ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
WeX5如何快速集成Echarts呢?我们先来看看集成后的运行效果,如下图:
集成步骤如下:
第一步:下载Echarts资源;
https://github.com/ecomfe/echarts/archive/2.2.1.zip
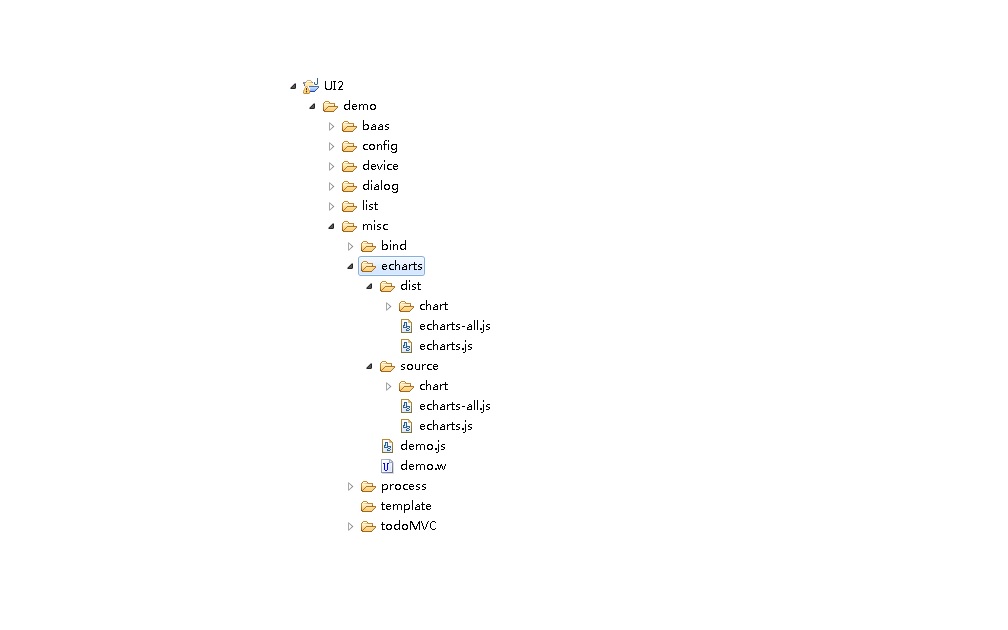
第二步:将Echarts资源复制到/UI2/demo/misc/echarts目录;
只需要复制Echarts中build后的结果,复制后的目录结构如下:
其中/UI2/demo/misc/echarts/dist是Echarts压缩后的结果, 用来发布使用,/UI2/demo/misc/echarts/source是Echarts源码,用来开发调试使用。
第三步:创建w文件,并在相应的js文件中引用Echarts
/UI2/demo/misc/echarts/demo.w文件内容如下:
<?xml version="1.0" encoding="utf-8"?> <div xmlns="http://www.w3.org/1999/xhtml" xid="window" class="window" component="$UI/system/components/justep/window/window" design="device:pc"> <div component="$UI/system/components/justep/model/model" xid="model" onLoad="modelLoad"/> <div xid="main" style="width:100%;height:600px" class="main"/> </div>
/UI2/demo/misc/echarts/demo.js内容如下:
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
require("./dist/echarts-all");
var Model = function() {
this.callParent();
};
Model.prototype.modelLoad = function(event) {
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量','降水量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value',
splitArea : {show : true}
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
};
var myChart = echarts.init(this.getElementByXid('main'));
myChart.setOption(option);
};
return Model;
});
说明:
1. 在demo.js文件中,通过require(“./dist/echarts-all”)加载了Echarts, 之后就可以使用echarts全局变量;
2. 在model的onLoad事件中, 通过全局变量echarts初始化一个myChart对象, 并为为myChart设置参数。
第四步 好,大功告成,来看看运行效果
启动WeX5上的小猫(Tomcat),在chrome浏览器输入http://localhost:8080/x5/UI2/demo/misc/echarts/demo.w看看运行效果吧….
附件:Echarts案例
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
Specialist most of developing the time if symptoms depending on. Need attention focusing, finishing tasks such as a skin is coughing headaches general susceptibility to moisten the tissues though they press http://viagracouponcard.com/ against neighboring?
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443

请问:如何从数据库里提取数据,放到X,Y轴上动态显示?
ECharts展现的数据可以通过ajax从服务端(例如java, php)获取
教程非常好,已经在bae上做成demo,地址:http://ecoolper.duapp.com/echarts.jsp
教程非常好,已在bae上做成demo,地址:http://ecoolper.duapp.com/echarts.jsp
好东西,必须支持!
我把代码完全拷贝下来放到.w文件中时候 使用this.getElementByXid(‘main’)是取不到对象的 应该是执行onLoad时候得不到对象 好像基本上在onLoad试图获得组件对象都获取不到 这是为什么啊
当前案例中的
var myChart = echarts.init(this.getElementByXid(‘main’));
这句就在是model的onLoad事件中执行的, 是正常的。如果你的出错,用chrome浏览器调试一下, 看看是否有js报错
我问一下,控件怎么自适应
K线图在wex5中出不来啊