本篇文章介绍x5平台下开发一个适用于iOS平台的简单的cordova插件的基本流程。
说明:
①:本篇文章面向的是有一定x5基础还有iOS开发基础的开发者。
②:阅读本篇文章之前请先阅览《cordova插件开发Android篇(初级入门)》。
③:本篇文章介绍的是x5平台下的cordova插件开发,与标准的cordova插件开发略有区别。
④:本篇文章以一个简单插件的开发为例,介绍一个插件开发的基本流程,该插件可以控制手机音频输出方式:外放模式/听筒模式。
目录
1、生成本地APP
2、开发cordova插件
① 编写iOS原生代码
② 书写调用原生的js文件
③ 配置plugin.xml文件
④ 配置plugin-ex.xml文件
⑤ 书写plugin.js.xdoc文件
⑥ 整合插件
3、打包测试
1、生成本地APP
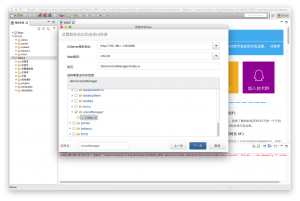
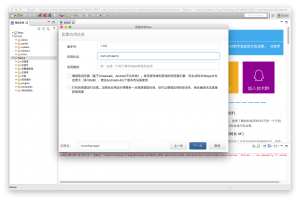
由于在《cordova插件开发Android篇》中已经详细介绍了如何生成一个简单的cordova应用,本篇文章不再赘述,以下只贴出大部分流程图。
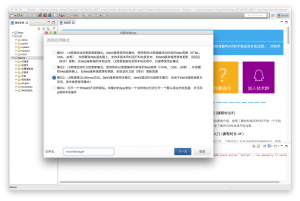
至此我们已经生成了一个名称为voiceManager的本地应用。
2、开发cordova插件
① 编写iOS原生代码
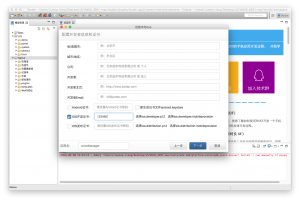
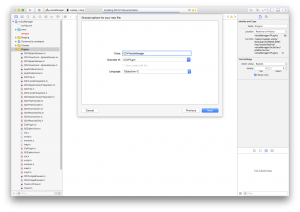
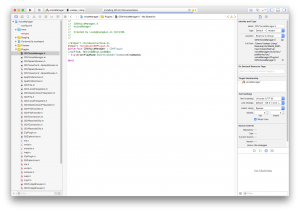
iOS原生代码是插件功能的实现部分。x5为我们生成了iOS的ipa包还有xcode的源码工程,我们就是在这个xcode工程中书写实现插件逻辑的原生代码。找到xcode工程voiceManager.xcodeproj并用xcode打开,如图所示:
生成的这个xcode工程中是集成了cordova的环境的,cordova提供了众多的类供我们使用。其中CDVPlugin就是一个插件类,该类提供了native回调js等其他方法。我们需要在plugin目录下创建一个CDVPlugin的子类,这个类就是与js进行交互的类。
在该类中公开方法,这些方法就是js调用native的接口。
说明:
(1)由于cordova的缺陷,自动生成的.h文件中导入文件会报错,我们只需要将导入的文件改为CDVPlugin.h即可。
(2)公开的接口方法方法名字可以自定义,但是必须带有cordova特定的参数,即(CDVInvokedUrlCommand*)command,该参数中携带有js端的参数信息,如:回调的id、js端传入的参数等。
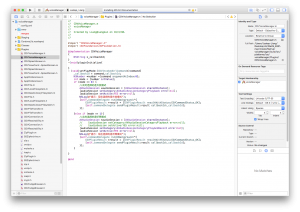
然后在该类的.m文件中实现自己想要的逻辑,本文以切换音频的播放模式为简单演示
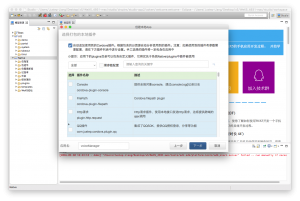
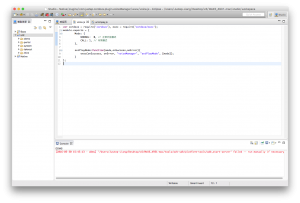
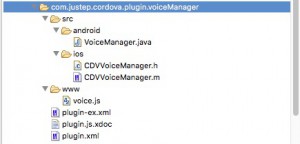
说明: 现在我们已经在原生中实现了我们想要的功能,并把该方法公开作为接口,原生代码的编写已经完成。 js文件提供了前后交互的桥梁。每个插件至少应该有一个js文件,并且应该放在插件中www的目录下。 说明: (1)在书写js代码的时候我们需要按照cordova的规范,引入cordova的exec函数,与后端交互。 (2)exec函数的参数分别为: onSuccess:成功回调 onError:失败回调 “voiceManager”:xml文件中iOS平台下配置的feature 即:<feature name=”voiceManager”> “setPlayMode”:原生代码中接口方法的名字 通过xml文件的配置,我们可以完成js与native的桥接,并且给该平台添加特殊的设置。iOS与Android公用一个plugin.xml文件,关于公共的配置,本文不做详细介绍,详情参考另一篇文章《cordova插件开发Android篇(初级入门)》 配置该文件有好多的写法,本文只作为一个简单的示例。在plugin.xml文件中添加如下代码, 该文件是对plugin.xml文件的扩展。通过该文件的配置,我们可以给插件配置打包时候的参数,由于此插件没有参数,本文不错详细说明。 该文件的作用是在调用该插件书写代码的时候提供代码提示。我们已经做好了实现的逻辑,开发者只需要按照规范书写即可。示例如下: /** 现在我们已经有了一个x5平台下cordova插件所需的全部文件,现在我们要做的就是将他们按照规范整合起来,放到x5的plugin目录下。 如下图所示: 注意:插件的包名必须与插件的id保持一致,否则打包的时候会无法找到插件。 至此,我们已经完成了一个简单的cordova插件的全部开发。 现在我们就需要测试该插件。首先在页面创建一个按钮,导入插件,并在它的点击事件中调用插件的接口。 如下: 然后在打包的时候勾选voiceManager插件,或者勾选自动追加插件。 注意 :如果插件列表中找不到voiceManager插件,请检查plugin.xml文件是否有书写错误。 待生成应用后即可测试插件,如下: 测试后发现点击按钮可以实现听筒模式与外放模式的切换,现在我们成功开发了一个cordova插件。
② 书写调用原生的js文件
③ 配置plugin.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<plugin xmlns="http://phonegap.com/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android" id="com.justep.cordova.plugin.voiceManager" version="1.0.0">
<engines>
<engine name="cordova" version=">=3.3.0" />
</engines>
<name>voiceMode</name>
<description>Switch audio playback mode</description>
<js-module src="www/voice.js" name="voiceManager">
<clobbers target="navigator.voiceManager" />
</js-module>
<platform name="ios">
<source-file src="src/ios/CDVVoiceManager.m" />
<header-file src="src/ios/CDVVoiceManager.h" />
<config-file target="config.xml" parent="/widget">
<feature name="voiceManager">
<param name="ios-package" value="CDVVoiceManager"/>
</feature>
</config-file>
</platform>
</plugin>
④ 配置plugin-ex.xml文件
<?xml version="1.0" encoding="utf-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="com.justep.cordova.plugin.voiceManager">
<name>音频控制插件</name>
<description>通过参数调节手机播放音频</description>
<!-- common -->
<platform name="common">
</platform>
</plugin>
⑤ 书写plugin.js.xdoc文件
@name com.justep.cordova.plugin.voiceManager
@class
@model Native
@category plugin
@description 选择设备音频的播放模式,可选听筒模式和外放模式
@declareVar navigator.voiceManager
*/
/**
@name com.justep.cordova.plugin.voiceManager.setPlayMode
@function
@param {Int} mode 参数
@param {Function} onSuccess 执行成功回调函数
@param {Function} onError 执行失败回调函数
@returns {void}
@description 当设置mode为“CALL”时,则为听筒模式,如果为“NORMAL”时,则为外放模式
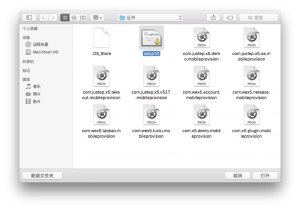
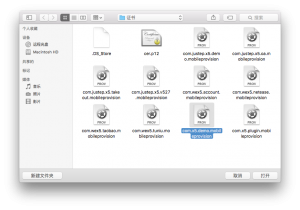
*/⑥ 整合插件
3、打包测试
注:本文由起步科技整理发布,如果有什么疏漏和错误,欢迎到北京起步科技开发者论坛中cordova插件板块(http://bbs.wex5.com/forum.php)提出讨论!






















32个赞
可以用SWIFT开发插件么
是可以的,但是也必须要符合插件的规范!