创建我的第一个应用 视频地址:http://pan.baidu.com/s/1i3FBKUx
本文通过一个简单的hello案例介绍使用WeX5开发一个手机应用的过程
第一步,环境准备
第二步,应用开发
第三步,调试运行,本地打包
介绍谷歌浏览器调试、真机调试,其中真机调试可使用模拟器和手机两种方法。
第四步,打包发布,部署运行
第一步,环境准备
1. 进入官网下载中心,下载WeX5应用快速开发框架。
2. 下载后直接解压,注意解压后文件夹不能带有中文。
第二步,应用开发
1. 首先打开WeX5的开发环境,运行解压后文件夹根下的“启动WeX5开发工具”或者,直接运行“studiostudio.exe”启动开发工具。
2. 进入工具后,可以看到左侧模型资源有两个目录,UI2和Native。UI2是我们开发的功能页面,我们打的APP包都在Native目录下。在UI2上点击右键,“新建——应用”,应用名称填写“hello”,此时,在UI2下就会自动生成一个“hello”的目录。
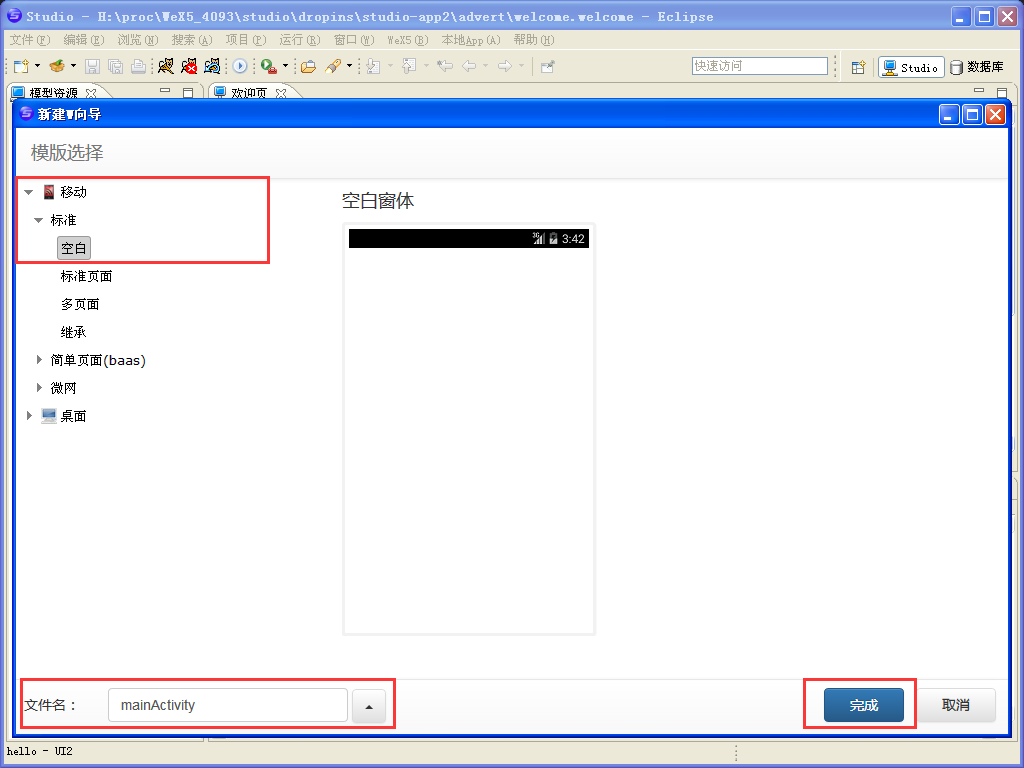
3. 在hello目录上点击右键,选择“新建——W文件”,此时可以通过向导的模式新建自己的页面,选择“移动——标准——空白”,在文件名的地方填写“index”,这里的文件名不限于这个,可以随意起,然后点击完成。系统生成了两个文件,index.w和index.js,并且自动使用UI设计器打开的index.w。

4. 接下来进行页面布局,往这个空白页面上放一个input和一个output,最终达到的效果是,在input中输入一个内容,output中自动显示相关内容。
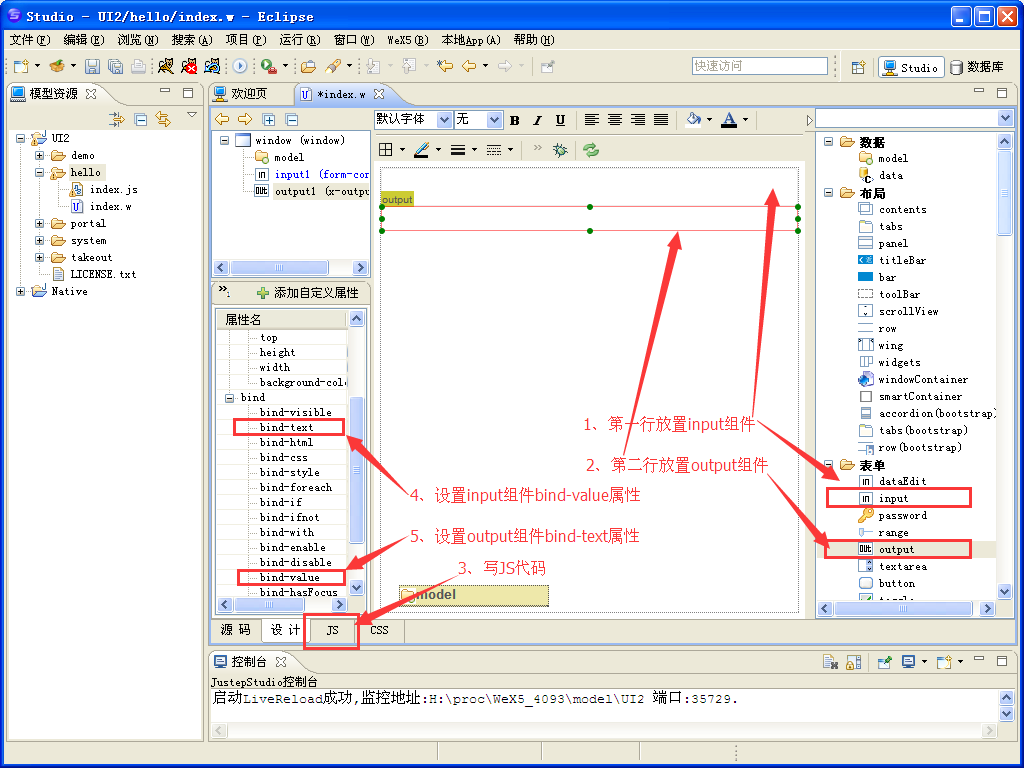
5. 界面布局:第一行显示一个input,第二行直接放上output组件。放组件的时候,用鼠标点击右侧组件,松开鼠标,然后再用鼠标点击组件要放置的位置即可。不需要进行拖拽操作。
6. 我们要做的是获取input组件的值写入到output组件中,WeX5使用了ko,我们通过ko的监控对象可快速完成。
首先,在设计器中切换到js页中,创建一个监控对象,this.name = justep.Bind.observable(“”)。这里的this是js的实例,增加了一个对象name是一个监控对象。
然后,切换到设计页,在input中属性中设置bind-value为name,这样就把用户的值存给监控变量,属性里有很多bind,由ko负责把相应内容写入属性里,实现html标签拥有动态的属性。
最后,output要把name的值显示出来,这时在output组件的bind-text属性上进行设置’hello:’+name.get()。name是个对象,值要用get方法获取。

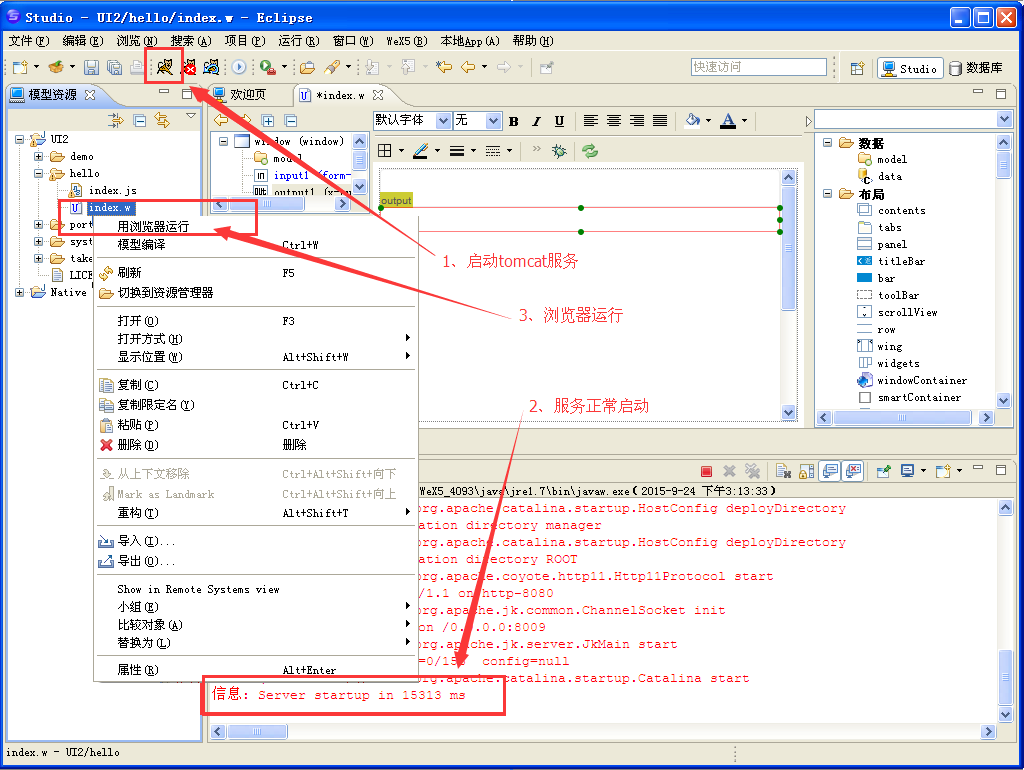
7.运行。启动tomcat,UI2helloindex.w上右键,用浏览器运行,此时input输入“小伙伴”,焦点移出,下面的ouput窗就会显示“hello:小伙伴”。 目前版本具有自动刷新能力,修改完,保存后,浏览器不需要进行刷新就会自动进行更新。
第三步,调试运行
一般情况下,都可以直接使用谷歌的Chrome浏览器进行调试。如果需要真机调试,例如,调试cordorva插件,调试某种特定手机等,也提供真机调试的方法。
1、谷歌Chorme浏览器调试(Chrome的版本需32及以上)
谷歌浏览器可以进行运行及调试,可调试样式,js代码,查看请求,控制台信息,通过谷歌浏览器 的四页:elements,鼠标移动左边就会显示对应的组件;source调试js代码;network,查看请求;console,控制台信息。
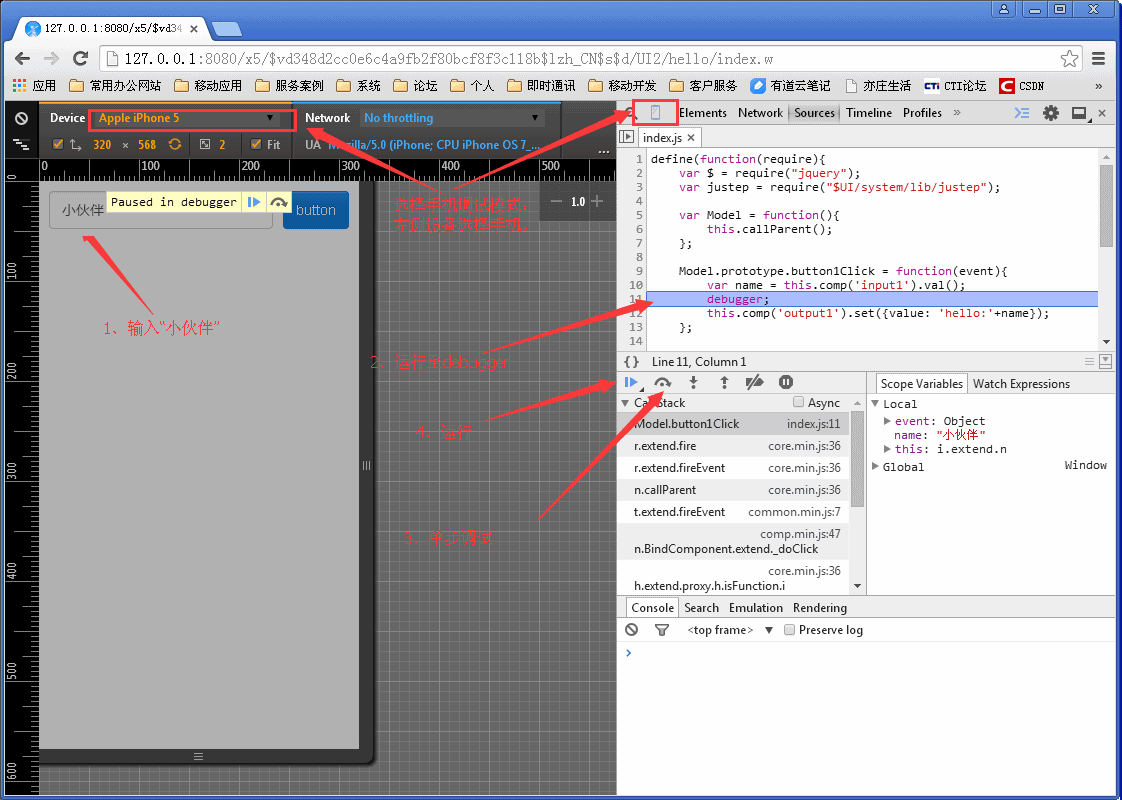
打开chrome浏览器,F12进入调试模式,点击手机模式后选择手机设备;
在浏览器地址栏输入:http://127.0.0.1:8080/x5,回车后即出现开发的界面;
在Input中输入“小伙伴”,点击按钮;
代码运行至debugger处停止;
然后可以进行单步调试,也可直接运行。

2、真机调试
真机调试可以通过模拟器的方式,推荐大家使用“夜神”,大家可以下载安装。也可以通过直接连接手机的方式。这两种调试方式均通过谷歌浏览器完成,WeX5版本中自带了谷歌浏览器,不需进行翻墙即可完成真机调试。这种方式只能调试安卓的版本,如果要对苹果进行真机调试,就需要使用MAC版的Safri浏览器完成。本文以大家经常使用的谷歌浏览器调试安卓为例讲解。
真机调试首先需要打包一个APP,然后才能调试,具体分为以下三步完成:
一、创建本地APP;
二、生成APP包;
三、安装调试。
以下详细讲解这三个步骤:
一、创建本地APP
1)生成本地App:Native目录上右键,新建创建本地APP,选择模式3。
2)设置服务器地址和选择UI资源:
填写应用名:hello,这里可以是中文的,是显示在应用图标下的应用名。
UIServer服务地址:http://IP:端口(端口默认8080)
首页:/x5/UI2/hello/index.w,下面的helloindex.w,即可自动填上
下面的资源都不要选,此时系统访问到的是服务器上的资源,调试过程中,修改资源不需反复打包,可直接体现修改效果。
3)配置应用信息
- 版本号:注意,一定要是三段的,例如1.0.0;
- 应用包名:com.justep.x5.hello,该包名不能跟自己开发的其他应用相同,是应用的唯一ID。
如果是iOS,需要先获取开发或发布的证书,证书必须和证书中的BundleID一致。iOS的包,需要通过打包服务器。
如果使用微信插件,需要与微信账号的应用包名一致。
- 选择“增强型浏览器”(尤其是安卓4.4以下一定要选择),下一步
4)配置开发信息和证书
填写相应信息,输入安卓证书密码,这些信息会生成安卓的证书,也会写到APP中来,只生成安卓,勾掉iOS证书。
5)应用图标和欢迎图片。
6)打包的本地插件,例如,微信、输入相应参数等,本案例做的没有使用到不需要选择。
7)查看本地应用信息信息,如果都正确,点击“完成”,否则可以返回进行修改。
至此创建本地APP就完成了,完成后在Native目录下生成了以应用名为目录名的目录,这里是“hello”。
第二步 生成APP包
1)在目录上点右键,“生成本地APP包”。
2)下一步,选择安卓。如果要在windows环境生成iOS的包,需要使用服务器打包,或者直接使用MAC版的WeX5,内置的打包服务器可以打安卓和iOS包。
3)完成。经过几分钟,就完成打包。
第三步,安装调试
1)如果要使用安卓手机进行调试,直接扫描二维码,下载安装后使用数据线连接到计算机上。
如果是苹果的包,在苹果手机使用UC浏览器扫描二维码,同步推进行安装;也可以使用iTunes安装
如果是企业证书,可以安装
如果是开发证书,需要安装的设备ID在证书里有记录,一个证书可以有100个设备进行安装调试。
2)如果使用模拟器,将Nativehellodist目录下的hello.apk拖拽到模拟器里,直接进行安装,然后打开后就能看到已经开发好的应用。
3)打开版本中,“启动Chrome浏览器.bat”,启动谷歌浏览器,点击“Android真机调试”。
4)打开后,会识别出来模拟器,如果连接了手机,也会识别出来,此时点击inspect。
5)在代码中加入断点,就可以进行代码调试了。
详细调试可参看《WeX5本地App(Android和iOS)使用电脑(PC)调试》
第四步,部署运行
这里所说的部署运行,是将自己开发的App发布到苹果AppStore中或者发布正式安卓App包。
最后,如果大家关心使用WeX5开发出来的效果,可以先进行在线体验,或者扫描二维码下载到手机中体验。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


APP就应是一个WEB brower容器吧?
可以这样使用
明摆着的啊
?
挺不错的!支持你们~!!
服务地址:http://IP:端口(端口默认8080)
该服务地址作用,创建非网络访问的本地app 为什么也需要该服务地址
很喜欢
我在华为手机上运行综合演示的demo老是闪退,楼主是什么问题
真的非常不错。
前端跟后台怎么交互。?
很好,准备学习X5
好难 代码看不懂 没兴趣学了
好东西呀!必须顶!!!
这个应该就是jqm+phoneGAP吧?
很好,就是不知道运行速度怎么样。
为什么我下的开发环境里没有模拟运行,,只有用浏览器运行和模型编译??webx5 v3.2.1
不是原生的啊
教程太难懂 了,不能深入浅出,初学者根本搞蒙 了
现在正在研究这方面的问题
感觉调试起来不是那么的方便
你好,我想问一下。我跟着你的步骤做但是浏览器显示的时候不显示input和output插件,就只有背景,求大神指点。
这代码写在哪呀,怎么写呀????
6首先,在设计器中切换到js页中,创建一个监控对象,thsi.name = justep.Bind.observable(“”)。
我也是小白,也卡在这里了,求大神解答一下
醉了
win10在创建.w时界面出现了空白,调整窗口大小后,文字可见,点击有问题。请注意。
为什么我的index用浏览器打开不了呀
文档中说明this.name = justep.Bind.observable(“”),放到哪里比较好,最好有代码截屏。
在 var Model = function…里面
卵用没有 对于初学者来说,按照你的步骤都不会,表达能力不行就直接截图,把你写好的代码或者界面发出来。
教程前后脱节,代码示例不完整,严重打击初学者的积极性。
我按照教程的步骤,第一个hello应用怎么都做不出来!
感谢分享 ,,,