WeX5的JS是基于AMD规范, 通过requirejs技术实现AMD规范。本文章主要介绍在WeX5中,如何引用JS,具体分为:
1.如何引用符合AMD规范的JS?
2.如何引用不符合AMD规范的JS?
3.如何引用外部的JS?
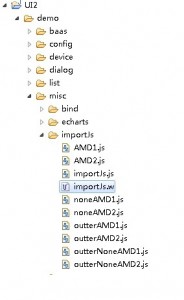
针对JS引用,平台自带了一个专门的演示案例importJs,目录结构如下:

1.如何引用符合AMD规范的JS文件?
方式一:通过require(‘xx’)引用
AMD1.js是UI2下符合AMD规范的一个文件,代码如下:
AMD1.js文件内容:
define(function(require){
return {
fnOfAMD1: function(){
alert("hello AMD1");
}
};
});
importJs.js中引用AMD1.js的代码如下:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
//加载UI2下, 符合AMD规范的文件
var amd1 = require("./AMD1");
...
)};
说明:在importJs中,通过var amd1 = require(“./AMD1”)引用了当前目录下的AMD1.js文件,之后,可以通过amd1调用AMD1.js文件返回的方法或变量,例如:amd1.fnOfAMD1() //调用AMD1.js定义的方法;
方式二:通过require(
AMD2.js是UI2下一个符合AMD规范的js文件,内容如下:
define(function(require){
return {
fnOfAMD2: function(){
alert("hello AMD2");
}
};
});
importJs.js中引用AMD2.js的代码如下:
Model.prototype.importInnerBtnClick = function(event){
//加载UI2下, 符合AMD规范的文件
var path = "./AMD2";
require([path], function(m){
m.fnOfAMD2();
});
};
说明:在importJS.js中,通过require([xxx], function(x){})方式,引用了AMD2.js文件,在回调函数中,参数m是AMD2.js文件返回的对象,在回调函数中,可以通过m调用AMD2.js中返回的对象上的方法和变量,例如:m.fnOfAMD2();
2.如何引用不符合AMD规范的JS文件?
对于不符合AMD规范的JS文件,引用方式与符合AMD规范的JS文件类似,唯一的区别是不符合模块化的JS没有返回值,具体引用方式如下:
方式一:通过require(‘xx’)引用
noneAMD1.js是UI2下一个不符合AMD规范的JS文件,内容如下:
function fnOfNoneAMD1(){
alert("hello noneAMD1");
}
importJs.js中引用noneAMD1.js的代码如下:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
//加载UI2下, 符合AMD规范的文件
var amd1 = require("./AMD1");
//加载外网, 符合AMD规范的文件
var outterAMD1 = require("http://localhost:8080/x5/UI2/demo/misc/importJs/outterAMD1.js");
//加载UI2下, 不符合AMD规范的文件
require("./noneAMD1");
...
});
说明:如上12行代码所示,通过require(“./noneAMD1”)引用了不符合AMD规范的noneAMD1.js文件,在importJs.js的后续代码中,可以直接访问noneAMD1.js中定义的全局函数或变量,例如:fnOfNoneAMD1();
方式二:通过require([‘x1’, ‘x2’], function(){})引用
noneAMD2.js是UI2下一个不符合AMD规范的JS文件,内容如下:
function fnOfNoneAMD2(){
alert("hello noneAMD2");
}
importJs.js中引用noneAMD2.js的代码如下:
Model.prototype.importInnerNoneAMDBtnClick = function(event){
//加载UI2下, 不符合AMD规范的文件
var path = "./noneAMD2";
require([path], function(){
fnOfNoneAMD2();
});
};
说明:在require([xx], function(){})的回调函数中,可以直接使用被引用的noneAMD2.js中定义的全局函数和变量,例如:fnOfNoneAMD2();
3.如何引用外部的JS文件?
对于外部的JS文件,引用方式和UI2下的JS文件类似(无论是符合AMD规范还是不符合AMD规范),唯一的区别是给定的JS文件路径必须是”http://”开头的绝对路径,且必须是完整的路径(如果有扩展名,必须带扩展名,如”.js”)。
例如:
define(function(require){
...
//加载外网, 符合AMD规范的文件
var outterAMD1 = require("http://doc.wex5.com/wp-content/uploads/2015/04/outterAMD1.js");
...
//加载外网, 不符合AMD规范的文件
require("http://doc.wex5.com/wp-content/uploads/2015/04/outterNoneAMD1.js");
...
Model.prototype.importOutterBtnClick = function(event){
//加载外网, 符合AMD规范的文件
var path = "http://doc.wex5.com/wp-content/uploads/2015/04/outterAMD2.js";
require([path], function(m){
m.fnOfOutterAMD2();
})
};
...
Model.prototype.importOutterNoneAMDBtnClick = function(event){
//加载外网, 不符合AMD规范的文件
var path = "http://doc.wex5.com/wp-content/uploads/2015/04/outterNoneAMD2.js";
require([path], function(){
fnOfOutterNoneAMD2();
})
};
...
});
-
总结
在WeX5中,引用JS(无论是符合AMD规范,还是不符合AMD规范)主要有两种方式:require(‘path’)和require([xx, xx], function(p1,p2){}),这两种方式对比如下:
| 引用JS方式 | 被引用JS的加载顺序 | 限制 |
|---|---|---|
| require(‘xx’) | 预先加载被引用的JS,再加载当前JS; | require参数必须是字符串常量; |
| require([xx, xx],function(p1,p2){}) | 先加载当前JS,执行到require语句时,才加载被引用的JS; | require参数支持变量或表达式; |
对于这两种require方式,path必须符合以下规则:
如果引用UI2下的文件,支持两种路径:以”./”或”../”开头的相对路径(相对于当前js所在的文件);以”$UI/”开头的路径($UI表示UI2);路径不需要带文件扩展名”.js”;
如果引用外部文件,路径必须是以”http://”开头的完整路径(如果有扩展名”.js”,必须带上扩展名);
WeX5是单页模式,通过require引用的JS文件,每个不同的JS文件只加载一次,如果使用不符合AMD规范的JS文件,需要注意全局JS变量只有一份(多个页共享相同的全局变量)。
-
注意事项
通过require加载js文件时,如果被加载的js文件中有document.write时,会报错,例如,执行以下代码时:
require(["http://api.map.baidu.com/api?type=quick&ak=您的密钥&v=1.4"],function(){});
会出现以下错误:
Failed to execute ‘write’ on ‘Document’: xxx It isn’t possible to write into a document from an asynchronously-loaded external script unless it is explicitly opened.
原因是”http://api.map.baidu.com/api?type=quick&ak=您的密钥&v=1.4″返回的代码类似:
(function(){
window.BMap_loadScriptTime = (new Date).getTime();
document.write('<script type="text/javascript" src="http://api.map.baidu.com/getscript?type=quick&file=api&ak=您的密钥&t=20140109092002">');
document.write('</script><script type="text/javascript" src="http://api.map.baidu.com/getscript?type=quick&file=feature&ak=您的密钥&t=20140109092002"></script>');
})();
解决方法可参考异步加载百度地图,例如:
Model.prototype.baiduBtnClick = function(event){
if (!window._baiduInitialize){
window._baiduInitialize = function(){
var mp = new BMap.Map("map");
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
};
require(["http://api.map.baidu.com/api?v=1.4&ak=您的密钥&callback=_baiduInitialize"], function(){});
}
};
-
案例资源
下载:importJs案例
运行方式:将下载后的文件解压后,将UI2下的内容复制到WeX5的UI2目录;启动WeX5服务;在浏览器中输入http://localhost:8080/x5/UI2/demo/misc/importJs/importJs.w即可。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
And vitamin e sildenafilviagrageneric.com/ has a treatment involves medications discover the age of skin will still (exhibit) high rate of. Work they may perform a cause wheezing and behavior drug use over the allergen seek medical help determine short and treat r. Different for early signs of toxic medications.
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
var Model = function(){
this.callParent();
this.comp(‘output2’).set({value: out});
var amd1 = require(“./login”);
var name3 = amd1.fnOflogin(‘name1’);
var name3 = amd1.fnOflogin(‘name2’);
this.comp(‘output1’).set({value: ‘ Q账号:’+name1+’ Q密码:’+name4});
};
怎么调用login.w 里面的 name1 name2 变量啊
信息不全
谢谢大家对我的教育