目录
WeX5平台.net开发使用说明文档(第六章)
6.调用后端服务
6.1自定义Action
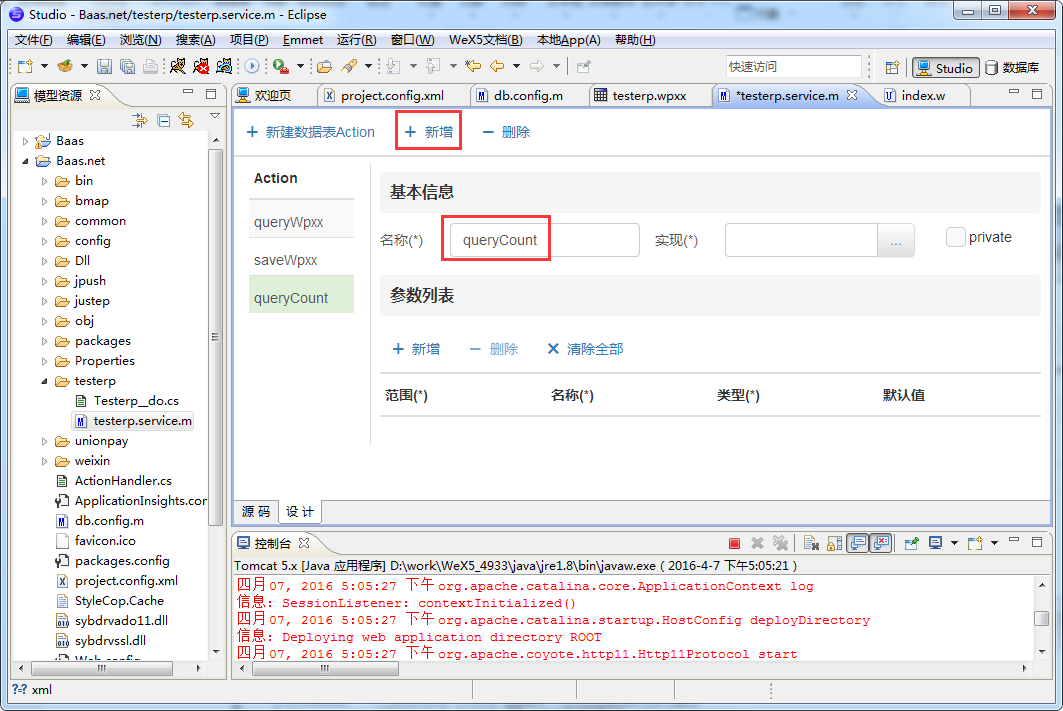
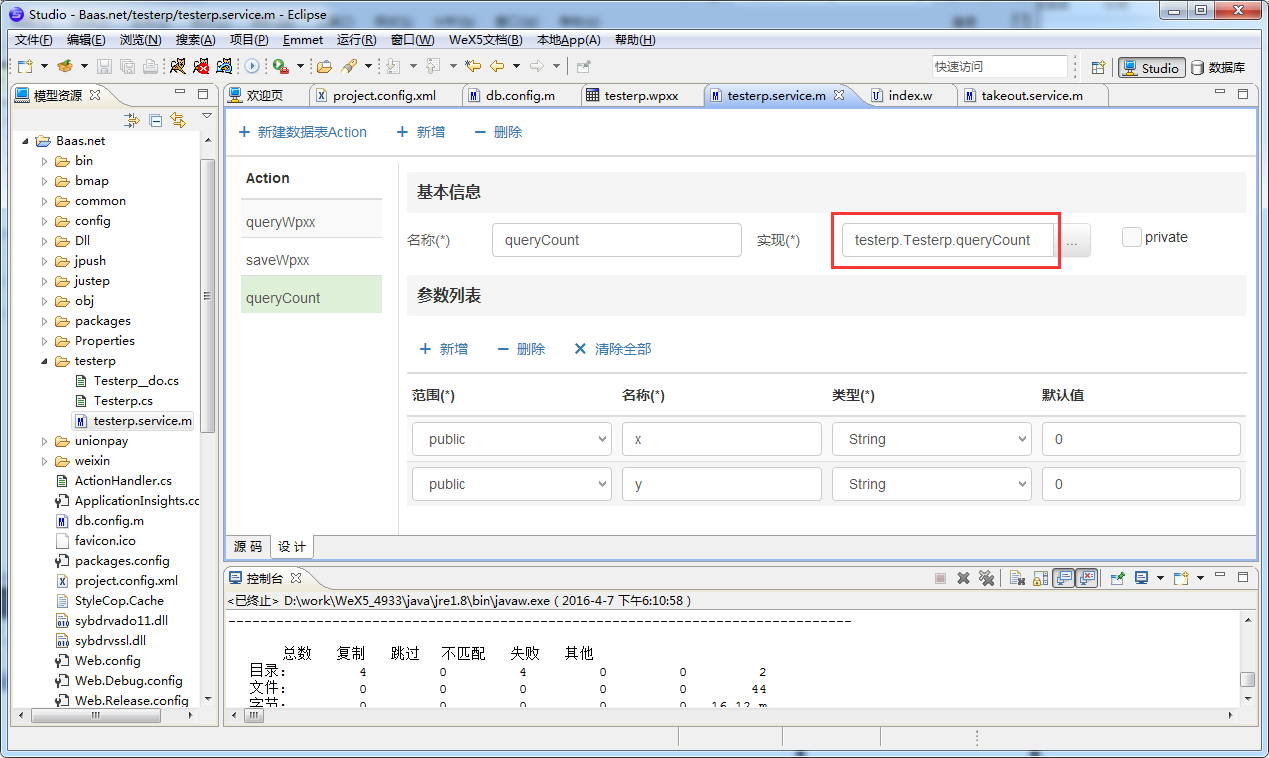
- 在服务文件里,点击新增,然后输入名称
- 点参数列表的新增,新增2个参数,这个两个参数是从前台往后台传的。这样我们服务里就有了3个Action
6.2自定义一个cs文件
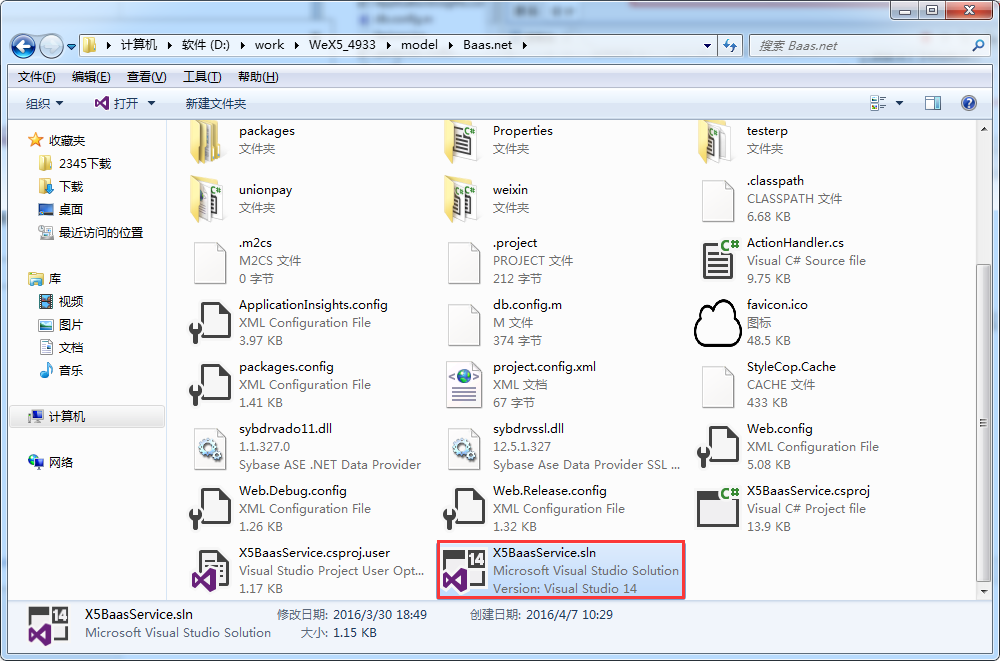
- 根据下面路径,找到.net工程,打开net项目:D:\work\WeX5_4933\model\Baas.net
- 在testerp项目下,添加一个新项目,右键testerp->添加->新项目,如下选择项目并设置项目名称,注意项目名称是有要求的,Testerp.cs并且首字母要大些
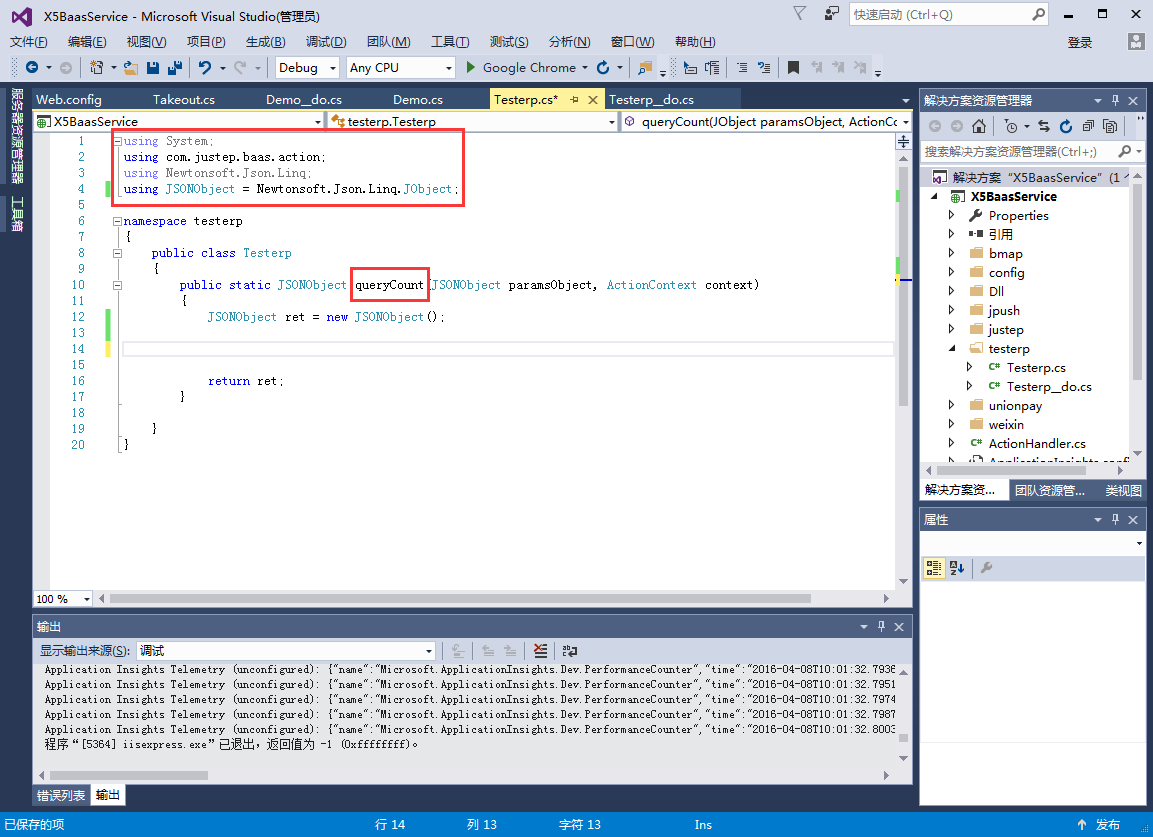
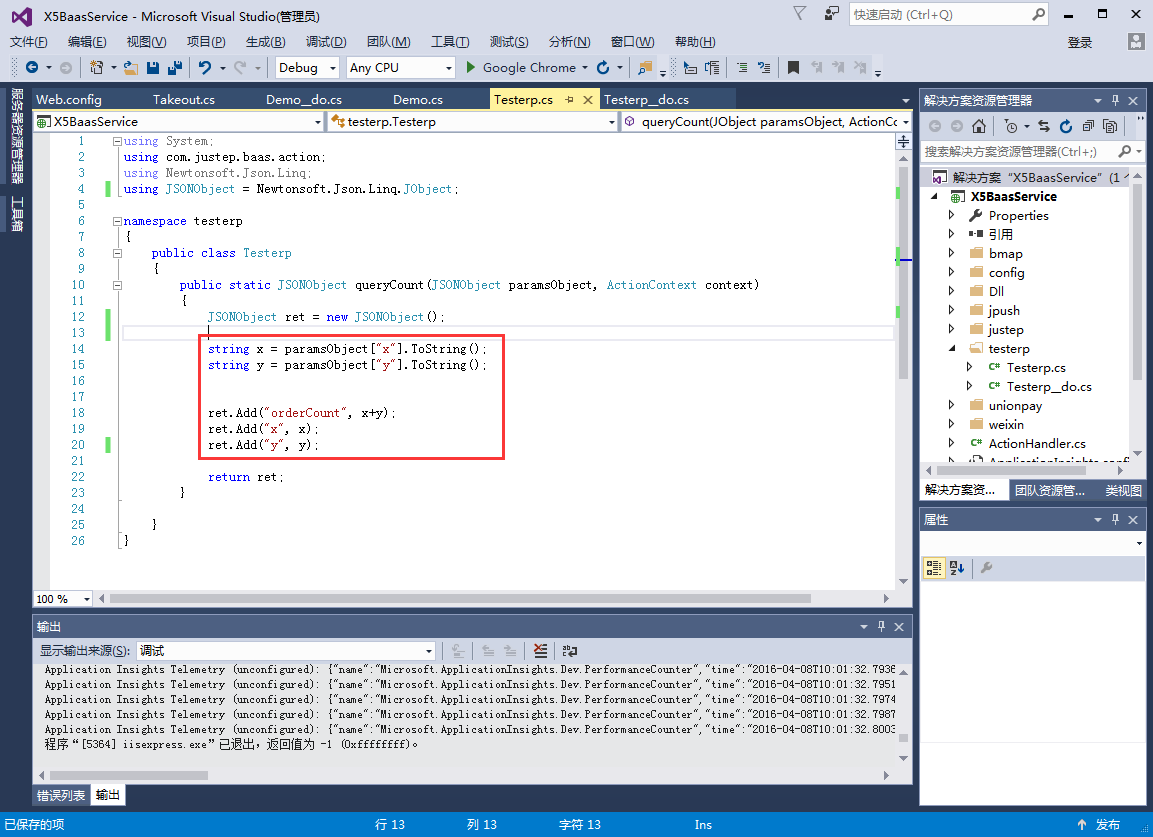
- 如下图,我们把Testerp__do.cs里面的引用拷贝进来,然后我们定义一个方法,方法名称就是上面自定义的Action的名字queryCount
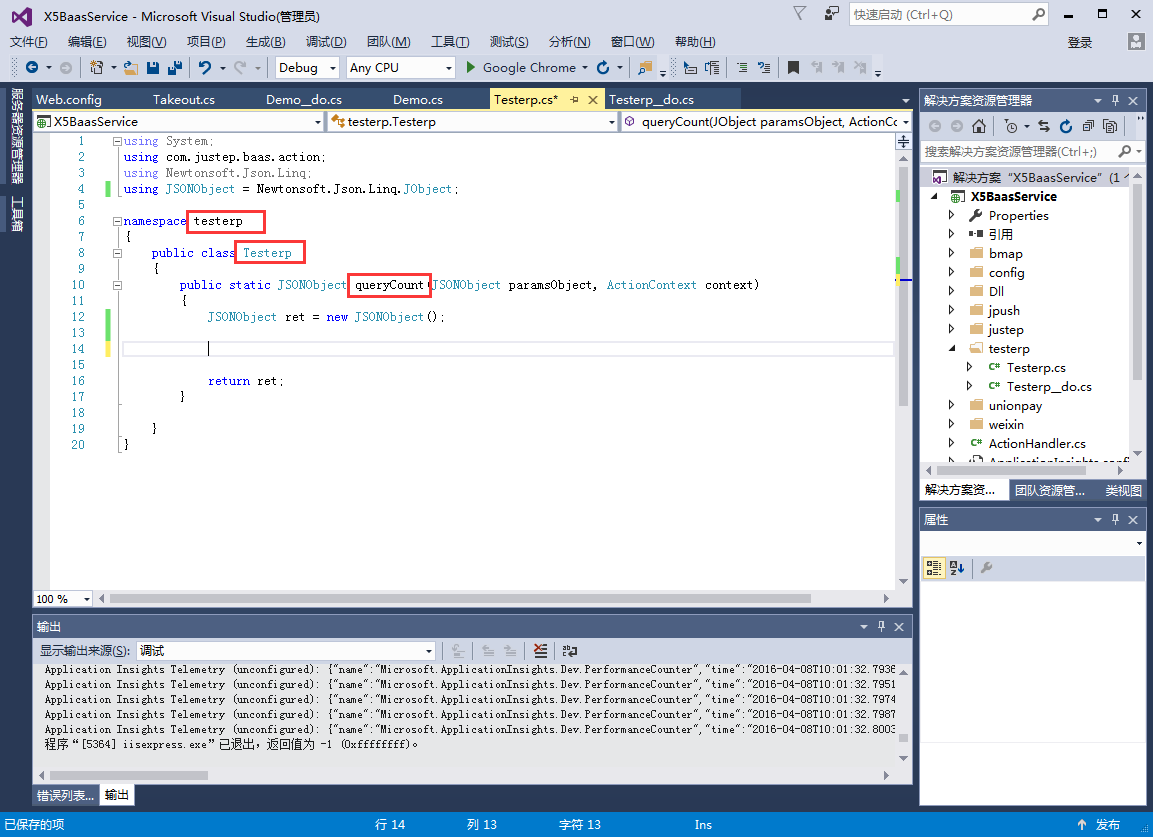
- 我们看一下Testerp.cs文件,命名空间:testerp,类名:Testerp。下面我们就在这个方法里接收前台的参数,并且把处理的结果返回前台
- service.m如何调取Testerp.cs文件呢,如下,我们指定路径和方法就可以了,tester.Testerp.queryCount(注意,目录名.文件名.Action的名)
6.3cs文件接收参数并返回值
- 如下图,定义变量x,y接收x、y参数,定一个ret变量用来存放返回的内容,我们返回的都是JSON字符串。前台接收,并进行处理
- 我们把代码拷贝下来,供大家使用。
using System; using com.justep.baas.action; using Newtonsoft.Json.Linq; using JSONObject = Newtonsoft.Json.Linq.JObject; namespace testerp { public class Testerp { public static JSONObject queryCount(JSONObject paramsObject, ActionContext context) { JSONObject ret = new JSONObject(); string x = paramsObject["x"].ToString(); string y = paramsObject["y"].ToString(); ret.Add("orderCount", x+y); ret.Add("x", x); ret.Add("y", y); return ret; } } }6.4UI如何调用testerp.service.m服务
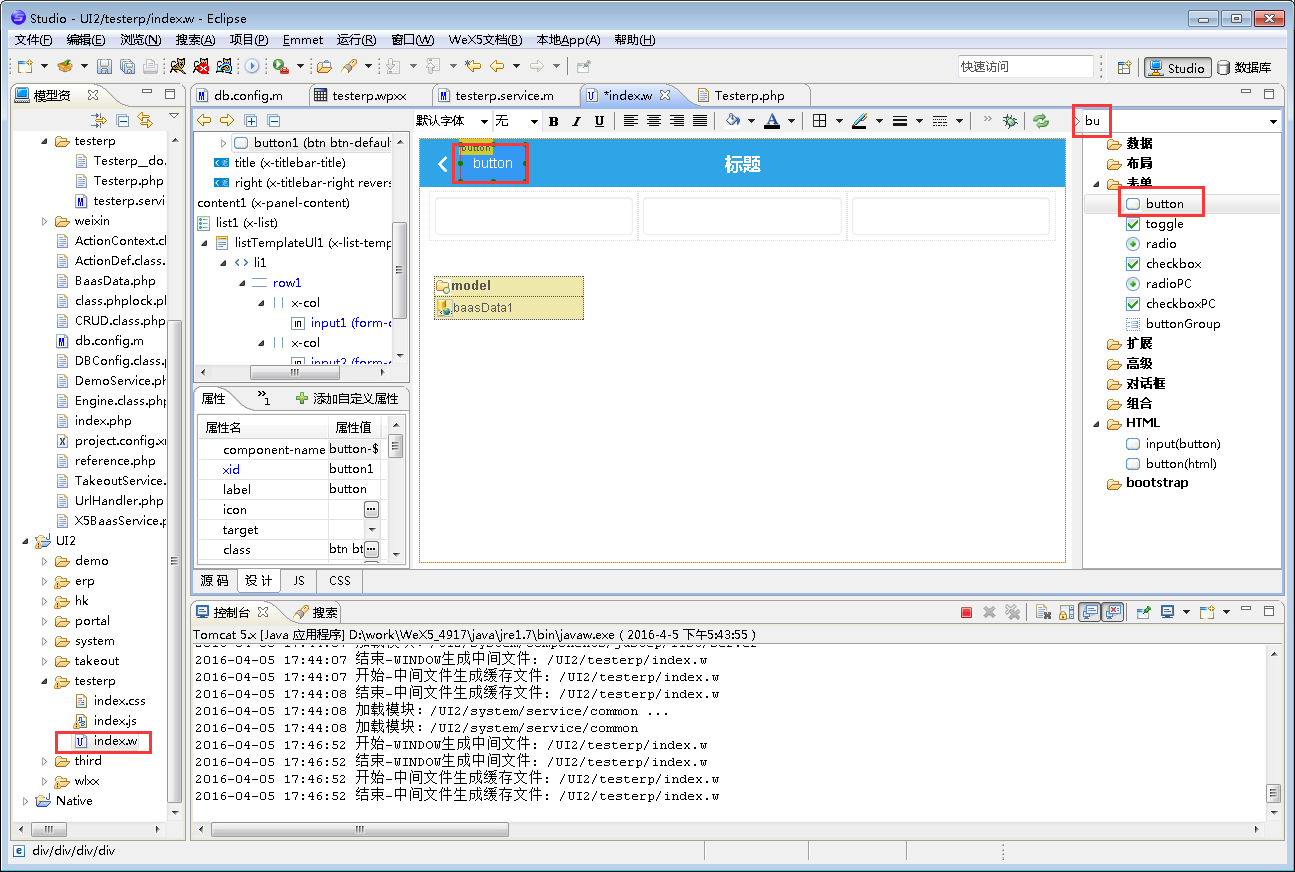
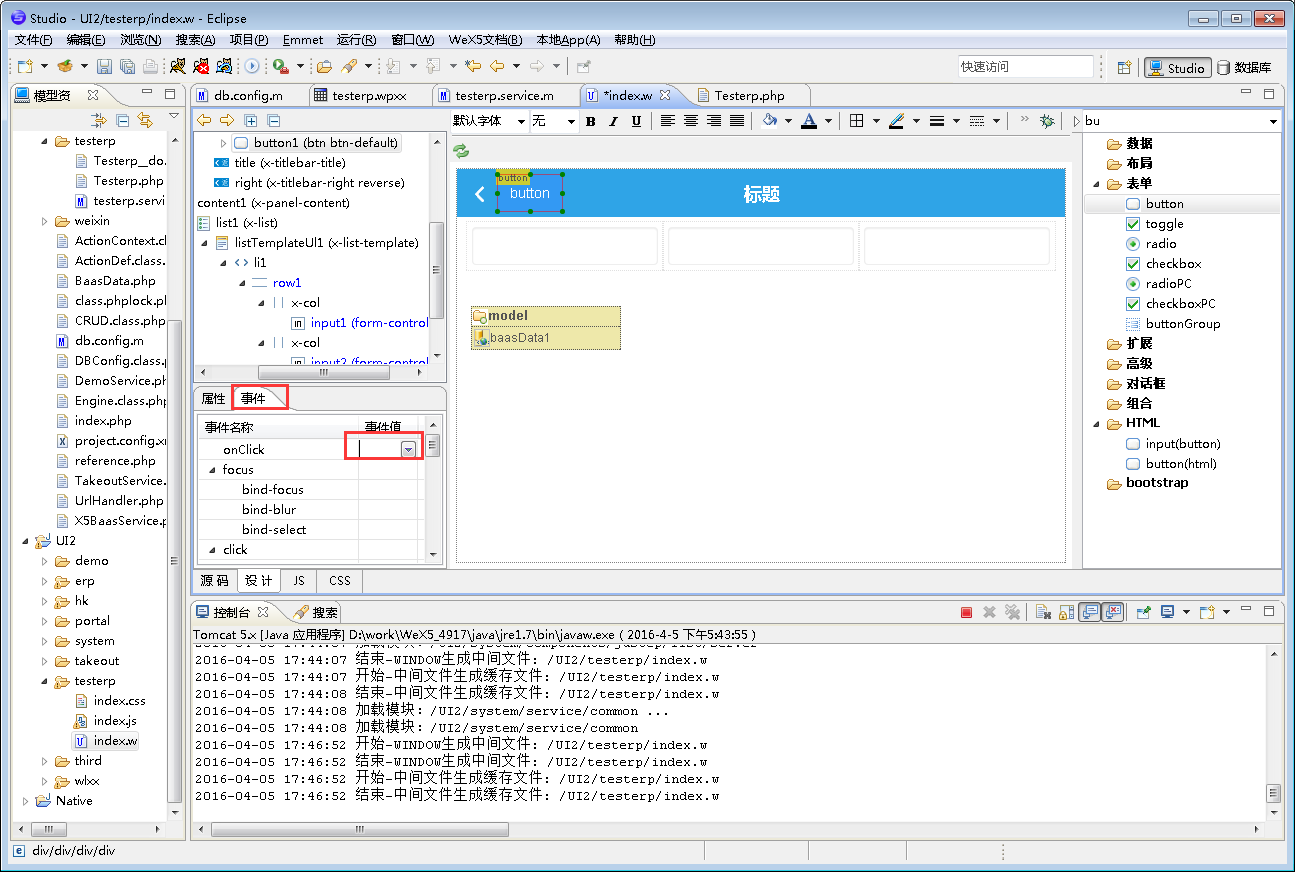
- 我们给页面添加一个button按钮
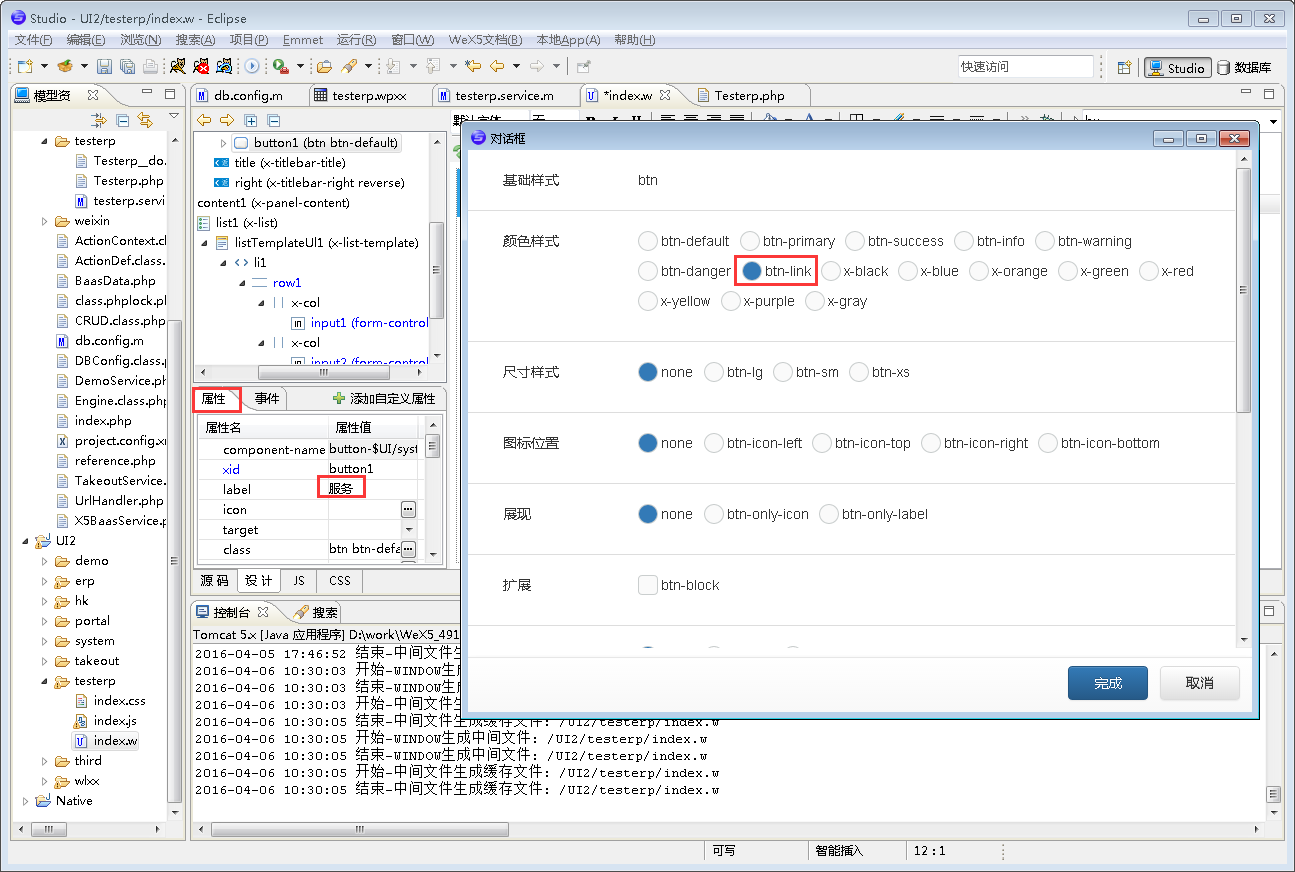
- 按钮修改名称为服务,设置class为btn-link,这样butto出来的效果就是比较平的,没有凸起的感觉
- 给按钮添加onClick事件,双击即可
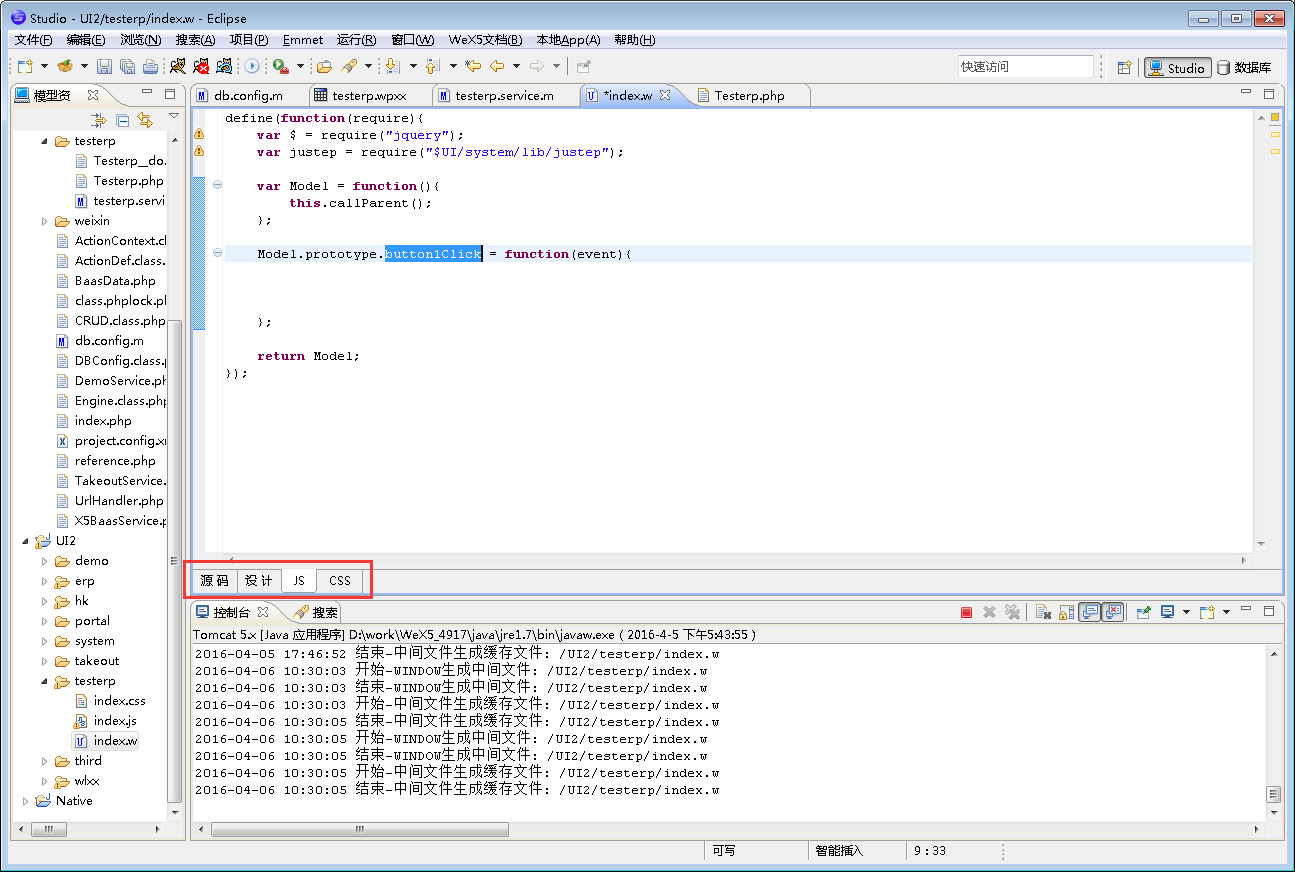
- 在js里写调用方法
- 输入baa,然后按住alt+/,选中baassend回车即可
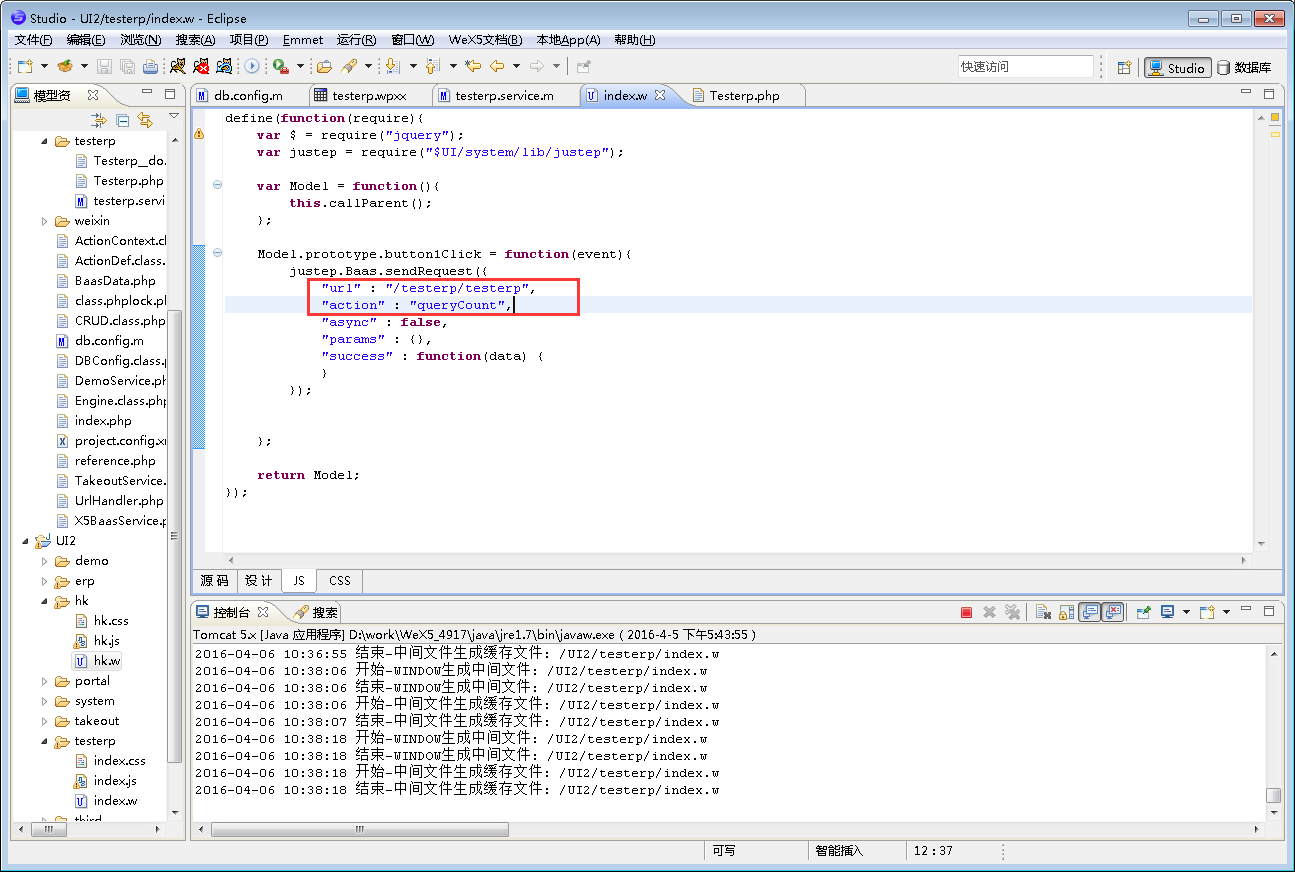
- 修改调用路径url为testerp文件夹下的testerp.service.m,这样就调到了服务里的文件,修改调用方法queryCount,这样就调到了对应的Action
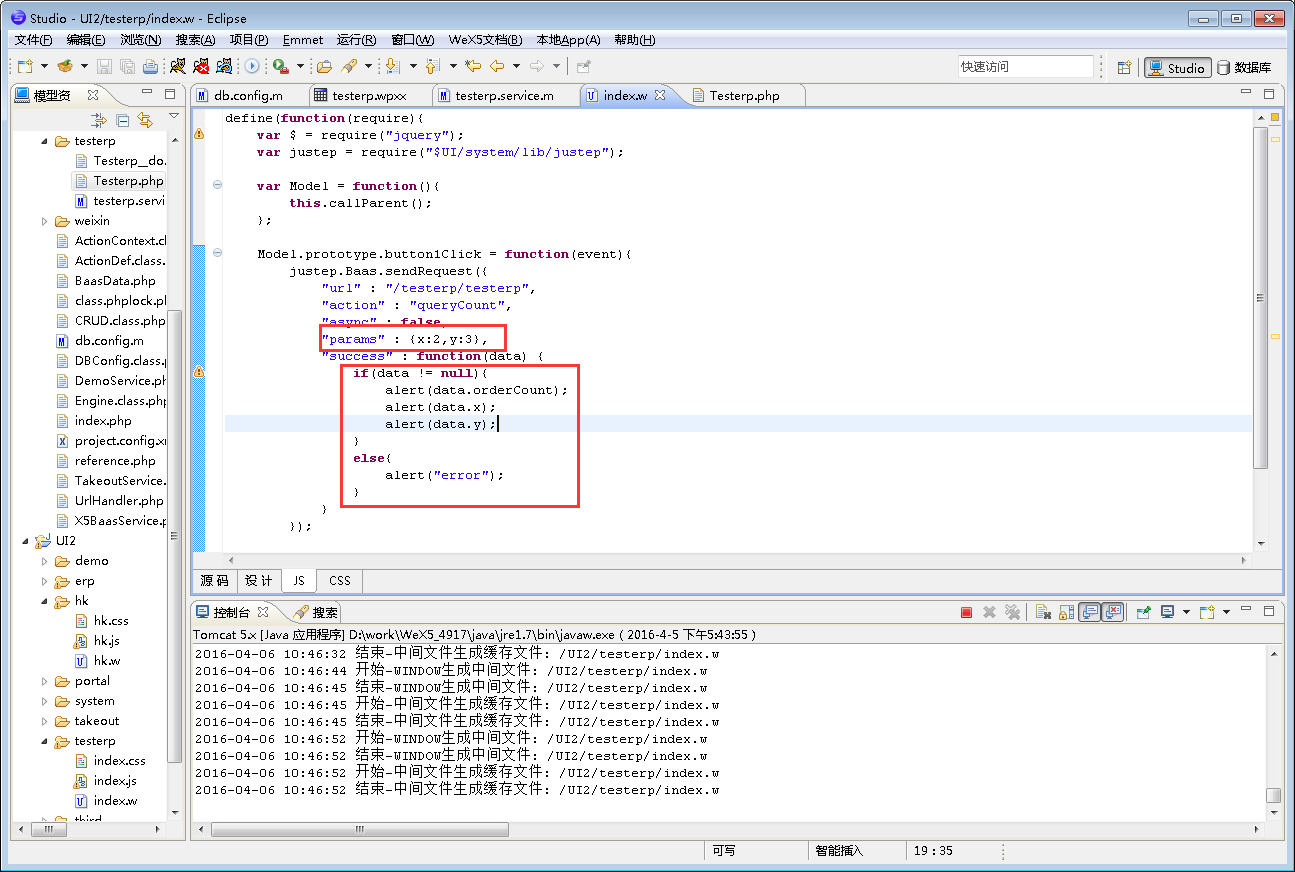
- 定义一个JSON数组,设置x,y参数值,后台成功返回,我们接收一下,然后alert出来,看看值传递是否正确
我们把代码拷贝下来,供大家使用
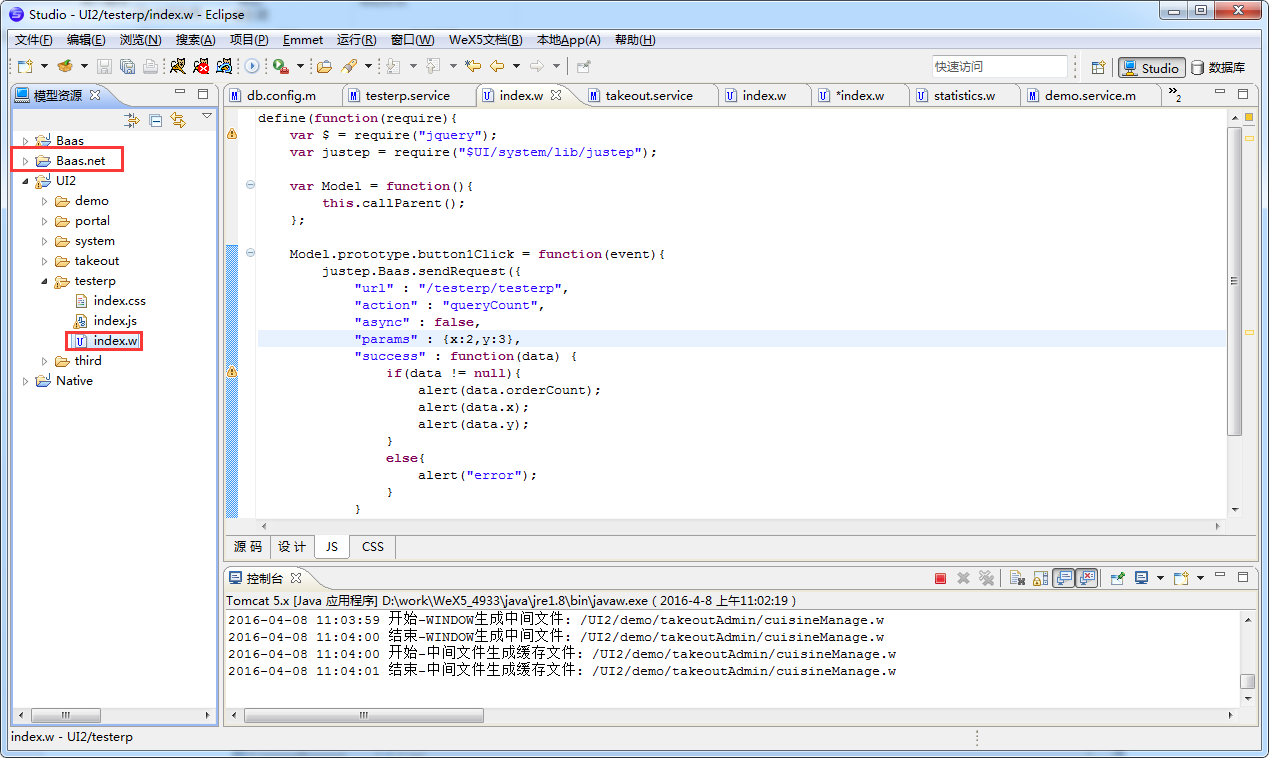
justep.Baas.sendRequest({ "url" : "/testerp/testerp", "action" : "queryCount", "async" : false, "params" : {x:2,y:3}, "success" : function(data) { if(data != null){ alert(data.orderCount); alert(data.x); alert(data.y); } else{ alert("error"); } } });6.5查看运行结果
- net对进行模型编译,然后启动tomcat(注意改动Baas.net,都需要进行模型编译然后启动或者重启tomcat)index.w点击右键,用浏览器运行,看一下效果
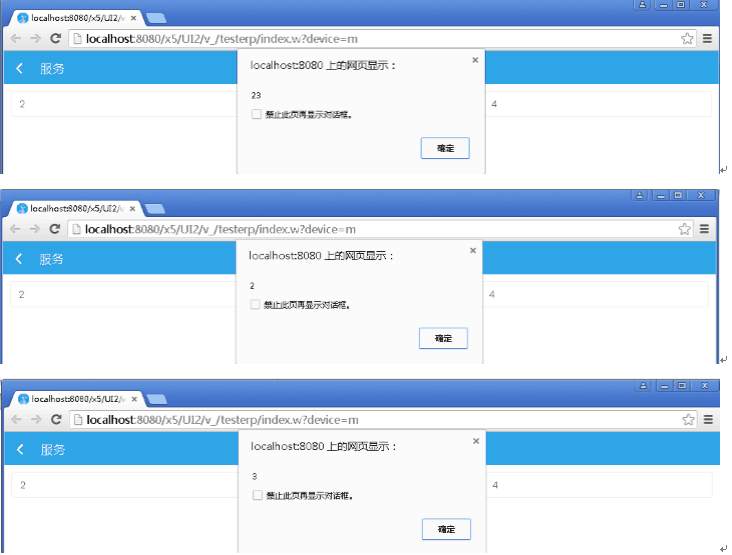
- 点击服务,alert出23、2、3,这样跟后台返回设置的内容一致。以上便完成了,从前台访问后台的整个过程。
(如果你们页面运行出错,提示【Internal Server Error】,那么刷新页面试试,如果还是不能正常,请查看Internal Server Error解决方案进行设置。)

















评一波