gridSelect组件,下拉选择,提供单选或多选菜单。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
gridSelect组件是使用grid进行扩展实现的select组件,其下拉部分基本具有grid的特性,gridSelect值表示部分包括三部分:value、label、ext
gridSelect组件在下拉选择时,这三部分配合使用,可以将下拉数据中一列的值赋值给主数据的一列,可以将下拉数据中两列的值分别赋值给主数据的两列,也可以将下拉数据中三列列的值分别赋值给主数据的三列。设置方法如下:
1、将下拉数据中一列的值赋值给主数据的一列——设置value和bind-ref属性
2、将下拉数据中两列的值分别赋值给主数据的两列——设置value、label、bind-ref、bind-lableRef属性,选择后,将value关联列的值赋值给bind-ref关联的列,将lable关联列的值赋值给bind-lableRef关联的列。select显示bind-lableRef关联的列里面的值
3、下拉数据有两列,存储一列,显示另一列——设置value、lable、bind-ref属性,设置option关联的data或bizData组件的autoLoad属性为true。
4、将下拉数据中三列列的值分别赋值给主数据的三列——设置value、label、ext、bind-ref、bind-lableRef、bind-extRef属性,选择后,将value关联列的值赋值给bind-ref关联的列,将lable关联列的值赋值给bind-lableRef关联的列,将ext关联列的值赋值给bind-extRef关联的列。select显示bind-lableRef关联的列里面的值
组件路径:/UI2/system/components/justep/gridSelect
组件标识:$UI/system/components/justep/gridSelect/gridSelect
可实现以下功能:
- 单选下拉列表
- 多选下拉列表
- 选择两列
- 选择三列
- 选择四列
- 级联下拉
- 树形单选下拉
- 树形多选下拉
二. DOM结构
- 典型dom结构1
<div class="x-gridSelect" component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect1"
bind-ref="data.ref('赋值字段')"
bind-labelRef="data.ref('赋值显示字段')"
optionHeight="300"
defaultLabel="'提示信息'"
clearButton="是否使用清除按钮"
autoOptionWidth="下拉部分是否根据高度自适应">
<option xid="option1" data="用于选择的data组件Xid"
value="下拉选择字段" label="下拉显示字段">
</option>
</div>
- 典型dom结构2
<div class="x-gridSelect" component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect1"
bind-ref="data.ref('赋值字段')"
bind-labelRef="data.ref('赋值显示字段')"
optionHeight="300"
bind-extRef="data.ref('ext赋值字段')"
defaultLabel="'提示信息'"
clearButton="是否使用清除按钮"
autoOptionWidth="下拉部分是否根据高度自适应">
<option xid="option1" data="用于选择的data组件Xid"
value="下拉选择字段" label="下拉显示字段" ext="ext选择字段">
</option>
</div>
- 典型dom结构3
<div class="x-gridSelect" component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect1"
bind-ref="data.ref('赋值字段')"
bind-labelRef="data.ref('赋值显示字段')"
optionHeight="300"
defaultLabel="'提示信息'"
valueSeparator="多选值分隔符"
labelSeparator="多选label值分隔符"
extSeparator="多选ext值分隔符"
multiselect="是否多选"
clearButton="是否使用清除按钮"
autoOptionWidth="下拉部分是否根据高度自适应">
<option xid="option1" data="用于选择的data组件Xid"
value="下拉选择字段" label="下拉显示字段">
</option>
</div>
三. 样式
- x-gridSelect
组件标识class,(必须)样式定义
- x-gridSelect-lg
组件标识class,下拉字体较大的样式
- x-gridSelect-sm
组件标识class,下拉字体较小的样式

gridSelect组件不同class比较
四. 属性
组件具有公共属性,请参考组件公共属性
- autoOptionWidth
[boolean]默认false,下拉部分宽度根据内容自适应,否则使用组件宽度,如果设置为true,则使用固定宽度显示数据。设置为false,下拉显示的宽度等于gridSelect组件本身的宽度
- bind-ref
[string][设计时属性]引用,这里绑定的是需要赋值的那个data组件的字段,如果label没有设置值,那么select赋值时显示的值就是此属性中对应的data字段,如果label有值,那么选择后显示的是label中绑定的data字段(下拉显示根据bind-ref绑定字段在下拉data中自动查询得到的),而bind-ref将不做显示,但是实际上绑定的这个data字段的值已经完成赋值操作了!常常使用bind-ref绑定id(不需要显示出来),bind-labelRef绑定的name(可选)
- bind-labelRef
[string][设计时属性]显示名引用,可选,如果label绑定了可选择的data字段,那么页面显示字段就是此属性绑定的字段!否则此属性绑定字段和bind-ref绑定的字段值是一样的
- bind-extRef
[string][设计时属性]扩展引用,可选,绑定主数据的一个需要赋值的字段,将ext关联列的值赋值给此属性关联的列
- clearButton
[boolean][设计时属性]增加清除数据的按钮,设置为true,组件末尾会增加一个按钮,用于清除数据,设置为false,则会隐藏这个清除按钮
- defaultLabel
[string][设计时属性]空值显示表达式,当空值时,用此表达式计算结果显示
- disabled
[boolean]禁用,设置为true表示此gridSelect组件会失去下拉选择功能,设置为false,此组件恢复正常使用状态
- extSeparator
[string]多选ext值分隔符,缺省:,
- labelSeparator
[string]多选label值分隔符,缺省:,
- multiselect
[boolean]是否多选,如果设置为true,表示拥有多选能力,设置为false,表示只能单选
- option
[Grid][设计时属性]下拉部分定义,同Grid组件定义,请查看grid属性,下面四个属性为本组件自定义的。
- autoLoad
[boolean][设计时属性]是否自动加载options数据。
- ext
[string][设计时属性]与bind-extRef对应的列。
- label
[string][设计时属性]与bind-labelRef对应的列。
- value
[string][设计时属性]与bind-ref对应的列。
- optionHeight
[integer]下拉部分最大高度
- selectFilter
[string][设计时属性]选中过滤表达式,此属性需要在创建时给出,组件创建后修改无效
表达式执行的this是行,即$row
当前表达式中可使用变量:
“$model” : 当前的model,
“$row” : {Data.Row} 当前过滤执行的行
- valueSeparator
[string]多选值分隔符,缺省:,
五. 方法
组件具有公共方法,请参考组件公共方法
- set
void set(json arg)
设置属性值
> 参数
arg: [json]属性值对
> 结构如下:
{
"disabled" : {boolean} 是否禁用
}
> 返回值
void
> 例:
//设置select组件为禁用
this.comp('gridSelect').set({
"disabled" : true,
});
- get
Object get(String name)
获取属性值,属性名称,取值范围:”disabled”,可以使用js动态设置gridSelect组件的禁用和启用
> 参数
name: [String] 属性名称,取值范围:”disabled”
> 返回值
void
> 例:
//获取gridSelect是否禁用,如果禁用设置为启用,如果启用设置为禁用,
var gridSelect = this.comp(gridSelect);
var disabled = gridSelect.get('disabled');
var newDisabled;
if(disabled){
newDisabled = false;
}else{
newDisabled = true;
}
gridSelect.set({
"disabled" : newDisabled
});
- showOption
void showOption()
显示下拉部分
> 参数
无
> 返回值
void
> 例:
//使用js实现下拉数据的显示
var gridSelect = this.comp('gridSelect');
gridSelect.showOption();
- hideOption
void showOption()
隐藏下拉部分
> 参数
无
> 返回值
void
> 例:
//使用场景,比如用户下拉数据一段时间后没有进行选择,就使用代码隐藏下拉部分
var gridSelect = this.comp('gridSelect');
gridSelect.hideOption();
六. 事件
- onHideOption
void onHideOption (object event)
当下拉隐藏时触发的事件
> 参数
event: [object]下拉数据隐藏时event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
}
> 返回值
void
> 例:
//写什么???
- onShowOption
void onShowOption (object event)
下拉显示时触发的事件,
> 参数
event: [object]下数显示时event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
}
> 返回值
void
> 例:
//写什么???
- onTreeIconRender
void onTreeIconRender(object event)
树形图标渲染,
> 参数
event: [object]树形图标渲染时event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
"rowID" : 行ID
"row" : 行
"html" : 输出显示的html,通过修改html影响展现
}
> 返回值
void
> 例:
//修改图片
Model.prototype.gridSelectTreeIconRender = function(event){
event.html = '<i class="icon-android-contacts"/>';
};
- onUpdateValue
void onUpdateValue(object event)
值更新后触发的事件,在此事件中可以实现多列的赋值,
> 参数
event: [object]下拉赋值完成后event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
}
> 返回值
void
> 例:
//多列赋值
Model.prototype.gridSelect5UpdateValue = function(event){
var itemData= this.comp('itemData');
var mainData = this.comp('mainData ');
mainData .setValue("col1",itemData.getValue("col1"));
mainData .setValue("col2",itemData.getValue("col2"));
mainData .setValue("col3",itemData.getValue("col3"));
};
- onOptionFilter
void onOptionFilter(object event)
option过滤事件
> 参数
event: [object]过滤事件event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
}
> 返回值
void
> 例:
//级联下拉,第二级的gridSelect在点击的时候才去加载数据。
//比如点击县的时候才根据省的id去查询!
Model.prototype.gridSelectOptionFilter = function(event){
var cityData = event.source;
var data = this.comp('data');
cityData.setFilter("cityFilter", "DEMO_City.fProvinceID = "+ data.getValue('provinceID'));
cityData.refreshData();
};
七. 操作
- 无
八. 案例
1、单选下拉列表
- 本案例中使用到bizData组件,需要调用action,我们以省市县的数据为案例
- 在BIZ层创建项目,在process目录下应用的model.config.xml文件中引入/demo/common/logic/action,此action中定义了关于省市县的增删改查
- UI2层对应的.w文件中创建bizData(也可以是data组件),作为用于选择的数据源,xid为zoneData。代码设置如下:
<div component="$UI/system/components/justep/data/bizData" autoLoad="true" xid="zoneData" concept="DEMO_Zone"> <reader xid="default3" action="/demo/common/logic/action/queryDEMO_ZoneAction"/> </div>
- 添加需要赋值的data或bizData组件,我们使用普通的data组件,xid叫做data,为它添加列,(本案例只使用zoneName即可,为了后续案例使用,我们先把列全部设置上)包括省市县的id和name以及编码和区号,代码如下:
<div component="$UI/system/components/justep/data/data" autoLoad="false" xid="data" idColumn="id" autoNew="true"> <column label="id" name="id" type="String" xid="xid1"></column> <column label="provinceID" name="provinceID" type="String" xid="xid2"></column> <column label="provinceName" name="provinceName" type="String" xid="xid3"></column> <column label="cityID" name="cityID" type="String" xid="xid4"></column> <column label="cityName" name="cityName" type="String" xid="xid5"></column> <column label="zoneID" name="zoneID" type="String" xid="xid6"></column> <column label="zoneName" name="zoneName" type="String" xid="xid7"></column> <column label="fPostCode" name="fPostCode" type="String" xid="xid8"></column> <column label="fAreaCode" name="fAreaCode" type="String" xid="xid9"></column> </div>
- 添加gridSelect组件设置其属性,bind-ref和value
代码示例:
<!-- 将zoneData组件中,选中行的fName字段的值赋值给data组件中当前行字段zoneName
-->
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect5" bind-ref="data.ref('zoneName')">
<option xid="option5" data="zoneData" value="fName">
</option>
</div>
2、多选下拉列表
- 书接上文,gridSelect组件只要修改一个属性值,就可以实现多选的效果,multiselect=”true”
代码示例:
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect5" bind-ref="data.ref('zoneName')" multiselect="true">
<option xid="option5" data="zoneData" value="fName">
</option>
</div>
3、选择两列
- 书接上文(案例1),再次修改gridSelect的属性设置,分别设置bind-ref,bind-labelRef,value和label
代码示例:
<!-- 将zoneData组件中,选中行的概念(ID)和fName字段的值分别赋值给data组件中
当前行字段zoneID和zoneName
DEMO_Zone赋值给zoneID
fName赋值给zoneName
-->
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect5" bind-ref="data.ref('zoneID')"
bind-labelRef="data.ref('zoneName')">
<option xid="option5" data="zoneData" value="DEMO_Zone" label="fName">
</option>
</div>
4、选择三列
- 书接上文,再次修改gridSelect的属性设置,分别设置bind-ref,bind-labelRef,bind-extRef,value,label和ext
代码示例:
<!-- 将zoneData组件中,选中行的概念(ID),fName和fPostCode字段的值分别赋值给data组件中
当前行字段zoneID和zoneName和fPostCode
DEMO_Zone赋值给zoneID
fName赋值给zoneName
fPostCode赋值给fPostCode
-->
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect5" bind-ref="data.ref('zoneID')"
bind-labelRef="data.ref('zoneName')" bind-extRef="data.ref('fPostCode')">
<option xid="option5" data="zoneData" value="DEMO_Zone"
label="fName" ext="fPostCode">
</option>
</div>
5、选择四列
- 三列的设置可以使用配置gridSelect的属性即可,四列或四列以上的赋值,就需要在gridSelect的onUpdateValue事件中完成赋值操作了,
代码示例:
//下拉赋值后将区号也赋值给data组件
Model.prototype.gridSelect5UpdateValue = function(event){
var zoneData = this.comp('zoneData');
var data = this.comp('data');
data.setValue("fAreaCode",zoneData.getValue("fAreaCode"));
};
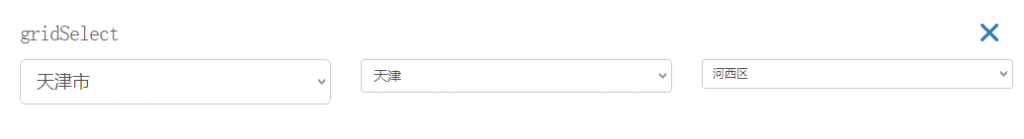
6、级联下拉
- 加新的bizData组件,并分别设置为省和市,省的autoLoad设置为true,市的autoLoad设置为false。
代码如下:
<div component="$UI/system/components/justep/data/bizData" autoLoad="true" xid="provinceData" concept="DEMO_Province" limit="-1"> <reader xid="default1" action="/demo/common/logic/action/queryDEMO_ProvinceAction"/> </div> <div component="$UI/system/components/justep/data/bizData" autoLoad="false" xid="cityData" concept="DEMO_City"> <reader xid="default2" action="/demo/common/logic/action/queryDEMO_CityAction"/> </div>
- 添加两个gridSelect组件,分别绑定要赋值的data和提供选择的data,代码如下:
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="provinceSelect" bind-ref="data.ref('provinceID')"
bind-labelRef="data.ref('provinceName')">
<option xid="option5" data="provinceData" value="DEMO_Province" label="fName">
</option>
</div>
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="citySelect" bind-ref="data.ref('cityID')"
bind-labelRef="data.ref('cityName')">
<option xid="option6" data="cityData" value="DEMO_City" label="fName">
</option>
</div>
- 在显示县的gridSelect组件的onOptionFilter事件中,根据省的ID过滤并加载市的data数据集,代码如下:
Model.prototype.citySelectOptionFilter = function(event){
var cityData = event.source;
var data = this.comp('data');
cityData.setFilter("cityFilter", "DEMO_City.fProvinceID = "+ data.getValue('provinceID'));
cityData.refreshData();
};
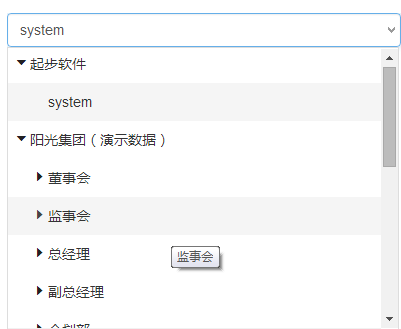
7、树形单选下拉
- 本案例中需要使用树形结构的数据,我们以组织机构为例,在BIZ层项目的process目录的model.config.xml文件中引用/SA/OPM/logic/action,然后process.m文件中,添加动作设置,引入queryOPOrgAction
- 关于组织机构的概念设置可以参考/BIZ/system/ontology/opm.ontology.m
- UI2层设置bizData为树形,代码结构如下
<div component="$UI/system/components/justep/data/bizData" autoLoad="true" xid="treeData" concept="SA_OPOrg" isTree="true"> <reader xid="default1" action="/system/logic/action/queryOrgAction"> </reader> <treeOption xid="default2" parentRelation="sParent" nodeKindRelation="sNodeKind"> </treeOption> </div>
- 再使用一个data或bizData组件,用于存放选择的数据,这里我们使用了一个普通的data组件,结构如下:
<div component="$UI/system/components/justep/data/data"
autoLoad="true" xid="data" idColumn="orgName">
<column label="名称" name="orgName" type="String" xid="xid1">
</column>
<column label="id" name="id" type="String" xid="xid2">
</column>
<data xid="default3">[{}]</data>
</div>
- 添加gridSelect组件,除了设置通用的绑定字段,另外需要设置为树形显示,option属性中设置appearance=”true”,expandColumn=”sName”,即可实现树形下拉选择效果,代码如下:
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect" bind-ref="data.ref('id')"
onTreeIconRender="gridSelectTreeIconRender"
bind-labelRef="data.ref('orgName')">
<option xid="option1" data="treeData" value="SA_OPOrg" label="sName"
expandColumn="sName" appearance="tree"/>
</div>

树形单选下拉列表
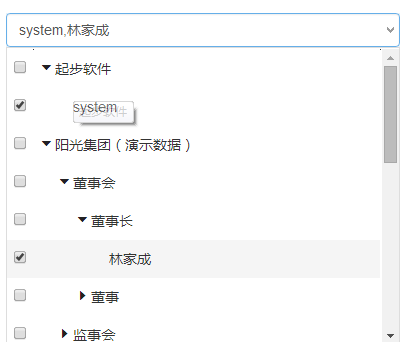
8、树形多选下拉
- 根据案例七,稍微修改下gridSelect的设置,修改属性multiselect=”true”,即可实现下拉多选的效果
<div class="x-gridSelect"
component="$UI/system/components/justep/gridSelect/gridSelect"
xid="gridSelect" bind-ref="data.ref('id')"
onTreeIconRender="gridSelectTreeIconRender"
bind-labelRef="data.ref('orgName')" multiselect="true">
<option xid="option1" data="treeData" value="SA_OPOrg" label="sName"
expandColumn="sName" appearance="tree"/>
</div>
- 效果图如下:

树形多选下拉列表
源代码请参考版本中模型相关:
gridSelect页面显示其他.w:/UI2/demo/misc/process/order/mainActivity.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
评一波