- WeX5页面逻辑基础
WeX5每个页面由w文件、w文件同名的js文件和w文件同名的css文件三个文件构成,其中页面逻辑代码写在w文件同名的js文件中。w文件同名的js文件是一个符合AMD规范的js模块,在这个js模块中定义了一个js类并作为模块的返回结果,这个js类是页面逻辑的核心,所有的页面逻辑都在这个js类中实现。
例如,以下是“TODO MVC”案例的页面逻辑文件/UI2/demo/misc/todoMVC/index.js的内容:
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function() {
this.callParent();
this.STORE_ID = "todoData";
};
Model.prototype.titleInputKeydown = function(event) {
if (event.keyCode == 13) {
this.addTodo();
}
return true;
};
// 新增
Model.prototype.addTodo = function() {
var titleInput = this.comp("titleInput");
if ($.trim(titleInput.domNode.value) != "") {
this.comp("todoData").newData({
"defaultValues" : [ {
"id" : justep.UUID.createUUID(),
"title" : titleInput.domNode.value,
"completed" : false
} ]
});
titleInput.domNode.value = "";
}
};
// 清除完成
Model.prototype.clearCompletedBtnClick = function(event) {
var todoData = this.comp("todoData");
var rows = [];
todoData.eachAll(function(param) {
if (param.row.val("completed")) {
rows.push(param.row);
}
});
todoData.deleteData(rows);
};
// 删除
Model.prototype.deleteBtnClick = function(event) {
var row = event.bindingContext.$object;
this.comp("todoData").deleteData(row);
};
// 利用HTML5 LocalStorage暂存
Model.prototype.saveData = function() {
localStorage.setItem(this.STORE_ID, JSON.stringify(this.comp("todoData").toJson(false)));
};
Model.prototype.loadData = function() {
this.comp("todoData").loadData(JSON.parse(localStorage.getItem(this.STORE_ID)));
};
// 全完成/全取消
Model.prototype.allCompletedCheckboxChange = function(event){
var completed = !this.comp("tempData").getValue("allCompleted");
this.comp("todoData").eachAll(function(param) {
param.row.val("completed", completed);
});
};
return Model;
});
从以上代码可以看到,页面逻辑文件包括两部分内容:声明模块引用和js类定义。
1. 声明模块引用
声明当前模块引用了哪些模块(js模块、css模块等等),例如:
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
表示当前模块引用了“jquery”和“$UI/system/lib/justep”模块,模块引用请参考:WeX5界面模块化的使用—JS引用、WeX5界面模块化的使用—引用css和text、WeX5界面模块化的使用—如何显示声明依赖。
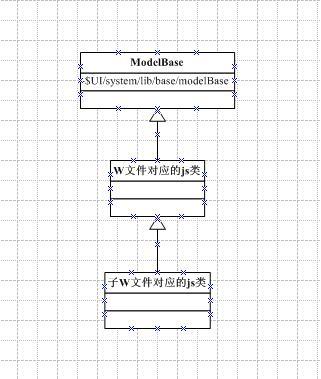
2. js类定义

如上图所示,界面逻辑的js类继承自ModelBase(如果w文件继承另一个w文件时,js类继承父w文件的js类),其中ModelBase是指“/UI2/system/lib/base/modelBase.js”。
2.1 构造函数
在js类的构造函数中,可以定义属性并给属性赋初始值,例如:
var Model = function() {
this.callParent();
this.STORE_ID = "todoData";
};
其中:
this.callParent()——————–调用父类的构造函数;
this.STORE_ID=”todoData”—–定义属性;
2.2 属性
在js类中,可以根据实际的业务需求,定义自己的属性,例如以上的代码在构造函数中定义了“STORE_ID”属性。
2.3 方法
在js类中,可以根据实际的业务需求,定义自己的方法,语法规则是:
Model.prototype.方法名=function(参考列表){
//方法的实现
};
例如”titleInputKeydown”方法的定义如下:
Model.prototype.titleInputKeydown = function(event) {
if (event.keyCode == 13) {
this.addTodo();
}
return true;
};
- 界面事件如何关联js类的方法
在WeX5中,界面事件有两种:组件回调事件(组件上on头的事件)和标准的DOM事件(bind-开头的事件)。
界面事件关联js类成员函数有以下方式:
1. 声明式绑定事件处理器:参考“组件的事件”,同理对于标准的DOM事件(bind-开头的事件),与组件事件的声明方式类似;
例如: deleteBtnClick绑定到button的onClick事件上,

$(this.getElementByXid("deleteBtn")).bind("click",function(){
//...
});
- js中如何操作组件
在js中,可以通过ModelBase上的comp方法来获取组件,例如:
Model.prototype.addTodo = function() {
var titleInput = this.comp("titleInput");
if ($.trim(titleInput.domNode.value) != "") {
this.comp("todoData").newData({
"defaultValues" : [ {
"id" : justep.UUID.createUUID(),
"title" : titleInput.domNode.value,
"completed" : false
} ]
});
titleInput.domNode.value = "";
}
};
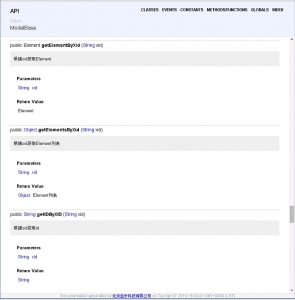
- js中如何操作展现元素
在WeX5中, 节点的唯一标识是xid(标准的html是id), 通过ModelBase上的getElementByXid、getElementsByXid和getIDByXID,可以获取xid关联的html节点,api如下:

传统的js中,可以通过jquery相关的api来操作html节点,在WeX5中,也支持通过jquery来操作html节点,唯一的区别是使用id选择器的时候,需要先调用ModelBase的getIDByXID根据xid转换成id,例如:
var id = this.getIDByXID("xx"); //xx是某个节点的xid值;
var element = $("#" + id);
- js中如何获取上下文信息
通过ModelBase的getContext方法,可以获取当前页面的上下文对象,在上下文对象中,可以获取以下信息:
1. 获取请求url的参数;
Object getRequestParamers()
String getRequestParameter(String name)
2. 获取当前组织相关信息
String getCurrentDeptCode()
String getCurrentDeptFCode()
String getCurrentDeptFID()
String getCurrentDeptFName()
String getCurrentDeptID()
String getCurrentDeptName()
String getCurrentOgnCode()
String getCurrentOgnFCode()
String getCurrentOgnFID()
String getCurrentOgnFName()
String getCurrentOgnID()
String getCurrentOgnName()
String getCurrentOrgCode()
String getCurrentOrgFCode()
String getCurrentOrgFID()
String getCurrentOrgFName()
String getCurrentOrgID()
String getCurrentOrgName()
String getCurrentPersonCode()
String getCurrentPersonID()
String getCurrentPersonMemberCode()
String getCurrentPersonMemberFCode()
String getCurrentPersonMemberFID()
String getCurrentPersonMemberFName()
String getCurrentPersonMemberFNameWithAgent()
String getCurrentPersonMemberID()
String getCurrentPersonMemberName()
String getCurrentPersonMemberNameWithAgent()
String getCurrentPersonName()
String getCurrentPosCode()
String getCurrentPosFCode()
String getCurrentPosFID()
String getCurrentPosFName()
String getCurrentPosID()
String getCurrentPosName()
String getMainDeptCode()
String getMainDeptFCode()
String getMainDeptFID()
String getMainDeptFName()
String getMainDeptID()
String getMainDeptName()
String getMainOgnCode()
String getMainOgnFCode()
String getMainOgnFID()
String getMainOgnFName()
String getMainOgnID()
String getMainOgnName()
String getMainOrgCode()
String getMainOrgFCode()
String getMainOrgFID()
String getMainOrgFName()
String getMainOrgID()
String getMainOrgName()
String getMainPersonMemberCode()
String getMainPersonMemberFCode()
String getMainPersonMemberFID()
String getMainPersonMemberFName()
String getMainPersonMemberID()
String getMainPersonMemberName()
String getMainPosCode()
String getMainPosFCode()
String getMainPosFID()
String getMainPosFName()
String getMainPosID()
String getMainPosName()
String getOperatorCode()
String getOperatorID()
String getOperatorName()
String[] getAllPersonMemberFIDs()
String[] getAllRoles()
3. 当前功能相关信息[仅BeX5可用] String getActivity()
String getActivityLabel()
String getProcess()
String getProcessLabel()
4. 当前任务相关信息[仅BeX5可用] String getTask()
void setTask(String task)
String getData1()
String getData2()
String getData3()
String getData4()
void setData1(String value)
void setData2(String value)
void setData3(String value)
void setData4(String value)
- js中如何与门户进行交互
在js中,可以通过justep.Shell上的api与门户进行交互,比如:
1. justep.Shell.showPage(url, params, data)
显示页面
2. justep.Shell.closePage(url)
关闭页面, 其中url可选,如果没有url时,表示关闭当前页面;
3. justep.Shell.showLeft()
显示左边栏
4. justep.Shell.showRight()
显示右边栏
5. justep.Shell.showMainPage()
显示首页
6. justep.Shell.loadPage(params)
加载页面
- js中如何与服务端进行交互
在WeX5中,可以通过$.ajax与服务端进行交互,例如:
$.ajax({
"type" : "post",
"async" : options.async ? options.async : false,
"dataType" : "json",
"url" : this.BASE_URL + options.url,
"data" : {
"action" : options.action,
// 序列化参数JSON字符串
"params" : JSON.stringify(options.params)
},
"complete" : function(xhr) {
if (xhr.readyState == 4 && xhr.status == 200) {
if (options.success) {
options.success.call(this, xhr.responseJSON, xhr);
};
} else {
var msg = self.getErrorMsg(xhr);
if (options.error) {
options.error.call(this, msg, xhr);
} else {
self.showError(msg);
}
}
}
});
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443

评一波