视频地址: http://pan.baidu.com/s/1qWHjmos
contents组件,滑动切换页面的组件
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
contents组件:在.w文件中使用contents组件可以实现不同页面的展现,特别是可以通过手势滑动来切换页面。contents组件使用content来展现页面,contents组件中可以包括多个content,content可以动态生成,删除,增强了页面显示的灵活性,contents组件和buttonGroup组件配合使用,使用button组件的target属性关联content,可以实现按钮和页面的绑定
组件路径:/UI2/system/components/justep/contents
组件标识:$UI/system/components/justep/contents/contents
配合其它组件使用,可实现以下功能:
- 滑动切换页面
- 实现图片轮换效果
- 模拟门户打开w页面
- 新增空白content,并动态创建组件
- contents嵌套contents,分类切换页面
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/contents/contents"
class="x-contents x-full"
active="0"
wrap="true"
swipe="true"
slidable="true"
routable="true"
xid="contents1">
<div class="x-contents-content" xid="content1">
<!-- 页面1显示内容 -->
</div>
<div class="x-contents-content" xid="content2">
<!-- 页面2显示内容 -->
</div>
</div>
三. 样式
- x-contents
contents的基础样式
- x-full
充满整个屏幕
四. 属性
组件具有公共属性,请参考组件公共属性
- active
[integer]当前content的索引,一个content就相当于一个显示的页面,如果一个contents组件中包含3个content,那么,他们的索引分别是0,1,2。如果当前页是显示的第二个页面,既当前索引为1,那么active的值就是1
- routable
[boolean]是否开启路由,在contents中路由的作用就是指:一访问这个.w文件,通过指定的URl参数,就能够显示到一个指定的页面!关于路由的介绍请参考:http://doc.wex5.com/?p=2600
- slidable
[boolean]是否采用滑动动画,如果设置为true,那么content页面切换的时候就会实现左右滑动的效果!设置为false表示普通的页面切换效果!
- swipe
[boolean]是否支持手势。设置为true表示在手机上可以实现手指滑动切换页面,设置为false表示禁止手动滑动
- wrap
[boolean]是否可循环切换,设置为true,当向右切换页面到末尾时,继续切换页面会切换到第一页,当向左切换页面到第一页时,继续切换会切换到最后一页,实现循环效果。设置为false,表示向右切换页面到末尾时,再次向右切换仍停留在最后一个页面。向左切换页面到第一页时,再次向左切换仍停留在第一页。不能实现循环效果了!
五. 方法
组件具有公共方法,请参考组件公共方法
- add
Content add(object content)
添加一个空的content,添加上这个空页面后可以参考:http://doc.wex5.com/?p=4202 中“2.2、动态创建组件” 使用js方法为这个页面动态添加显示效果!
> 参数
content: [object]content配置
> 返回值
Content
> 例:
//动态添加一个content!xid为新content定义的id标识,
//详细请参考:http://doc.wex5.com/?p=4202
this.comp(contents).add({xid: xid})
- set
void set(json arg)
设置contents的属性
> 参数
arg:[json]:contents的属性,结构如下:
{
"slidable" : {boolean} //是否采用滑动动画
"wrap" : {boolean} //是否可循环切换
"swipe" : {boolean} //是否支持手势
}
> 返回值
void
> 例:
//设置采用滑动动画,可循环切换,不支持手势
this.comp(contents).set({
"slidable":true,
"wrap" : true,
"swipe" : false
});
- get
object get(String name)
获取contents的属性,属性名称,取值范围:”slidable”, “wrap”, “swipe”,”active”,”routable”,返回属性值,结合set方法可以实现contents组件属性的动态切换效果
> 参数
name: [string]属性名称,取值范围:”slidable”, “wrap”, “swipe”,”active”,”routable”
> 返回值
object
> 例:
//获取contents是否可循环切换,如果可切换设置为不可切换,如果不可切换设置为可切换,
var contents = this.comp(contents);
var wrap = contents.get('wrap');
var newWrap;
if(wrap){
newWrap = false;
}else{
newWrap = true;
}
contents.set({
"wrap" : newWrap
});
- getActiveIndex
integer getActiveIndex()
获取当前active索引,通过此方法可以得到当前页面是第几页,索引是从0开始的!当前索引+1=当前页面是第几页,比如:1.在图片轮换效果中,图片对应下标中的提示“第几张图片”。2.对应集合中的数据!实现不同的页面显示不同的数据
> 参数
无
> 返回值
integer
> 例:
//获取contents当前active索引,并在页面提示这是第几页 var array = ['第一页','第二页','第三页']; var index = this.comp(contents).getActiveIndex(); alert(array[index]);
- getActiveXid
string getActiveXid()
获取当前激活content的xid,获取xid后往往可以使用js对此节点经行操作,使用方法:this.getElementByXid(‘xid’)可以获得此节点的js对象!
> 参数
无
> 返回值
string
> 例:
//为contents当前激活的页面设置新的class样式为abc
var xid = this.comp(contents).getActiveXid();
var element = this.getElementByXid(xid);
element.setAttribute("class", "abc");
- getIndexByXid
integer getIndexByXid(string xid)
通过content的xid获取索引,获取索引后可以跳转到此索引的页面或其他操作,另外还可以参考索引作用
> 参数
无
> 返回值
integer
> 例:
//通过xid获取contents指定的索引,
var contents = this.comp(contents);
var index = contents.getIndexByXid('content的xid');
alert('content的xid对应的的索引是:'+index);
- getLength
integer getLength()
获得content个数,比如:在图片轮换效果的时候,下标显示的点数就对应着content的页数!让用户一目了然共有多少张图片,或者动态添加或删除content时,也可以使用此方法得到当前共多少页面!
> 参数
无
> 返回值
integer
> 例:
var length = this.comp(contents).getLength();
alert('当前共'+ length + '页')
- next
void next(function fn)
切换到下一个content,参数是一个回调函数,可选,作用是:页面切换完成后执行的方法,比如:当你切换到下一个页面时,才做关于新页的数据加载和旧页面的数据销毁等工作
> 参数
fn: [function][可选]回调函数,作用是:页面切换完成后执行的方法,
> 返回值
void
> 例:
//页面切换到下一页!
var self = this;
this.comp(contents).next(function(){
alert('在这里做一些页面切换后想要做的事情,'
+'比如前一个页面中数据的清空和新页面中数据的刷新');
self.comp('data1').clear();
self.comp('data2').refreshData();
});
- prev
void prev(function fn)
切换到前一个content,参数作用和next方法中的作用是一样的
> 参数
fn: [function][可选]回调函数,作用是:页面切换完成后执行的方法,
> 返回值
void
> 例:
this.comp(contents).prev();
- remove
void remove(integer index, integer to)
删除一个content,第一个参数是删除的content索引,如果第二个参数不存在,那么删除索引页后会默认跳转到第一页!因为页面的索引经过了重新排序!当第二个参数存在,指的是跳转到删除索引页面之前,指定的页面!意思就是先跳转页面。后删除页面!
> 参数
index: [integer]删除的content索引
to: [integer][可选][默认为0]要切换到的content索引
> 返回值
void
> 例:
//删除第二个content并且切换到第三个content。当删除完成后, //跳转到的第三个content的索引已经变成了2 this.comp(contents).remove(2,3);
- slide
void slide(string transDir, integer transIdx, function fn)
切换到指定content, 同时可以指定切换的方向,第一个参数指的是切换的方向,如果写错了,默认会安装next的方向切换,第二个参数是目标索引,第三个参数是切换完成后的回调方法!可选,作用和next , prev方法中一样!
> 参数
transDir: [string][默认为next]切换的方向, ‘prev’或’next’
transIdx: [integer][可选]目标的索引
fn: [function][可选]切换完成执行的方法
> 返回值
void
> 例:
//切换到第二个content并且指定切换方向为向前
this.comp(contents).slide('prev',2);
- to
void to(integer | String xidOrIdx, function fn)
切换到指定的content,第一个可以使content索引,类型是整形,也可以是字符串类型,表示要切换到的content的xid。第二个参数可选,是一个回调方法,作用同上
> 参数
xidOrIdx: [integer | String]要切换到的页面的xid或者索引
fn: [function][可选]切换完成执行的方法, 可选
> 返回值
void
> 例:
//通过索引切换到指定的content
this.comp(contents).to(2);
//通过content的xid切换到指定的content
this.comp(contents).to('content1');
- getContent
Content getContent(String xid)
通过xid获取content,就可以调用content的方法了,content的方法有void active()和dispose(),进行content激活的销毁的操作
> 参数
xid: [String] 要获取content对象的xid
> 返回值
Content
> 例:
//通过xid获取content,并激活
this.comp(contents).getContent('content1').active();
//通过xid获取content,并销毁
this.comp(contents).getContent('content1').dispose();
六. 事件
- onActiveChange
void onActiveChange(object event)
当active改变时触发,在此方法中,通过event的一些内置变量,可以得到旧页面和新页面的一些信息
> 参数
event: [object]此参数封装了上下文中所需的一些变量
> 结构如下:
{
"source" : 组件的js对象,
"to": 新的active值,
"from": 原来的active值,
"type": "prev"是向前, "next"是向后
}
> 返回值
void
> 例:
Model.prototype.contentsActiveChange = function(event){
//>获得content个数
alert(event.source.getLength());
//新的active值
alert(event.to);
//原来的active值,
alert(event.from);
// "prev"是向前, "next"是向后
alert(event.type);
};
七. 操作
- next
切换到下一个content
- prev
切换到上一个content
八. 案例
1、滑动切换页面

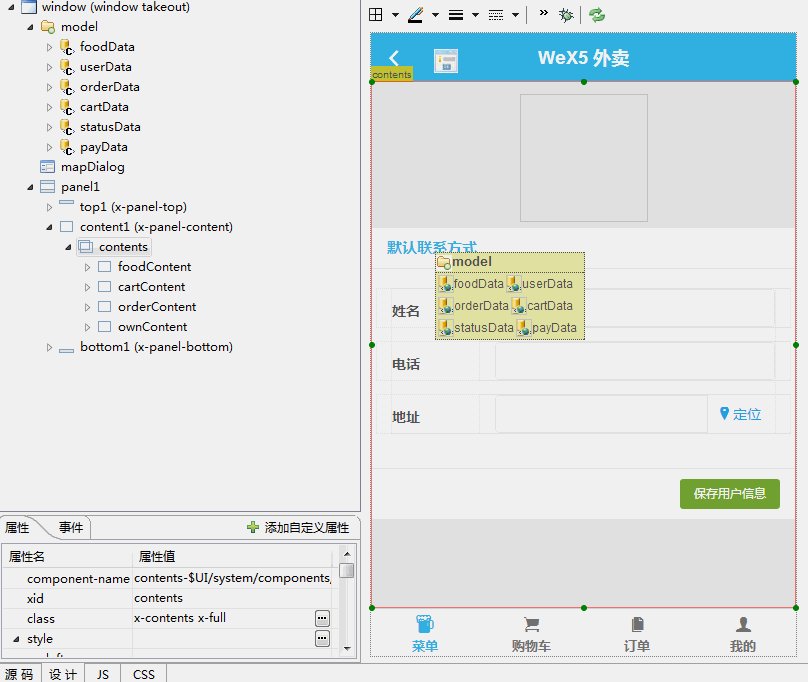
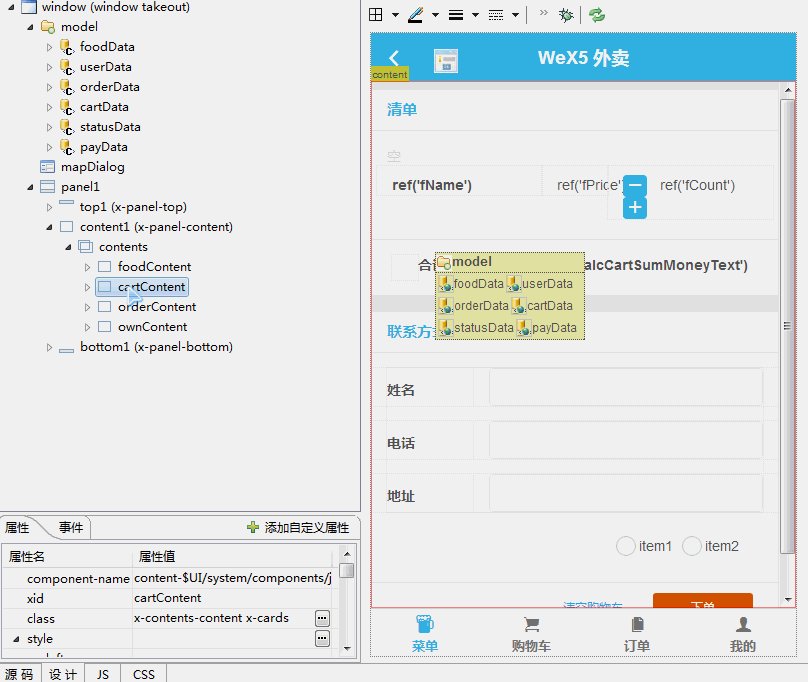
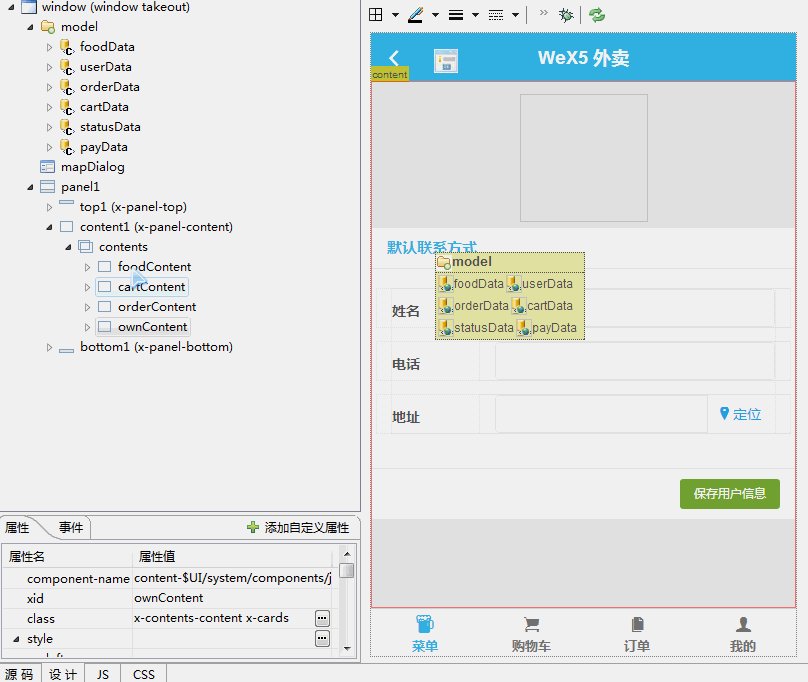
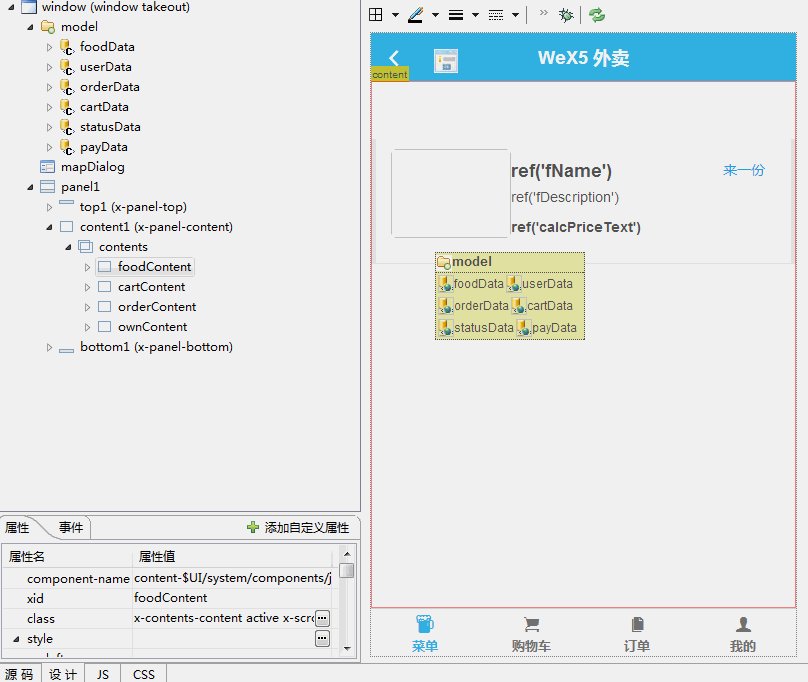
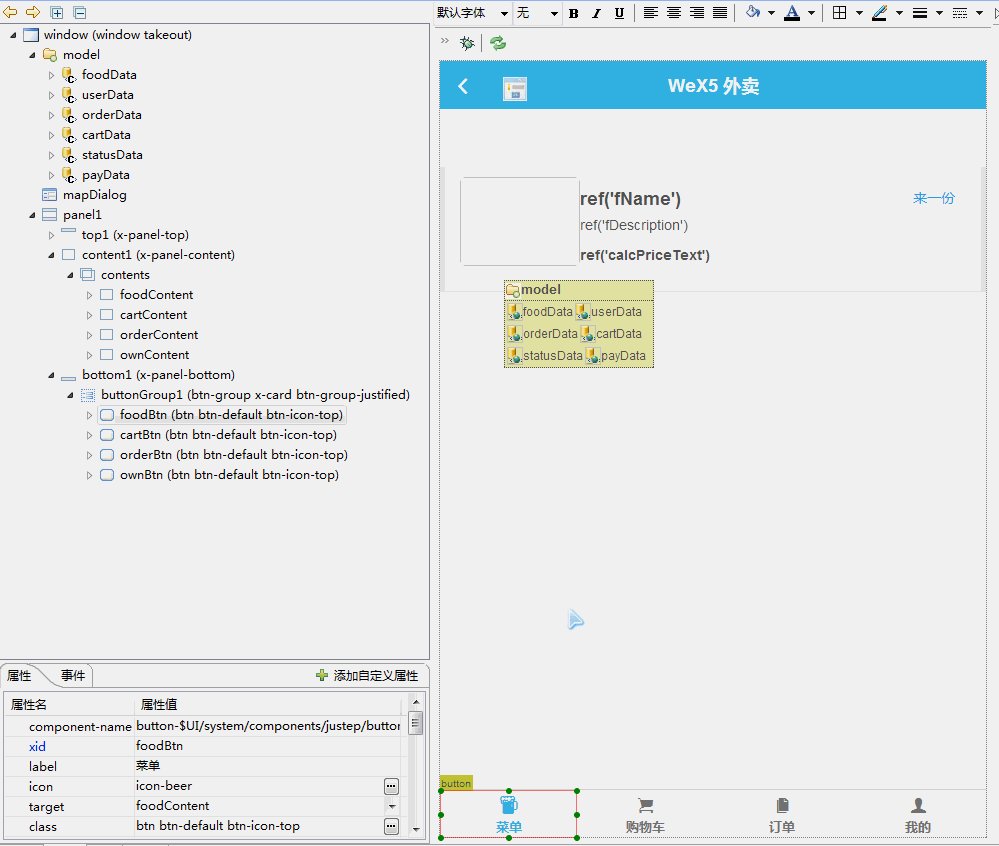
外卖案例中的滑动切换页面和按钮导航切换页面
- 在contens组件上添加多个content,默认就可以实现页面切换功能

外卖案例设计器中的滑动实现
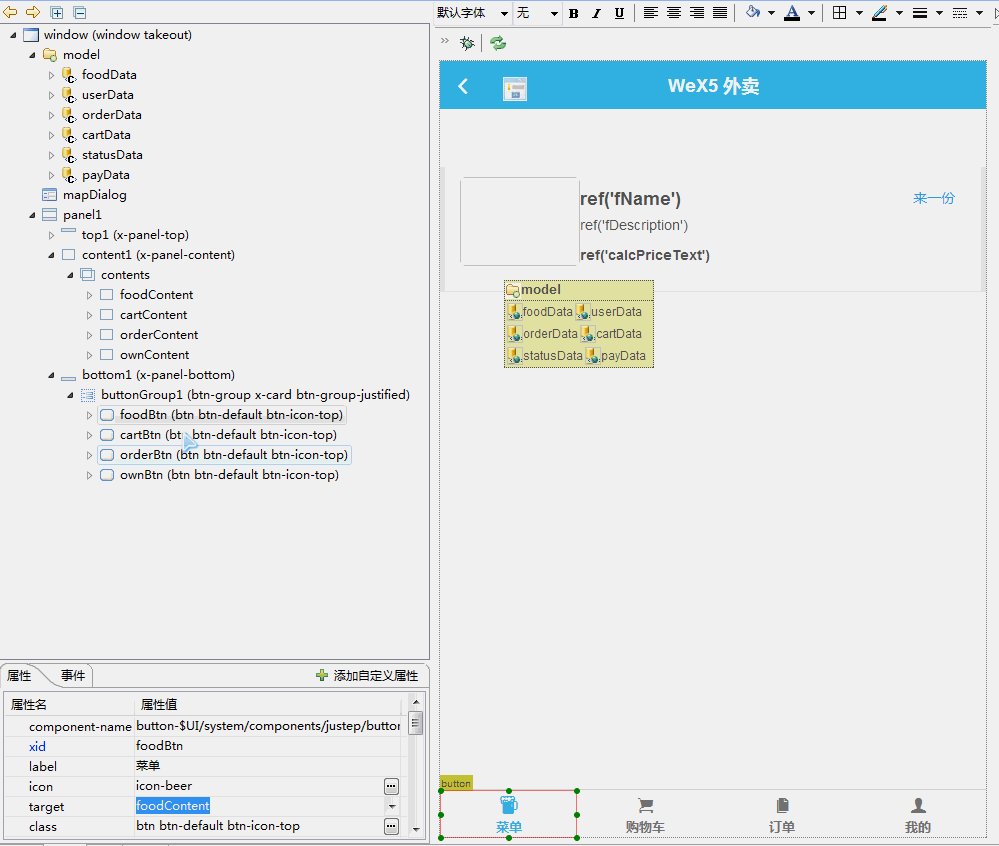
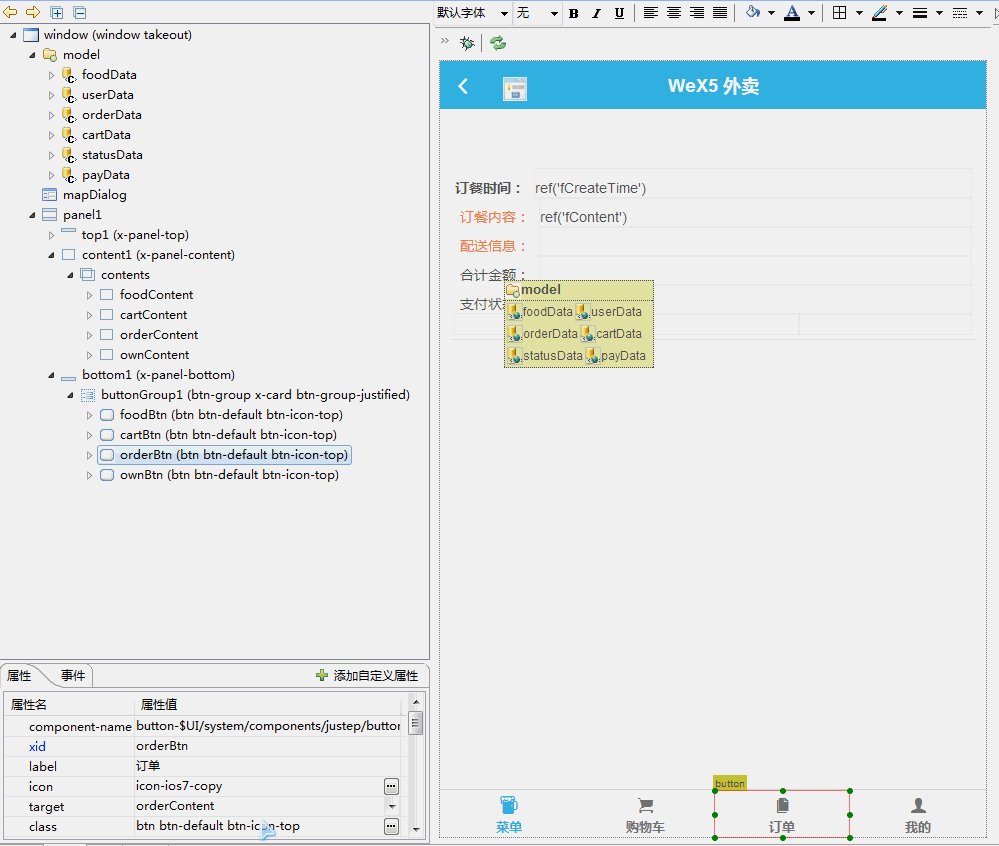
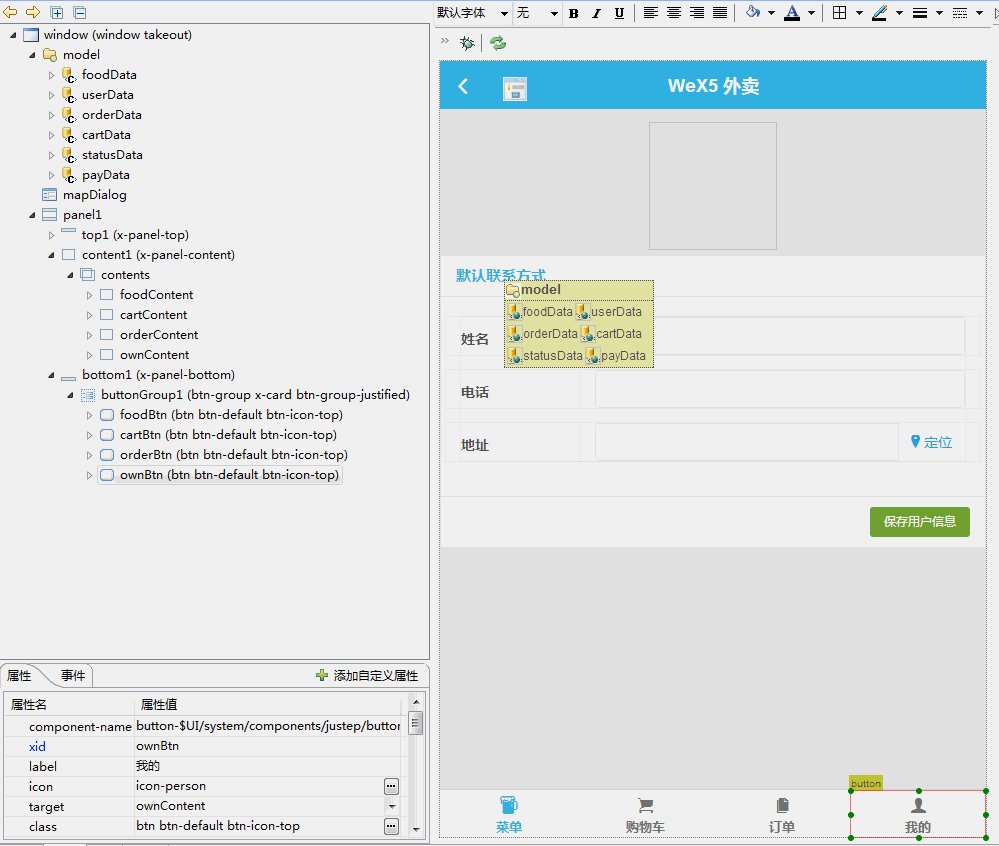
除了手动滑动还可以配合buttonGroup组件实现导航效果,参考外卖案例,步骤如下:
- 在buttonGroup组件上添加多个对应content的按钮,
- 分别将按钮的target属性设置上对应的content的xid即可,设置如图:

外卖案例设计器中的按钮导航实现
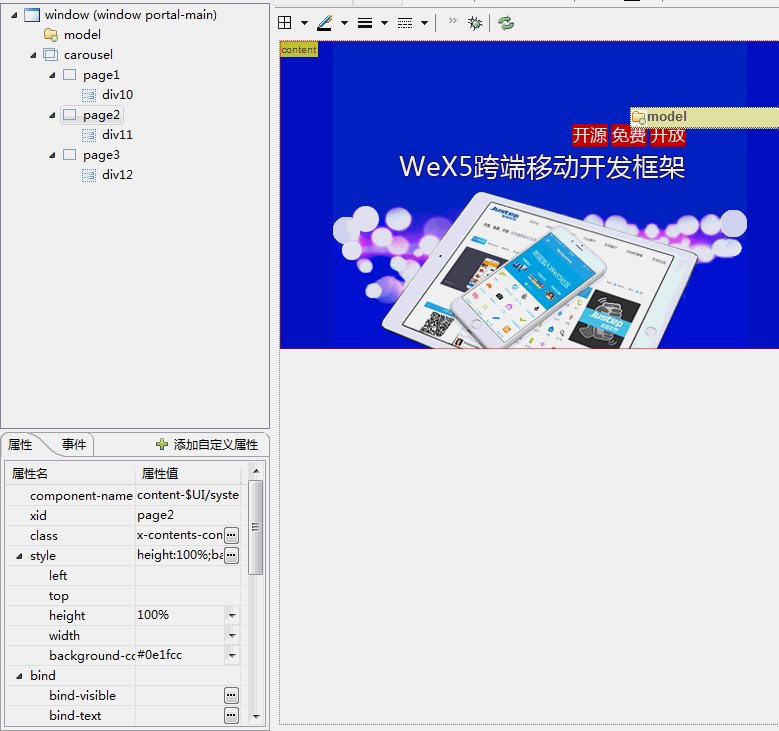
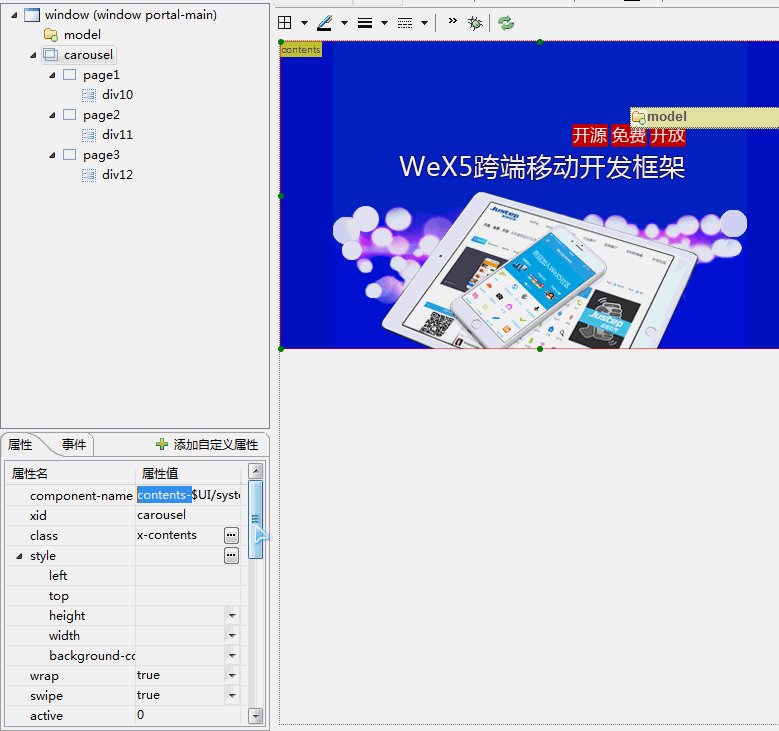
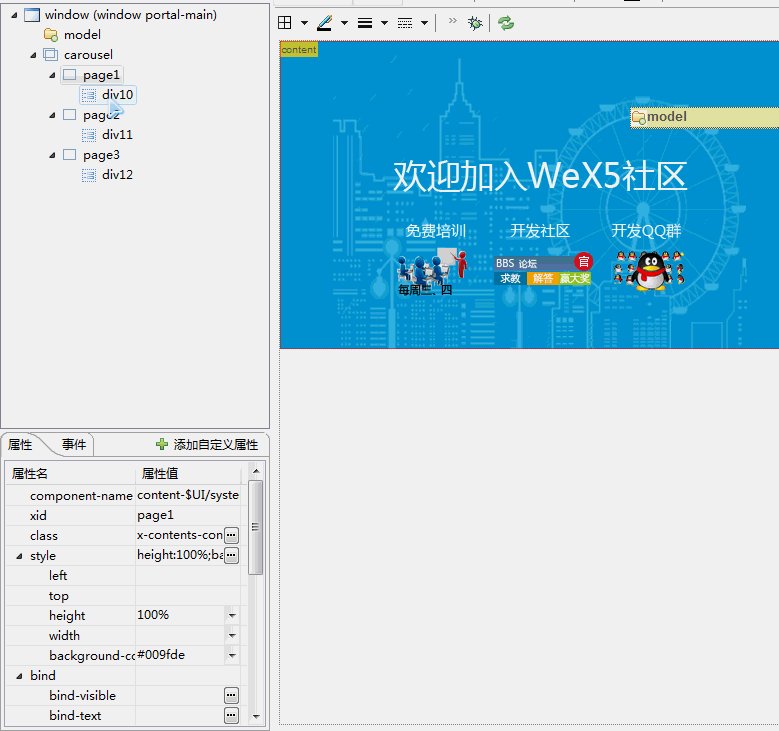
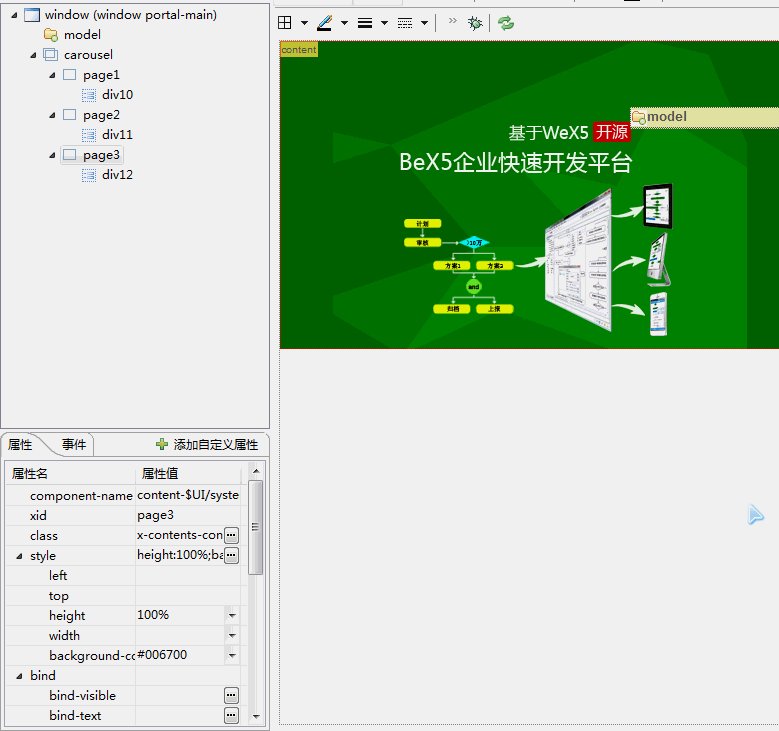
2、实现图片轮换效果

图片轮换案例
实现:
- contents添加上相应数量的content,每个content页面中添加一个div,并设置背景图片
- contents组件的class样式为x-contents,去掉x-full的样式,这时需要自定义css来指定组件的高度

设计器中结构图
- .w中div显示图片的设置如下:
<div style="height:100%; background-repeat:no-repeat; background-position:center; background-image:url(./images/1.png);" />
- .css中的代码如下:
.x-contents>.x-contents-content {
overflow: hidden;
}
.x-contents[xid=carousel]{
height:288px;
}
3、模拟门户打开w页面,
门户打开.w页面就是:首页中放了contents组件,打开功能就是new一个content,为这个content页面绑定一个.w页面,平台提供的工具类实现了这个方法:loadContent(this.comp(“contents的xid”),’content的xid’, require.toUrl(“.w路径”)),
详情请参考:http://doc.wex5.com/?p=5013#1.3
4、空白content中动态创建组件
使用js动态创建的content页面是空白的!需要往里面添加内容,案例中提供了两种方法可以实现content中添加内容,分别是justep.Component.addComponent和justep.Bind.addNodes
详情请参考:http://doc.wex5.com/?p=4202#2.2
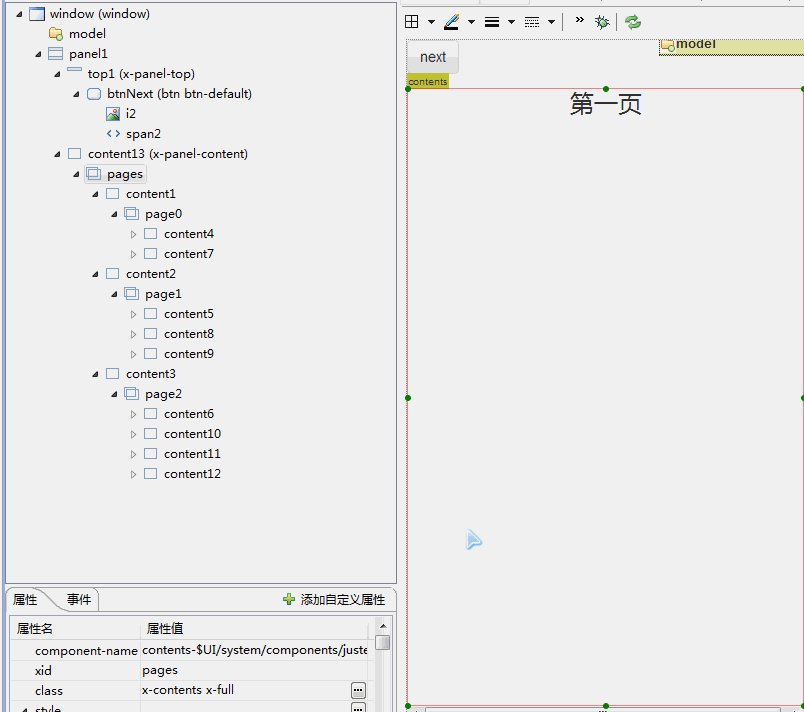
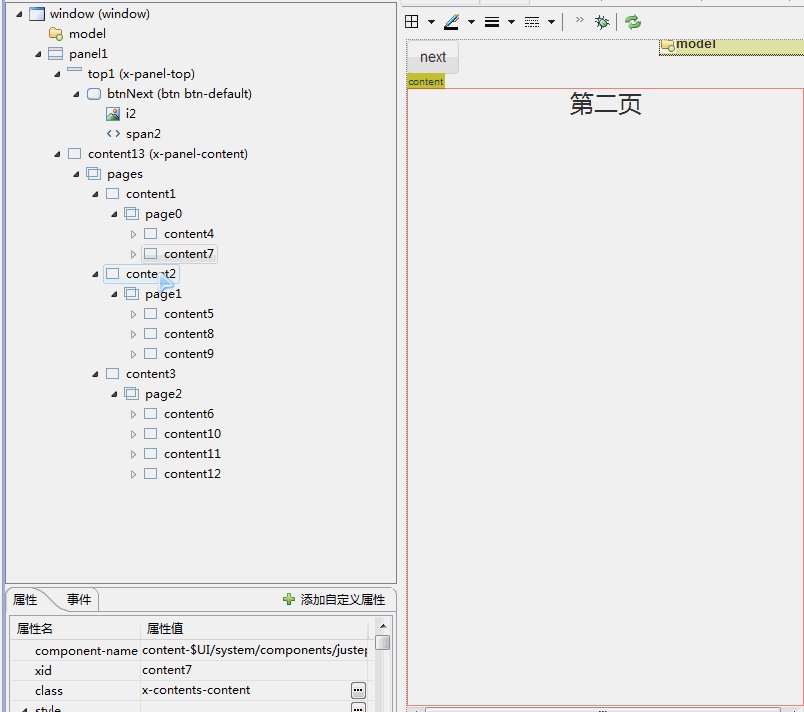
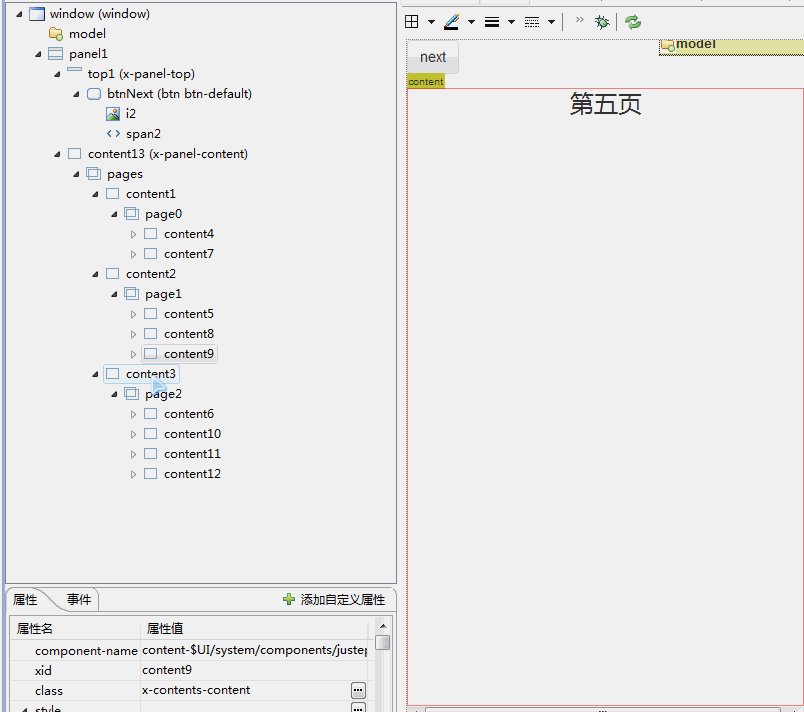
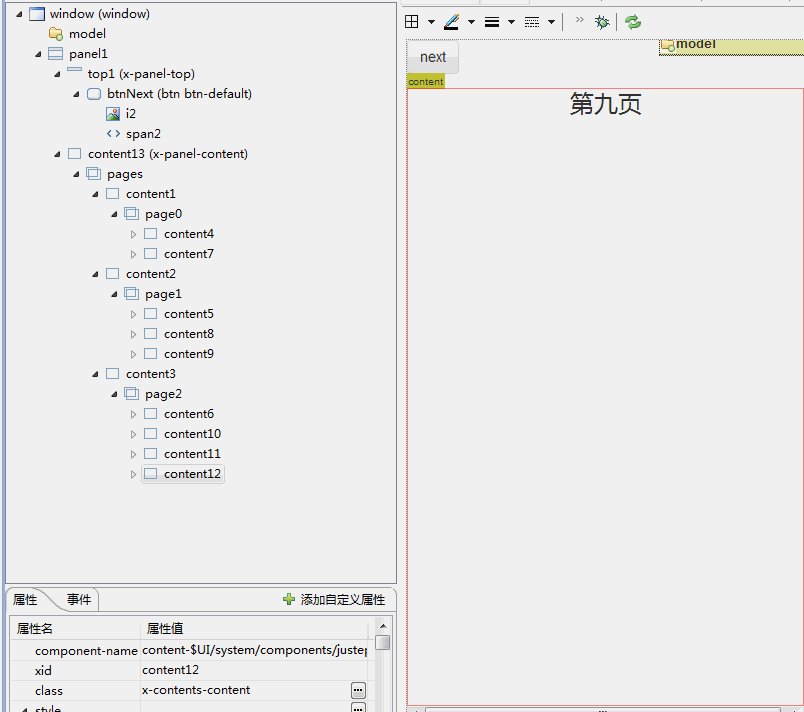
5、contents嵌套多个contents分类切换页面
说明:一般情况下不需要contents的嵌套!如果是代码中想分类管理一些页面,包括页面新增,删除,排序等,这样做对于代码维护比较清晰

多个contents嵌套页面切换
- contents添加上相应数量的content,每个content页面中再次添加contents组件,这些子contents组件中实现页面具体的功能

设计器中contents嵌套页面实现
代码示例:
js方法,点击按钮事件中实现下一页(上一页或跳转指定页面,原理类似)
Model.prototype.btnNextClick = function(event){
//根据xid得到外层contents组件对象
var pages = this.comp('pages');
//得到外层contents组件当前页的索引
var pagesActiveIndex = pages.getActiveIndex();
//根据索引和子contents组件的xid的关系,得到子content组件
var page = this.comp('page'+pagesActiveIndex);
//子contents组件中的content个数
var pageLen = page.getLength();
//子contents组件中的当前content的索引
var pageActiveIndex = page.getActiveIndex();
//如果当前子contents组件中的content总数量大于当前索引+1(因为索引是从0开始的)就切换子的页面,否则切换父的页面,并指定下一个子contents的页面为第一个content
if(pageLen > pageActiveIndex+1){
page.next();
}else{
pages.next();
page = this.comp('page'+pagesActiveIndex++);
page.to(0);
}
};
源代码请参考版本中模型相关:
按钮邦迪动态页面:/UI2/takeout/index.w
图片轮换:/UI2/portal/sample/main/main.w
content页面显示其他.w:/UI2/portal/sample/index.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
请问每个content是一个webview,还是都是同一个,页面切换是通过css3实现,还是原生的?