视频地址: http://pan.baidu.com/s/1mgsoPvE
对话框组件,弹出对话框,适用于对话框,弹出页面等操作,
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
windowDialog组件用来弹出对话框,一般结合使用windowReceiver,参考windowReceiver组件
一般用法:在调用者页面放windowDialog组件,用来指定对话框的页面及相关属性,对话框页放windowReceive,用来接收调用者传送的参数及其他相关操作。
该套组件使开发者能快速完成页面与对话框功能的快速开发,windowDialog组件根据关联的src属性绑定对话框页面,调用组件的open方法打开对话框。
组件路径 : /UI2/system/components/justep/windowDialog
组件标识 : $UI/system/components/justep/windowDialog/windowDialog
二. DOM结构
- dom结构
<span component="$UI/system/components/justep/windowDialog/windowDialog" src="dialog.w" title="对话框" showTitle="false" xid="xxwindowDialog"/>
三. 样式
- (无)
四. 属性
组件具有公共属性,请参考组件公共属性
- src
[string]windowDialog组件关联的w页面的路径,支持相对路径和require.toUrl(…)处理的绝对路径
- title
[string]对话框标题
- showTitle
[boolean] 是否显示标题,默认值为false,移动端建议设为false
- status
[string]对话框显示状态,默认值为maximize,取值范围normal(正常,对话框状态显示状态根据width,height,top,left设置显示),maximize(全屏模式,此时设置的width,height等属性无效)
- forceRefreshOnOpen
[boolean]默认值为false,打开.w时强制刷新页面
- width
[string]对话框宽,支持css中所有的长度单位,如:200px、80%,缺省:80%
- height
[string]对话框高,支持css中所有的长度单位,如:200px、80%,缺省:80%
- top
[string]对话框上偏移,支持css中所有的长度单位,如:200px、80%,缺省:居中
- left
[string]对话框左偏移,支持css中所有的长度单位,如:200px、80%,缺省:居中
- routable
[boolean]是否可路由,缺省false,关于路由相关知识,参考:路由模块
- process
[string]打开.w使用的process,缺省使用当前环境下,限BeX5使用,用来指定打开窗口所用的process路径,
- activity
[string]打开.w使用的activity,缺省使用当前环境的,限BeX5使用,用来指定打开窗口所用的activity路径,
- mapping
[object][设计时属性]处理返回数据方式配置,需要结合data使用。
处理模式:
- 全部新增 — 返回数据根据映射规则全部新增到data。
- 根据鉴别列新增或修改 — 通过设置的鉴别列,当存在相关数据时修改,不存在时新增。
- 删除后新增 — 删除原有数据全部新增。
- 修改当前行 — 用返回的数据修改当前行数据。
五. 方法
组件具有公共方法,请参考组件公共方法
- 构造方法
new WindowDialog(cfg)
动态创建windowDialog组件
> 参数
cfg:[object] 构造windowDialog的初始参数,参考组件属性
>返回值
windowDialog对象
> 例:
//在当前页的根节点下动态创建windowDialog组件
var cfg = {
title : '这是一个功能',
showTitle : true,
src : require.toUrl("./dialog.w"),
status : 'normal',
forceRefreshOnOpen : true,
routable : false,
parentNode : this.getRootNode()
}
var dialog = new WindowDialog(cfg);
- set
void set(object arg)
设置组件的运行时属性值
> 参数
arg:[object]设置的属性值对,参考组件属性
> 返回值
void
> 例:
//设置src属性后再打开对话框
this.comp("windowDialog1").set({src:require.toUrl("./dialog.w")});
this.comp("windowDialog1").open();
- get
object get(name)
获取组件的属性值
> 参数
name:[string] 组件的属性值,参考组件属性
> 返回值
object
> 例:
//获取windowDialog的title
var title = this.comp("windowDialog1").get("title");
- open
void open(options)
打开对话框
> 参数
options:[string]设置windowDialog组件的非只读属性及传入对话框页的数据
> 返回值
void
> 例:
//把当前时间传入对话框页,在w页面中windowReceiver的onReceive事件中通过event.data获取
this.comp("windowDialog1").open({
data : new Date()
});
六. 事件
- void onOpen(object event)
页面打开事件,每次打开页面的时候执行
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
- void onLoad(object event)
对话框页加载完成后事件,如果forceRefreshOnOpen属性为false,仅在第一次打开页面的时候执行
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
- void onClose(object event)
对话框页关闭事件
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
- void onReceive(object event)
对话框页返回接收事件
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
"data" : 返回的数据,
"sender" : 发送数据的组件js对象,这里一般WindowReceiver组件
}
七. 操作
- open ()
打开window对话框,
- close()
关闭window对话框
八. 案例
1、windowDialog简单用法(打开关闭对话框)
this.comp("windowDialog1").open();
//在对话框页关闭窗口
this.comp("windowRecevier1").windowEnsure();
2、windowDialog初级用法(带一个参数)
在windowDialog的open方法上传值:
//打开对话框页,并将当前时间传给对话框页
this.comp("sendDataDlg").open({data : new Date()});
//在对话框页面windowReceiver的onReceive事件中通过event.data取值。
Model.prototype.windowReceiver1Receive = function(event) {
alert(event.data);
}
3、windowDialog中级用法(通过json传多值)
//json数据传递
this.comp("windowDialog1").open({data:{name:'张三',age:24}});
//对话框页接收数据,在windowReceiver的onReceive事件中进行取值
Model.prototype.windowReceiver1Receive = function(event) {
var data = event.data;//此处为json对象
var name = data.name//获取name值
var age = data.age//获取age值
}
4、windowDialog将对话框中的数据插入到调用页面的数据中
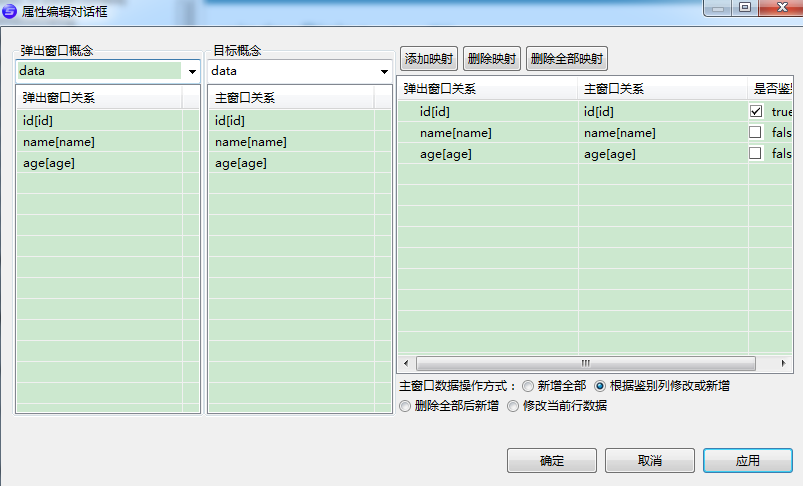
在windowDialog的属性mapping上点击右边…的按钮,弹出如下对话框,配置弹出框与调用页的data映射关系。数据操作方式见属性mapping
<span component="$UI/system/components/justep/windowDialog/windowDialog"
src="$UI/system/components/justep/windowDialog/demo/dialog.w"
routable="true" status="normal" showTitle="false"xid="windowDialog"
style="left:523px;top:120px;" onReceive="windowDialogReceive">
<result concept="data" operation="edit" origin="data" xid="default6">
<mapping from="id" to="id" locator="true" xid="default7"/>
<mapping from="name" to="name" xid="default8"/>
<mapping from="age" to="age" xid="default9"/>
</result>
</span>
5、windowDialog打开关闭对话框的动画效果
引入js与css文件/UI2/system/lib/jquery/transition.js /UI2/system/components/justep/dialog/demo/animate.css
在windowDialog的onOpen和onClose事件中分别定义打开和关闭弹出框的动画效果。
onOpen事件代码如下:
Model.prototype.animateDialogOpen = function(event) {
var $dialog = event.source.$domNode.find('.x-dialog');
$dialog.addClass('animated fast slideInUp');
$dialog.animationEnd(function() {
$dialog.removeClass('animated fast slideInUp');
});
};
onClose事件代码如下:
Model.prototype.animateDialogClose = function(event) {
var $dialog = event.source.$domNode.find('.x-dialog');
$dialog.css('display', 'block');
$dialog.css("opacity", 1);
$dialog.addClass('animated fast slideOutDown');
$dialog.animationEnd(function() {
$dialog.css({
"opacity" : "initial",
"display" : "none"
});
$dialog.removeClass('animated fast slideOutDown');
});
};
6、windowDialog高级用法(动态创建windowDialog)
代码见构造方法
7、调用对话框页面的方法。
在windowDialog的onReceive的事件中,通过event.sender得到对应页面的组件(此处见onReceive事件),获取到对应组件的model对象,即可调用该页面的js方法(注:必须先打开一次对话框,才能调用)
//在调用者页面调用弹出框的alertDlg方法,如果在onReceive事件外调用需要定义一个全局变量
Model.prototype.windowDialogReceive = function(event){
event.sender.getModel().alertDlg();
};
源代码请参考模型中相关
动态创建windowDialog,传递数据到对话框页,data的mapping—/UI2/system/components/justep/windowDialog/demo/demo.w
BeX5的mapping用法—/UI2/demo/list/listDetailDialog.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443

评一波