- 介绍: 现在基于css font-face的字体图标越来越流行。 这种图标具有矢量图的特点,可以不失真的自由缩放,还可以通过css来设置图标的颜色,还有就是网络上资源特别丰富。X5系统自带了数百个字体图标, 用户还可以通过配置使用自己下载的字体图标, 下边就介绍一下具体的使用方法。
- 首先以fortawesome 网站为例(网址:http://fortawesome.github.io/Font-Awesome/)

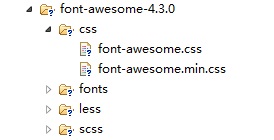
- 打开fortawesome首页, 下载资源,解压缩到X5系统目录 model/UI2/(your dir)下, 解压后目录结构是这样的:

- 然后修改font-awesome.css文件名为fa.icons.css, 如果你希望使用压缩的文件, 就把font-awesome.min.css 文件名改为fa.icons.css。

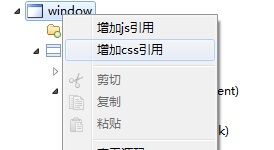
- 然后在功能中window组件上右键,增加css资源,在选择器中选择fa.icons.css文件,完成后在组件树上会增加resource/require节点。如下图。


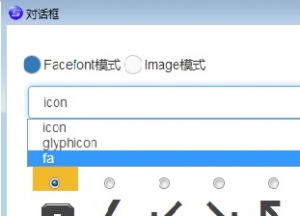
- 现在icons资源已经引入好了,可以在组件中使用字体图标了, 比如打开button的icon属性选择器, 在下拉列表中就会多一个fa选项,切换到这一条就可以选择fortawesome的字体图标了。

- 在功能运行的时候,X5系统会自动加载fa.icons.css
- 打开fortawesome首页, 下载资源,解压缩到X5系统目录 model/UI2/(your dir)下, 解压后目录结构是这样的:
- 问题解答:
- 为什么需要修改css文件名,以及修改的规则? X5系统需要分析css文件中包含哪些字体的class, 需要知道icon class 的前缀,然后才能把它们找出来。我们约定xxx.icons.css的xxx为class前缀标识。以fortawesome字体库为例,它的字体图标 class 都是以fa开头的,如fa-user;fa-cog等,所以文件名就改为了fa.icons.css。
- 如果期望选择一个图标后返回两个class, 必须保证这两个class的前缀一致, 例如: glyphicon glyphicon-asterisk
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
按照教程一步步操作,在使用的时候进行到第四步都是没问题的,选择fa之后,对话框内能列出所有的图标,但是页面上就是不显示选择的图标
我遇到和小龙王一样的问题
求解决,求指导
我遇到和小龙王一样的问题
求解决,求指导
在完成第3步之后,组件树上增加了resource节点,可是在button组件上的icon下拉选项上,只有两个默认的选项,并没有我新加的内容