本文通过一个简单的微信支付案例介绍使用WeX5开发一个支持微信支付的功能的过程
注意:本文档适合3.1之前版本(包含3.1),因为3.2开始我们的插件已经支持了微信最新api和最新借口(wechat v3).所以随之js的api也有小部分变化。
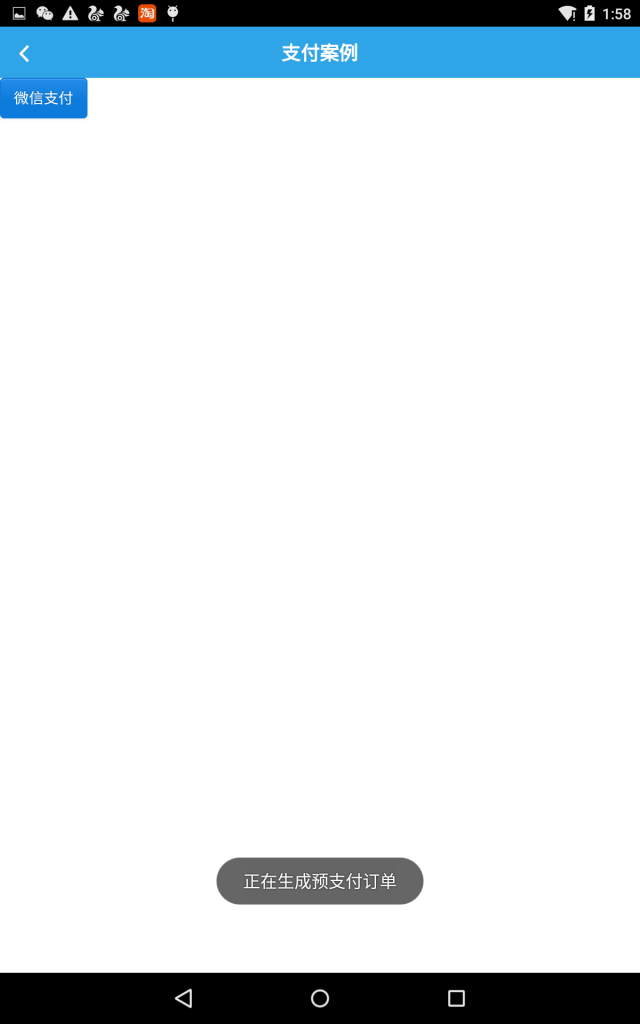
1.新建一个mainActivity.w页面,添加一个按钮.用来点击调用微信支付
2.在mainActivity.w的js文件用引用微信插件
1 | require("cordova!com.justep.cordova.plugin.weixin"); |
3.在按钮click事件中添加如下事件代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | Model.prototype.weixinPayBtnClick = function(event) { var weixin = navigator.weixin; var traceID = justep.UUID.createUUID(); var traceNo = justep.UUID.createUUID(); var error = function(msg){ alert('支付异常:' + msg); }; weixin.generatePrepayId({ "body" : "支付案例", "feeType" : "1", "notifyUrl" : notifyUrl, "totalFee" : "1", "traceId" : traceID, "tradeNo" : traceNo }, function(prepayId) { weixin.sendPayReq(prepayId, function(message) { var responseCode = parseInt(message); if (responseCode === 0) { alert('支付成功'); } else { error(message); } }, error); }, error);}; |
5.3.2之前版本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | Model.prototype.weixinPayBtnClick = function(event) { var weixin = navigator.weixin; var traceID = justep.UUID.createUUID(); var traceNo = justep.UUID.createUUID(); var error = function(msg){ alert('支付异常:' + msg); }; weixin.getAccessToken(function(accessToken) { weixin.generatePrepayId({ "body" : "支付案例", "accessToken" : accessToken, "feeType" : "1", "notifyUrl" : notifyUrl, "totalFee" : "1", "traceId" : traceID, "tradeNo" : traceNo }, function(prepayId) { weixin.sendPayReq(prepayId, function(message) { var responseCode = parseInt(message); if (responseCode === 0) { alert('支付成功'); } else { error(message); } }, error); }, error); }, error);}; |
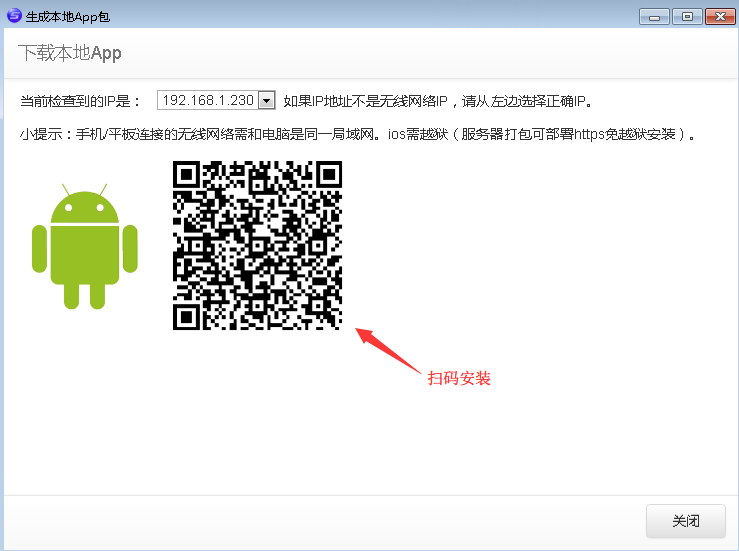
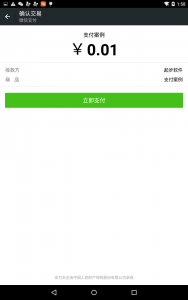
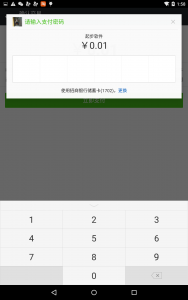
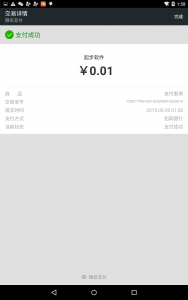
5. 这个时候打开手机支付吧
6.这个时候您已经入门了,如果需要申请自己的商户,以及修改插件默认参数等可以参考高级教程
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443










评一波