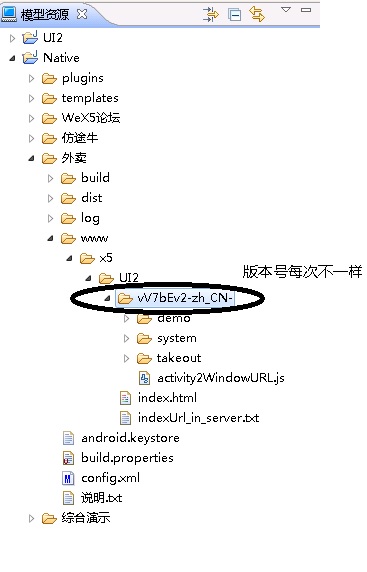
每次应用资源编译后,结果类似如下结构:
其中indexUrl_in_server.txt中指向当前版本的首页地址,在地址中带上的当前应用的版本号信息。
应用部署注意事项:
- 将编译的资源, 在Native/xx应用/www下的资源复制到Web服务器中;
- 如果Web服务器是Apache, 需要修改%APACHE_HOME%/conf/mime.types, 将其中的
text/html html htm
改为
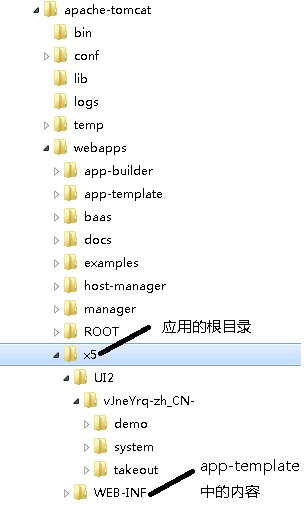
text/html html htm w - 如果Web服务器是Tomcat, 需要将%JUSTEP_HOME%/apache-tomcat/webapps/app-template/WEB-INF复制到应用的根目录, 如下图所示:
app-template的作用是配置静态资源在浏览器中缓存(Tomcat默认不支持静态资源在浏览器缓存中),当前默认缓存了.w, .html, .js, .css, .xml, .png, .gif, .jpg,如果有其它的文件类型需要缓存,修改WEB-INF/web.xml中的相关配置项。
- 部署方式三:页面等应用资源部署到UIServer,通过浏览器或本地app壳访问(编译方式二)
资源会自动更新。
更新机制:
如果是通过app壳访问,更新机制与“部署方式二”的更新机制类似,唯一的区别是,编译资源使用的版本号不是动态生成的,是根据%JUSTEP_HOME%/runtime/UIServer/WEB-INF/justep.xml中配置的,因此,如果当资源更新后,需要先修改%JUSTEP_HOME%/runtime/UIServer/WEB-INF/justep.xml中的版本号信息,再编译资源。
如果是通过浏览器访问时,UIServer会根据url中的版本号与当前资源的版本号(平台版本号+应用版本号)是否一致,不一致则使用最新的版本号重定向资源,因此,可以只修改应用版本号。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


部署方式二, 我部署好了,但为什么更新UI的的时候,客户端不会自动更新呢?
另外打包的时候,一定要勾选“本地应用包含UI资源。对于资源放入App的模式1,本选项必须;Web服务的模式2和UIServer的模式3如果选择包含资源,则可第一次打开不用下载资源,提升速度” 这个选项然后APP端页面才能加载展示,否则进去都是空白的。
另外,我把平台自带的tomcat关闭,APP端也是无法展示的。
如果Web服务器是Apache, 需要修改%APACHE_HOME%/conf/mime.types
请问下 mime.types 是在哪里?